
Que savez-vous d'Angular 5 ? Cet article présente principalement une brève introduction au démarrage rapide d'Angular 5. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Présentation
Bien qu'il s'appelle Angular5, il ne s'agit en fait que de la quatrième version de ce framework front-end né en Version 2012 :

histoire angulaire
Il semble qu'une nouvelle version soit publiée dans presque six mois, mais en fait, à partir de la version 2 réécrite, le développement l'interface et les idées de base sont stables. Il a été publié et maintient essentiellement la compatibilité avec la version précédente.
Dans cette nouvelle version 5, l'équipe Angular a concentré les améliorations sur les fonctionnalités suivantes :
Plus facile à créer des applications Web progressives - __P__progressive __W__eb __A__pp
Utilisez l'optimiseur de build pour éliminer le code mort pour les applications plus petites et accélérer les temps de chargement du réseau
Rendre les composants de conception matérialisés compatibles avec les services Rendu latéral
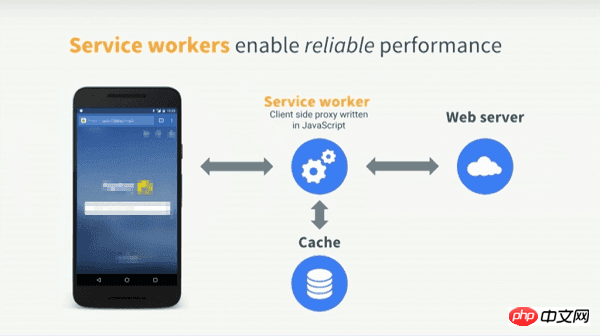
PWA est un standard proposé par Google, qui vise à permettre aux applications web d'obtenir une expérience utilisateur comparable aux applications natives sur terminaux mobiles. Une application PWA utilise principalement Service Worker et le cache du navigateur pour améliorer l'expérience interactive. Elle peut non seulement être déployée directement sur le bureau du téléphone mobile, mais peut également être utilisée hors ligne :

2. Présentez l'environnement angulaire
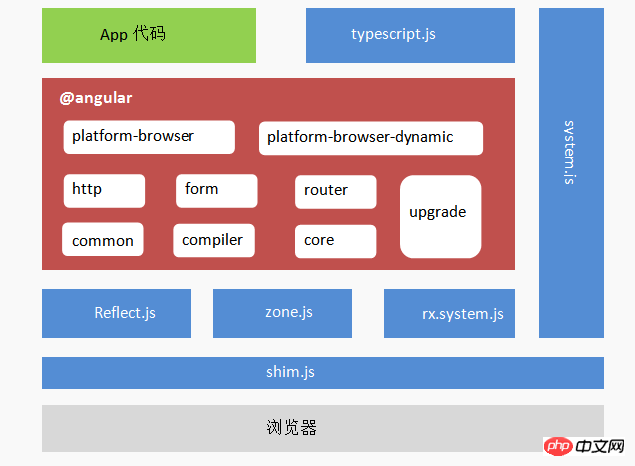
Angular recommande d'utiliser TypeScript pour développer des applications, ce qui nécessite l'utilisation d'un outil en ligne. compilateur (JIT) pour compiler le code en temps réel, ou utilisez le pré-compilateur (AOT) pour compiler le code à l'avance pendant la période de développement. Afin d'éviter que ce processus fastidieux n'affecte la réflexion sur l'essence du framework Angular, nous avons configuré et regroupé ces nécessités comme nécessaire pour nous adapter à l'écriture et à l'expérimentation en ligne. Il ne vous reste plus qu'à introduire la bibliothèque a5-loader. L'image ci-dessous montre la structure de la bibliothèque. Les composants bleus sont tous empaquetés dans la bibliothèque :
Vous remarquerez peut-être que le framework Angular n'est pas bleu. En effet, nous ne l'avons pas package dans a5-loader, mais avons laissé le chargeur de module (SystemJS) le charger automatiquement en fonction des besoins de l'application. Le but est de rendre le code de l'application cohérent avec la méthode de
construction backend utilisée dans les cours ultérieurs.
Si cette bibliothèque vous intéresse, vous pouvez visiter le référentiel http://github.com/hubwiz/a5-loader sur github.3. Créer des composants angulaires
Angular est unframework de développement front-end orienté composants . Si vous avez été engagé dans le développement d'applications graphiques C/S, vous devez connaître la signification du mot composant. Fondamentalement, les composants représentent certaines unités de programme dotées d'une interface graphique et de capacités logiques inhérentes. La figure suivante répertorie trois composants utilisés pour implémenter la commutation ping-pong :

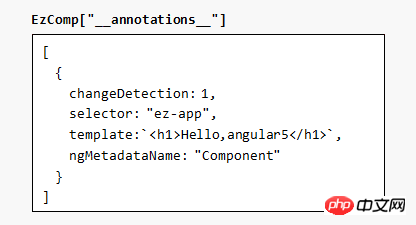
@Component({ selector: "ez-app", template: `<h1>Hello,angular5</h1>`})class EzComp{}
4. >Le cœur du framework Angular est la composantisation, et son objectif de conception est de s'adapter au développement d'applications à grande échelle. Par conséquent, le concept de module (NgModule) est introduit dans le développement d'applications pour organiser différents composants (et services). Une application Angular doit créer au moins un module.
Afin de le distinguer du concept de module du langage JavaScript lui-même, le module NG sera utilisé dans ce cours pour représenter un module Angular.
Semblable à un composant, un module NG est une classe à laquelle est appliqué le décorateur NgModule. Par exemple, le code suivant crée un module NG EzModule :
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
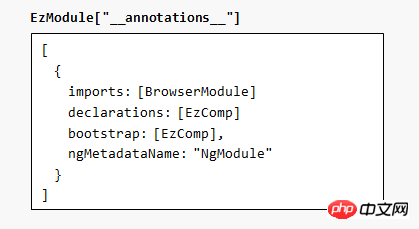
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

ngmodule annotations
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
imports: 需要引入的外部NG模块
declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
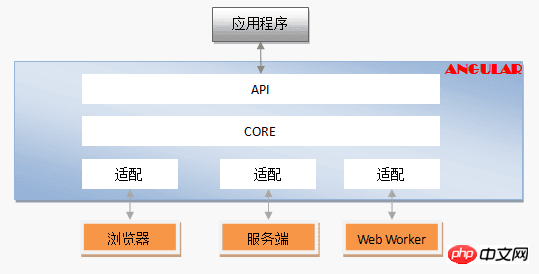
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)√ 平台对象:PlatformRef
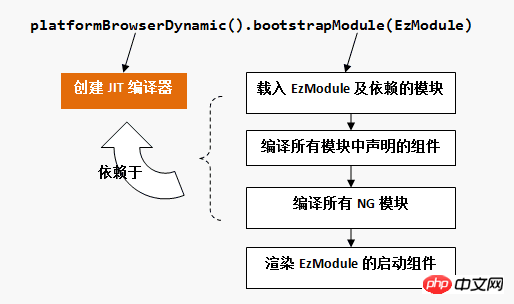
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

dynamic bootstrap
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

multiple platform
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

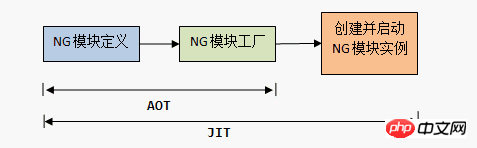
aot vs. jit
Pour Angular, la compilation convertit la définition du module NG d'entrée en une fabrique de modules NG (NgModuleFactory). Pour JIT, cette étape est implicite dans bootstrapModule(). Pour AOT, la génération de la fabrique de modules est terminée. Utilisez simplement bootstrapModuleFactory() pour appeler la fabrique de modules générée au démarrage de l'application.
Bien que la compilation AOT soit généralement utilisée pendant la phase de construction, nous pouvons simuler ce processus en deux étapes dans le navigateur.
7. Comprendre l'intention initiale d'Angular
En plus de la complexité causée par les fonctions puissantes du framework lui-même, une autre source de La complexité d'Angular réside dans son API déclarative hautement encapsulée, ce qui rend difficile pour les développeurs de comprendre et d'avoir un aperçu du mécanisme de mise en œuvre du framework, ils se sentent donc coupables lorsqu'ils l'utilisent. Une fois qu'un problème survient, il est difficile de l'analyser et de le dépanner. :

erreur angulaire
Vous ne pouvez pas utiliser Angular comme boîte noire.
D'une part, la raison est qu'Angular fournit des interfaces de développement d'API avec sa syntaxe de modèle déclarative comme noyau. Les modèles écrits par les développeurs passent par un traitement de compilation assez complexe par le framework avant de restituer le rendu final. Afficher l'objet. Si vous n'essayez pas de comprendre ce qui se passe dans le processus depuis le modèle jusqu'à la visualisation de l'objet, je pense que vous aurez toujours l'impression d'être hors de contrôle.
D'un autre côté, Angular est un framework, qui met en place le cadre d'application et laisse quelques lacunes à combler pour les développeurs. Il est difficile d’utiliser pleinement un framework sans comprendre autant que possible son fonctionnement.
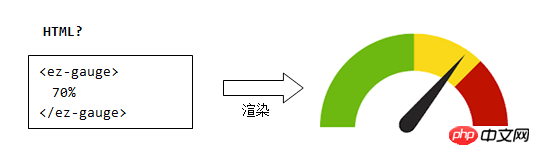
Le point de départ du développement d'Angular est d'utiliser HTML pour écrire des interfaces utilisateur. Pensez à la facilité avec laquelle développer une page Web statique, et vous saurez à quel point c'est une bonne idée :

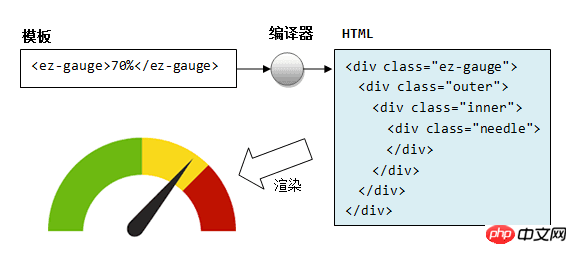
Avant de l'envoyer au navigateur, il traduit d'abord le HTML avec les balises d'extension en HTML natif pris en charge par le navigateur :

Introduction angulaire aux fonctionnalités de 5.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques