
Lors de l'apprentissage du composant arborescence de jquery easyui, lorsque l'url est une adresse de lien, j'ai constaté que si l'état du dernier nœud est fermé, les nœuds inaperçus sont affichés sous forme de dossiers, et cliquer rechargera la dynamique (Url : adresse du lien ) forme une boucle infinie. Cet article présente principalement la solution à la boucle infinie du composant d'arborescence EasyUI Tree. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Par exemple :
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
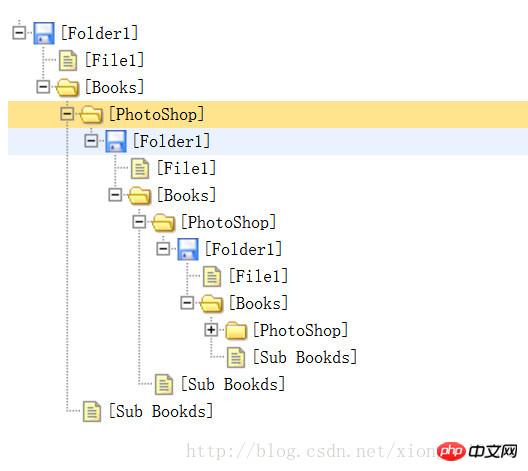
});capture d'écran de la boucle infinie du composant d'arbre

Solution : Définir l'état du nœud final à ouvrir pour s'afficher normalement
Recommandations associées :
Un exemple pour expliquer CSS3 pour obtenir un défilement transparent en boucle infinie
Exemple de méthode PHP pour implémenter une boucle infinie pour obtenir des données dans MySQL
Boucle infinie PHP pour obtenir des informations sur les données (ou les messages)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Top 10 des bureaux de change
Top 10 des bureaux de change
 menu contextuel
menu contextuel
 Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 vue de clé sans fil
vue de clé sans fil
 Comment utiliser le stockage local
Comment utiliser le stockage local
 qu'est-ce que la fonction
qu'est-ce que la fonction