
L'actualisation dite asynchrone signifie mettre à jour les données sans actualiser la page Web entière. Ce n'est que via js qu'Ajax peut être implémenté, puis l'actualisation asynchrone peut être implémentée. Cet article vous apprend principalement comment implémenter l'actualisation asynchrone en écrivant à la main en Ajax. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
La différence entre les données de soumission de formulaire et les données de soumission Ajax : la soumission de formulaire est la soumission de données dans la page entière. Après avoir soumis les données, la page précédente sera supprimée (actualiser la page) ; à partir de la page actuelle et soumettez-le et recevez les données renvoyées. Après traitement, elles seront affichées sur la page actuelle (sans actualiser la page).
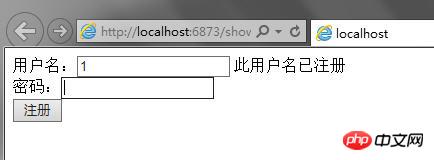
[Exemple]==Vérifiez si le nom d'utilisateur est répété==
L'idée d'utiliser Ajax : écrivez le code js et Ajax dans la page à actualiser, soumettez les données à une autre page, et écrivez le code de requête dans Page_Load et renvoyez les résultats à la page actualisée.
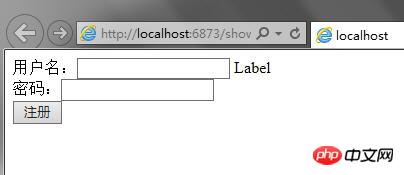
Interface

1. Utilisez Linq pour vous connecter à la base de données
2. Importez le fichier jquery dans le projet. Le code est écrit en
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. Écrivez le code suivant sur la page actualisée. Le code est écrit en
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
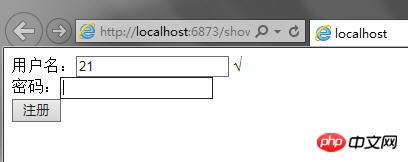
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>4. Écrivez le code suivant dans Page_Load dans la page de passage de valeur
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}C'est fait !


Recommandations associées :
php+jQuery+Ajax implémente simplement l'exemple asynchrone de rafraîchissement de page_php
Actualisation asynchrone Ajax pour mettre à jour la base de données_jquery
jQuery utilise $.ajax pour l'actualisation asynchrone (avec téléchargement de démo)_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 L'ordinateur portable n'a soudainement plus d'option WLAN
L'ordinateur portable n'a soudainement plus d'option WLAN
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment utiliser HTML pour la navigation Web
Comment utiliser HTML pour la navigation Web
 Topologie du réseau
Topologie du réseau
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?