
Cet article présente principalement la méthode jQuery consistant à ajouter la valeur dans la zone de liste déroulante de clic à la zone de texte, impliquant la liaison d'événements jQuery et l'acquisition et le fonctionnement dynamiques des attributs d'élément de page. J'espère que les amis qui en ont besoin pourront s'y référer. ça peut aider tout le monde.
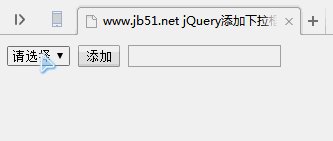
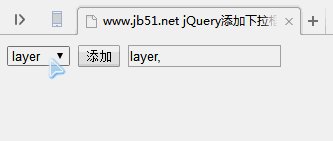
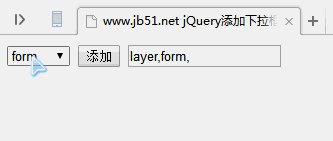
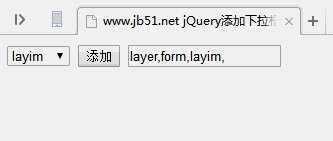
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>Recommandations associées :
jQuery implémente la fonction de prévisualisation des fichiers image avant le téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro