
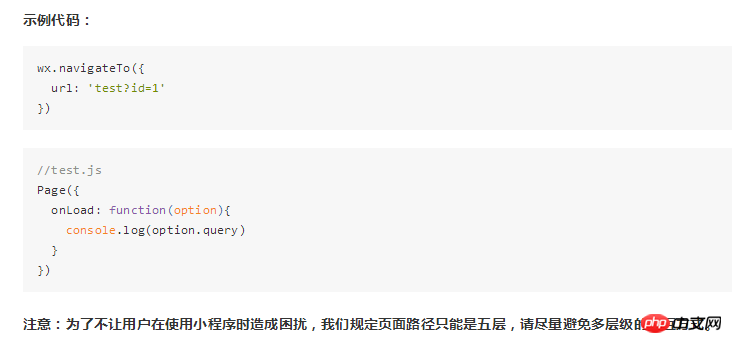
Cet article présente principalement la solution au problème selon lequel la page wx.navigateTo ne saute pas dans l'applet WeChat. Il analyse brièvement les raisons et les solutions correspondantes au problème selon lequel la page wx.navigateTo ne saute pas dans WeChat. applet. Les amis qui en ont besoin peuvent le faire. Pour référence, j'espère que cela pourra aider tout le monde.
Aujourd'hui, alors que je travaillais sur le mini programme WeChat, j'ai suivi le processus d'achat du produit. Le processus est le suivant :
Affichage du produit-->Détails du produit-->Page de commande-->Page des détails de la commande-->Page des résultats du paiement-->Aller à la page des détails de la commande.
Mais une fois le paiement réussi, j'ai cliqué sur le bouton pour accéder et j'ai constaté que je ne pouvais pas accéder à la page des détails de la commande. Les journaux avant et arrière pouvaient être imprimés, prouvant que la méthode wx.navigateTo avait. été exécuté, mais le saut a échoué. De plus, le problème est qu'il ne signale pas d'erreur.
Consultez la documentation de développement du mini programme WeChat, lien de référence :
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html# wxnavigatetoobject
Il y a une ligne mentionnée :

Voici la phrase : "Remarque : Afin d'éviter que les utilisateurs ne causent des problèmes lors de l'utilisation du mini programme, nous spécifions le chemin de la page. Il ne peut y avoir que cinq couches. Veuillez essayer d'éviter les interactions à plusieurs niveaux. "Comptez mes pages de saut. Bien sûr, vous pouvez regarder dans le coin supérieur droit de la vue d'aperçu du travail du développeur WeChat. Il y aura 5 pages que vous déboguez actuellement.
Publier mon saut de page à nouveau :
① Affichage du produit-->② Détails du produit-->③ Page de commande-->④ Page de détails de la commande- ->⑤ Résultat du paiement page-->⑥ Accédez à la page des détails de la commande.
À la dernière étape, il n'est plus possible de sauter. A ce moment, wx.navigateTo a été utilisé pour passer à cinq pages, ce qui vient d'atteindre la limite.
Ensuite, j'ai essayé d'utiliser la méthode wx.redirectTo() pour passer de la page de commande à la page de détails de la commande, puis je l'ai compilée et exécutée, et j'ai constaté que le passage à la page de détails de la commande avait réussi. Ensuite, j'ai converti certains sauts qui ne nécessitaient pas de revenir à la page actuelle en wx.redirectTo() pour sauter, ce qui a résolu le problème des sauts wx.navigateTo infructueux.
La méthode wx.redirectTo() ouvre une nouvelle page et ferme la page actuelle. Cela peut être compris en utilisant le mode de démarrage d'Android. Tout comme un seau, ou une pile, ce seau ne peut contenir que 5 pastèques. À l'origine, il n'y a pas de pastèques dans le seau. Ensuite, lorsque nous ouvrons une page et la démarrons en utilisant la méthode wx.navigateTo, nous jetons une pastèque dans le seau. Une fois ces cinq pages remplies, si vous ouvrez une nouvelle page et jetez la pastèque dans le seau, elle ne pourra certainement pas la retenir. Si nous utilisons wx.redirectTo(), lorsque nous ouvrirons une nouvelle page, nous jetterons également une pastèque dans le seau, puis mangerons la pastèque actuelle dans le seau, laissant ainsi de l'espace.
Donc, dans le saut de page de l'applet WeChat, si la page actuelle n'est pas nécessaire après le saut et qu'il n'est pas nécessaire de revenir à cette page, essayez d'utiliser wx.redirectTo() pour sauter Ouvrir une nouvelle page pour éviter les problèmes ci-dessus.
Recommandations associées :
Exemple d'explication détaillée de l'applet WeChat téléchargeant des images sur le serveur
Instance de données du serveur de demande d'implémentation Ajax de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Le rôle du routeur
Le rôle du routeur
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL