 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé du développement de Vue+SpringBoot de la plateforme de gestion de blogs V Tribu
Exemple détaillé du développement de Vue+SpringBoot de la plateforme de gestion de blogs V Tribu
Exemple détaillé du développement de Vue+SpringBoot de la plateforme de gestion de blogs V Tribu
V Tribe est une plateforme de gestion de blogs multi-utilisateurs. Cet article présente principalement le développement Vue+SpringBoot de la plateforme de gestion de blogs V Tribu. Les amis qui en ont besoin peuvent s'y référer.
V Tribe est une plateforme de gestion de blogs multi-utilisateurs développée avec Vue+SpringBoot.
Page de connexion

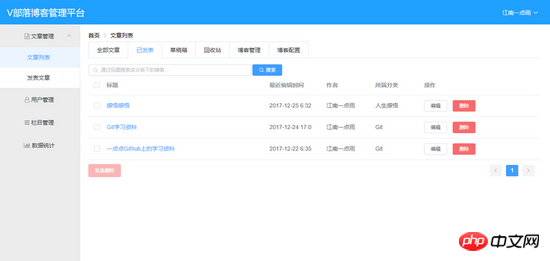
Liste des articles

Publier l'article

Gestion des utilisateurs

Gestion des colonnes

Statistiques des données

Pile technologique
Pile technologique backend
Le backend utilise principalement :
1. SpringBoot
2.SpringSecurity
3.MyBatis
4. Certaines interfaces suivent le style Restful
5.MySQL
Pile technologique front-end
Le front-end utilise principalement :
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
Il existe d'autres technologies triviales que je ne listerai pas ici. .
Exécuter rapidement
1. Cloner ce projet localement
git@github.com:lenve/VBlog.git
2. Recherchez le fichier vueblog.sql dans le répertoire des ressources du projet blogserver et exécutez-le dans la base de données MySQL
3 Modifiez la configuration de la base de données en fonction de votre situation locale. propriétés du projet SpringBoot
4. Exécutez le projet blogserver dans IntelliJ IDEA
OK À ce stade, le serveur a démarré avec succès. À ce stade, nous entrons directement dans http://localhost. :8081/index.html dans la barre d'adresse. Vous pouvez accéder à notre projet. Si vous souhaitez effectuer un développement secondaire, veuillez passer aux étapes cinq et six.
5. Entrez dans le répertoire vueblog et entrez les commandes suivantes dans la console :
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Depuis que j'ai configuré le port dans le projet vueblog Forwarding , transférez les données à SpringBoot, ainsi, une fois le projet démarré, vous pourrez accéder à notre projet frontal en entrant http://localhost:8080 dans le navigateur. Toutes les requêtes transmettront les données à SpringBoot via la redirection de port (notez ceci). ne ferme pas le projet SpringBoot).
6. Enfin, vous pouvez utiliser des outils tels que WebStorm pour ouvrir le projet vueblog et poursuivre le développement, lorsque le projet est mis en ligne, entrez toujours dans le répertoire vueblog et exécutez la commande suivante :
npm run build
Une fois la commande exécutée avec succès, un dossier dist est généré dans le répertoire vueblog et les deux fichiers static et index.html du dossier sont copiés dans le répertoire resources/static/ dans le projet SpringBoot, puis vous pouvez y accéder directement comme à l'étape 4.
L'étape 5 nécessite que chacun ait une certaine expérience dans l'utilisation de NodeJS, NPM, etc. Les amis qui ne le connaissent pas peuvent d'abord rechercher et apprendre par eux-mêmes. Nous recommandons le tutoriel officiel de Vue.
Dépendances du projet
1. vue-echarts
2. mavonEditor
Recommandations associées :
Ressources sur la création d'un blog complet système avec le framework Yii2 Partager
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : des outils essentiels au développement, nécessitant des exemples de code spécifiques. Depuis sa naissance, le langage Go a fait l'objet d'une attention et d'une application généralisées. En tant que langage de programmation émergent, efficace et concis, le développement rapide de Go est indissociable du support de riches bibliothèques open source. Cet article présentera les cinq bibliothèques de langage Go les plus populaires. Ces bibliothèques jouent un rôle essentiel dans le développement Go et offrent aux développeurs des fonctions puissantes et une expérience de développement pratique. Parallèlement, afin de mieux comprendre les usages et les fonctions de ces bibliothèques, nous les expliquerons avec des exemples de codes précis.
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.
 Guide complet : processus détaillé d'installation de la machine virtuelle Java
Jan 24, 2024 am 09:02 AM
Guide complet : processus détaillé d'installation de la machine virtuelle Java
Jan 24, 2024 am 09:02 AM
Éléments essentiels du développement Java : explication détaillée des étapes d'installation de la machine virtuelle Java, exemples de code spécifiques requis Avec le développement de l'informatique et de la technologie, le langage Java est devenu l'un des langages de programmation les plus utilisés. Il présente les avantages du multiplateforme et de l'orientation objet, et est progressivement devenu le langage préféré des développeurs. Avant d'utiliser Java pour le développement, vous devez d'abord installer la machine virtuelle Java (JavaVirtualMachine, JVM). Cet article expliquera en détail les étapes d'installation de la machine virtuelle Java et fournira des exemples de code spécifiques.





