 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé de jQuery désactivant la fonction de remplissage automatique du nom d'utilisateur et du mot de passe du formulaire
Exemple détaillé de jQuery désactivant la fonction de remplissage automatique du nom d'utilisateur et du mot de passe du formulaire
Exemple détaillé de jQuery désactivant la fonction de remplissage automatique du nom d'utilisateur et du mot de passe du formulaire
Les formulaires de connexion HTML sont souvent remplis automatiquement, et certains ont même des sites Web sur lesquels les utilisateurs ne se sont jamais connectés. Cet article présente principalement la fonction de jQuery permettant de désactiver le remplissage automatique des noms d'utilisateur et des mots de passe dans les formulaires. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
La documentation du développeur Mozilla recommande d'utiliser l'attribut de paramètre de formulaire tautocomplete="off" pour empêcher le navigateur d'obtenir des données du cache pour remplir le formulaire de connexion.
<input type="text" name="foo" autocomplete="off" />
Cependant, cette solution n'est pas compatible avec certains Chrome et Firefox.
J'ai finalement décidé d'utiliser la saisie masquée pour accepter le remplissage automatique du navigateur, ce qui n'affectera pas l'expérience utilisateur et est compatible avec tous les navigateurs.
<input style="display:none"><!-- for disable autocomplete on chrome --> <input type="text" id="username" name="username" autocomplete="off">
PS : Jetons un coup d'œil à la fonction permettant d'empêcher le formulaire de remplir automatiquement les noms d'utilisateur et les mots de passe
Certains navigateurs prennent en charge : autocomplete="off"
Donc le navigateur prend en charge :
Ajoutez les deux codes suivants dans le formulaire from qui rempliront automatiquement
<input style="display:none" type="text" name="fakeusernameremembered"/> <input style="display:none" type="password" name="fakepasswordremembered"/>
Recommandations associées :
Méthode js pour interdire la soumission de formulaire
plug-in de remplissage automatique jQuery Cool Auto-Suggest
php génère un code miniature pour remplir automatiquement les espaces vides
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer WeChat pour empêcher les autres de m'ajouter aux discussions de groupe.
Mar 13, 2024 am 08:37 AM
Comment configurer WeChat pour empêcher les autres de m'ajouter aux discussions de groupe.
Mar 13, 2024 am 08:37 AM
La méthode de chat fournie dans l'application WeChat est très simple. Vous pouvez discuter à tout moment et n'importe où. Toutes les discussions sont gratuites, créant une atmosphère sociale confortable et détendue. Vous pouvez interagir et discuter partout où vous allez, pour ne pas vous ennuyer toute la journée. Téléchargez gratuitement de nombreuses émoticônes et kaomojis intéressants. Entrez votre numéro de téléphone mobile pour vous connecter en ligne et interagir et discuter avec vos amis et votre famille en ligne, quelle que soit votre distance, vous pouvez vous contacter immédiatement et ouvrir une boîte de dialogue pour. communiquer facilement. Bien sûr, parfois vous entrerez également dans une discussion de groupe que vous ne connaissez pas sans raison. Bien sûr, ce groupe ne vous intéresse pas. Vous pouvez également le configurer pour empêcher les autres de vous attirer. Le chat sera bien meilleur. Désormais, l'éditeur est en ligne pour fournir un par un les paramètres détaillés aux utilisateurs de WeChat. Comment empêcher les autres de m'entraîner dans des discussions de groupe. 1La première étape
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
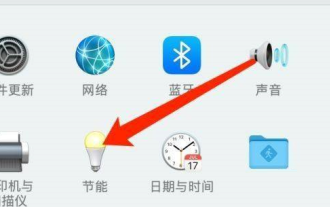
 Comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac - Comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac
Mar 18, 2024 pm 12:30 PM
Comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac - Comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac
Mar 18, 2024 pm 12:30 PM
Amis, savez-vous comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac ? Aujourd'hui, je vais vous expliquer comment empêcher le disque dur d'entrer en veille prolongée dans le système Mac. Si vous êtes intéressé, venez jeter un œil avec l'éditeur. . J'espère que cela peut vous aider. Étape 1 : Après avoir ouvert les préférences du système informatique, cliquez sur Économie d'énergie (comme indiqué sur l'image). Étape 2 : Après avoir ouvert la page d'économie d'énergie, cliquez sur Alimentation (comme indiqué sur l'image). Étape 3 : Sur la page des paramètres d'alimentation, décochez l'option « Mettre le disque dur en veille prolongée si possible » (comme indiqué sur l'image).





