
Cet article présente principalement la méthode de configuration de l'environnement de développement React Native avec VSCode. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. InstallerVSCode
2. Installer le plug-in
Appuyez sur F1 et entrez. ext install et appuyez sur Entrée, ou utilisez
pour entrer React-native pour installer React Native Tools
Supposons que vous ayez déjà installé React Native sur l'appareil,
S'il n'est pas installé, veuillez utiliser npm install -g react-native-cli pour l'installer
ou suivez la documentation officielle
Créer un nouveau projet RN et ouvrez-le avec VSCode
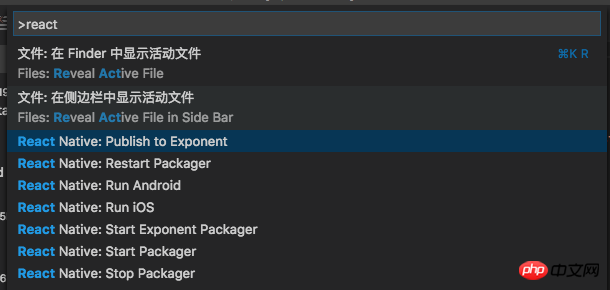
Une fois l'installation terminée, appuyez sur F1 et vous pouvez voir qu'il existe de nombreuses autres options sur React Native dans la commande

Commande React Native
3. Configurer l'environnement de débogage
Configuration automatique
Tapez shift+cmd+D ou cliquez sur l'icône

shift+cmd+D
Cliquez ensuite sur

Paramètres
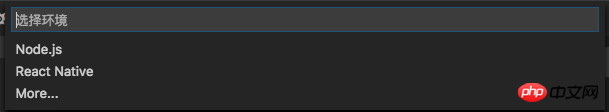
Sélectionnez React Native :

générera automatiquement un fichier launch.json avec 4 configurations options Déboguer Android, Déboguer iOS, Déboguer iOS, Déboguer iOS
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}B configuration manuelle
Suivant. nous effaçons les configurations

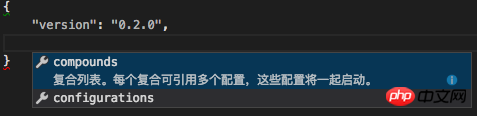
Cliquez sur le bouton Ajouter une configuration et sélectionnez la configuration

Ajouter une configuration
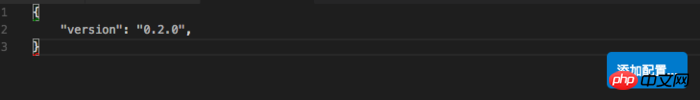
Le résultat est le suivant :
{
"version": "0.2.0",
"configurations": [
]
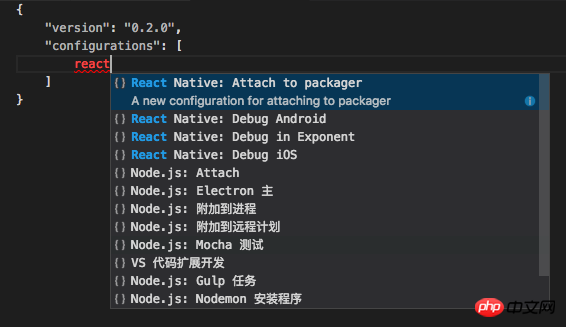
}Cliquez sur le bouton Ajouter une configuration ici et sélectionnez React Native : Debug iOS

Options de configuration
De cette façon, l'exécution d'iOS est configurée
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}Cliquez sur l'option à gauche côté des paramètres, et il y aura une option Debug iOS

Debug iOS
Ensuite, vous pouvez cliquer sur le bouton Exécuter de l'option ci-dessus pour exécuter iOS avec succès

Bonjour tout le monde
Autres plug-ins utiles
Balise de fermeture automatique
Balise de saisie semi-automatique
AutoFileName
Balise de renommage automatique
Importation automatique
Chemin Intellisense
Surbrillance des couleurs
Recommandations associées :
Exemple d'explication détaillée de vue-cli vscode configuration eslint
Plug-ins et configurations essentiels pour l'utilisation de VSCode pour le développement PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio