 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé de la façon dont Angular implémente l'affichage récursif des commentaires de blog et obtient des données pour les commentaires de réponse
Exemple détaillé de la façon dont Angular implémente l'affichage récursif des commentaires de blog et obtient des données pour les commentaires de réponse
Exemple détaillé de la façon dont Angular implémente l'affichage récursif des commentaires de blog et obtient des données pour les commentaires de réponse
Cet article vous présente principalement les informations pertinentes sur la façon dont Angular implémente un affichage récursif similaire aux commentaires de blog et obtient des données pour répondre aux commentaires. L'article les présente en détail à travers un exemple de code, qui a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. ., amis qui en ont besoin, veuillez suivre l'éditeur pour apprendre ensemble.
Avant-propos
On voit souvent beaucoup de commentaires récursifs dans certains blogs techniques, c'est-à-dire qu'on peut répondre aux commentaires des blogueurs, et l'interface est très belle et a un format d'affichage dégradé. Récemment, j’écris des démos similaires pendant mon temps libre, donc les enregistrer peut fournir une référence à ceux qui en ont besoin.
Bon, assez de bêtises, allons droit au but. . .
Idée
Lorsque nous écrivons des programmes en arrière-plan, nous rencontrons souvent des structures de données similaires à des arbres. Notre intuition est d'utiliser des méthodes récursives pour y parvenir. Au début, je le pensais aussi. , écrivez une méthode récursive dans Angular4 pour former une chaîne, puis affichez-la sur l'interface, similaire au code suivant
@Component({
selector: "comment",
template: '{{ comments }}'
})
export class CommentComponent {
public comments: string = "";
generateComment(Comment comment) {
this.comments = this.comments + "<p>" + comment.content + "</p>";
if (comment.pComment != null) {
generateComment(comment.pComment);
}
}
}Je pensais naïvement que c'était ok, mais quand je l'ai essayé, la balise ne pas être analysé, puis je me suis rappelé que nous avions suivi le processus d'analyse des balises. . .
Plus tard, j'y ai réfléchi, les frameworks front-end actuels prétendent tous être basés sur des composants, et Angular4 ne fait pas exception. Donc, si un composant peut être intégré dans n'importe quel composant, il peut certainement s'y intégrer, et là. est un concept similaire à la récursion. Pensez-y et essayez-le immédiatement. . .
L'implémentation spécifique
L'idée est la suivante. J'ai défini le format des données. Il y a un tableau de commentaires enfants sous chaque commentaire, au lieu que chaque commentaire ait un commentaire parent. le format des données est le suivant :
"comments":
[
{
"id": 1,
"username": "James1",
"time": "2017-07-09 21:02:21",
"content": "哈哈哈1<h1>哈哈哈</h1>",
"status": 1,
"email": "1xxxx@xx.com",
"cComments": [
{
"id": 2,
"username": "James2",
"time": "2017-07-09 21:02:22",
"content": "哈哈哈2",
"status": 1,
"email": "2xxxx@xx.com",
"cComments": null
}
]
}
]Le composant CommentComponent implémente le module de commentaires, mais les commentaires récursifs ne sont pas implémentés dans ce composant, mais dans le sous-composant CommentViewComponent, car CommentComponent comprend également des zones de texte pour saisir des commentaires. par un.
Module total de commentaires ComponentComponent code :
comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
ngOnInit(): void {
}
}comment.component.html
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments"></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>comment.component. css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
}sous-module ComponentViewComponent code :
component-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
}
}component-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="#" rel="external nofollow" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments"></comment-view>
</p>
</p>
</p>comonent-view.component.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
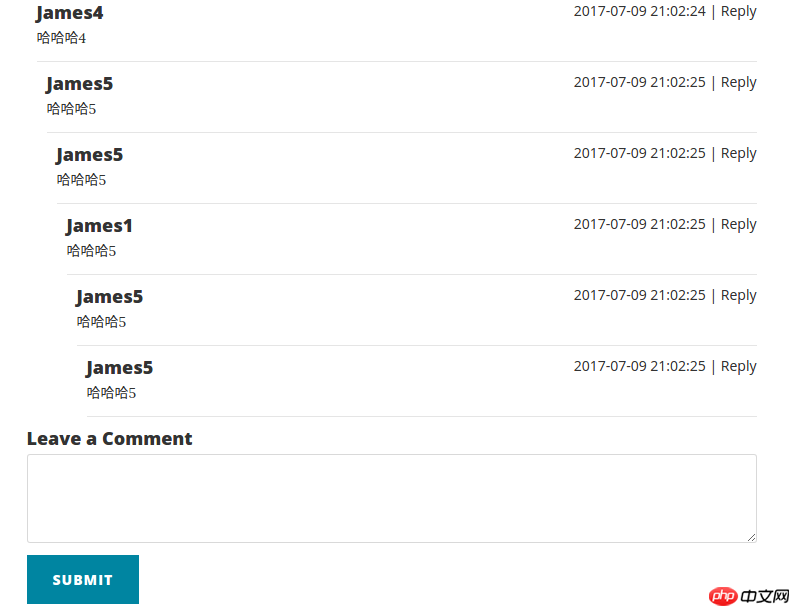
}Résultat
Le résultat affiché à ce moment est le suivant :

Ce qui précède explique simplement comment réaliser l'affichage en échelle des commentaires. Dans les commentaires de blog, nous voyons souvent que vous pouvez répondre à un certain commentaire. Cet article décrit comment obtenir le contenu du commentaire et l'afficher dans la zone de saisie après avoir cliqué. le bouton de réponse d'un commentaire. Semblable aux commentaires du blog CSDN, après avoir cliqué sur répondre, la zone de saisie est automatiquement ajoutée [reply]u011642663[/reply]
Idée
Selon l'affichage en échelle des commentaires dans l'article précédent, nous reste à mettre en œuvre Après avoir cliqué pour répondre, l'écran atteint automatiquement la position de la zone de saisie et les informations du commentaire cliqué pour répondre sont obtenues. Tout d'abord, décomposons ce point de fonction. Dans le projet, nous décomposerons souvent le point de fonction. Ce point de fonction comporte deux petits points : Tout d'abord, ajoutez un bouton [répondre] à chaque commentaire, cliquez sur Répondre et passez à la zone de saisie. position; Deuxièmement, après avoir cliqué pour répondre, les informations du commentaire sur lequel on a cliqué pour répondre sont obtenues. Résolvons-les un par un ci-dessous.
Aller à la zone de saisie
Le premier langage avec lequel nous sommes entrés en contact dans la section précédente est HTML Nous savons qu'il existe un positionnement # en HTML. Le code suivant est brièvement expliqué.
Supposons que ce fichier de code HTML est index.html
<html> <head> </head> <body> <a href="index.html#pointer" rel="external nofollow" >Click me to pointer</a> <p id="pointer"> <h1>哈哈哈哈</h1> </p> </body> </html>
Tant que le code ci-dessus clique sur le lien Cliquez sur moi pour pointer, la page passera au p avec id="pointeur" emplacement. Nous pouvons donc utiliser cette méthode lors de l'implémentation de cette réponse au clic pour accéder à la zone de saisie.
Nous ajoutons id="comment" à la zone de saisie des commentaires dans comment-component.html L'étape suivante est le problème de l'épissage du chemin. Nous pouvons obtenir l'URL de cette page via l'URL de. Chemin du routeur Angular, puis ajoutez #comment après le chemin pour réaliser le saut. Voici le code pour implémenter cette fonction de saut
Ajouter id="comment"
comment-component. html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>Ajouter pour obtenir l'URL de la page actuelle via le routage
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
}Ajouter un lien href=""
comment -view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>Cela réalise le point de fonction de saut de page, puis réalise l'obtention des informations du commentaire de réponse.
Obtenir des informations sur les commentaires en réponse
有人会说获取回复的评论信息,这不简单么?加个 click 事件不就行了。还记得上一篇文章咱们是如何实现梯形展示评论的么?咱们是通过递归来实现的,怎么添加 click 事件让一个不知道嵌了多少层的组件能够把评论信息传给父组件?首先不具体想怎么实现,我们这个思路是不是对的:把子组件的信息传给父组件?答案是肯定的,我们就是要把不管嵌了多少层的子组件的信息传给 comment.component.ts 这个评论模块的主组件。
Angular 提供了 @Output 来实现子组件向父组件传递信息,我们在 comment-view.component.ts 模块中添加 @Output 向每个调用它的父组件传信息,我们是嵌套的,这样一层一层传出来,直到传给 comment-component.ts 组件。我们看代码怎么实现。
实现代码
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 点击回复时返回数据
@Output()
public contentEvent: EventEmitter<Comment> = new EventEmitter<Comment>();
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
reply(comment: Comment) {
this.contentEvent.emit(comment);
}
transferToParent(event) {
this.contentEvent.emit(event);
}
}comment-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
// 要回复的评论
public replyComment: Comment = new Comment();
public id: number = 0;
public content: string = "";
ngOnInit(): void {
}
getReplyComment(event) {
this.replyComment = event;
this.id = this.replyComment.id;
this.content = "[reply]" + this.replyComment.username + "[reply]\n";
}
}comment.component.html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>解释一下代码逻辑:
我们在 comment-view.component.ts 添加以下几点:
定义了@Output() contentEvent
添加了reply(comment: Comment) 事件在点击回复的时候触发的,触发的时候 contentEvent 将 comment 传到父模块
添加 transferToParent(event) 是接受子组件传来的 event, 并且继续将 event 传到父组件
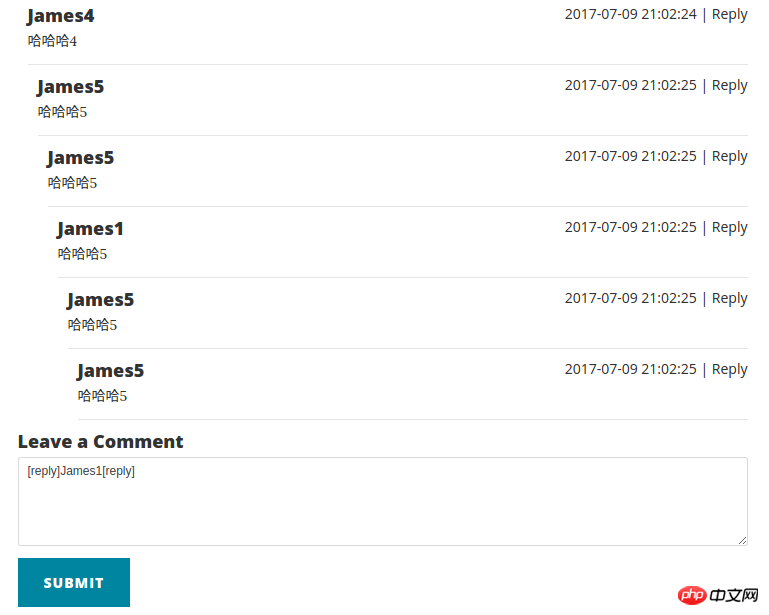
在 comment.component.ts 中定义了 getReplyComment(event) 方法,该方法接收子组件传递来的评论信息,并将信息显示在页面上。大功告成。。。
效果图

相关推荐:
如何PHP制作简易博客
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Réaliser des effets d'animation d'amour grâce au code Java Dans le domaine de la programmation, les effets d'animation sont très courants et populaires. Divers effets d'animation peuvent être obtenus grâce au code Java, dont l'effet d'animation cardiaque. Cet article expliquera comment utiliser le code Java pour obtenir cet effet et donnera des exemples de code spécifiques. La clé pour réaliser l'effet d'animation du cœur est de dessiner le motif en forme de cœur et d'obtenir l'effet d'animation en changeant la position et la couleur de la forme du cœur. Voici le code pour un exemple simple : importjavax.swing.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.





