
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible. Vuex est également intégré à l'extension devtools de l'outil de débogage officiel de Vue, fournissant des fonctions de débogage avancées telles que le débogage de voyage dans le temps sans configuration, l'importation et l'exportation d'instantanés d'état, etc. Cet article présente principalement une brève discussion sur la gestion de l'état de Vuex (Family Bucket). L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Ce qui précède est l'introduction de vuex dans le document officiel de vuex. Le document officiel explique l'utilisation de vuex en détail. Je n'entrerai pas ici dans les détails de l'utilisation de vuex. Le but de la rédaction de ce blog est simplement d'aider certains étudiants à comprendre et à démarrer plus rapidement avec vuex.
1. Installez
$ npm install vuex --save
2. Référence store.js dans l'entrée principale main.js js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/store' //引用store.js
Vue.config.productionTip = false //阻止在启动时生成生产提示
//vue实例
new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面
template: '<App/>',
components: { App }
})3. >
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //注册Vuex
// 定义常量 如果访问他的话,就叫访问状态对象
const state = {
count: 1
}
// mutations用来改变store状态, 如果访问他的话,就叫访问触发状态
const mutations = {
//这里面的方法是用 this.$store.commit('jia') 来触发
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
//暴露到外面,让其他地方的引用
export default new Vuex.Store({
state,
mutations
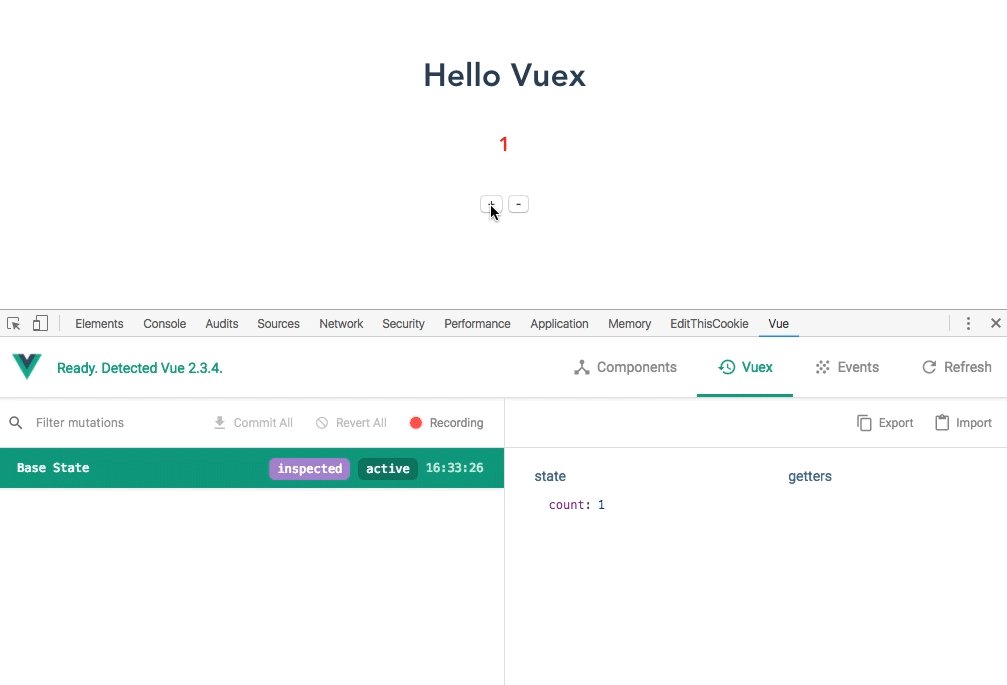
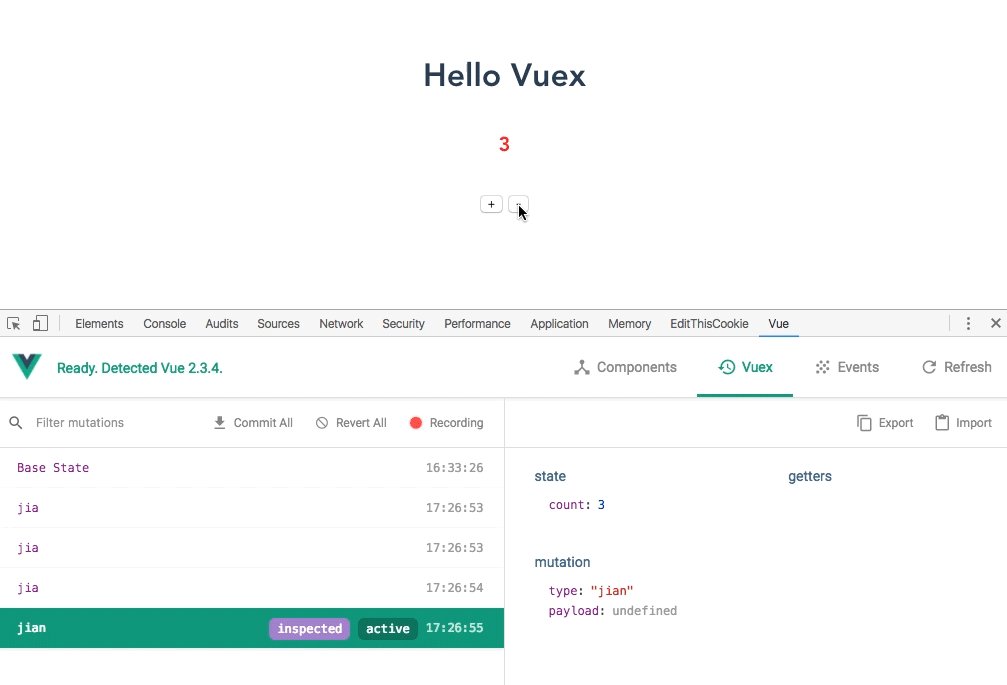
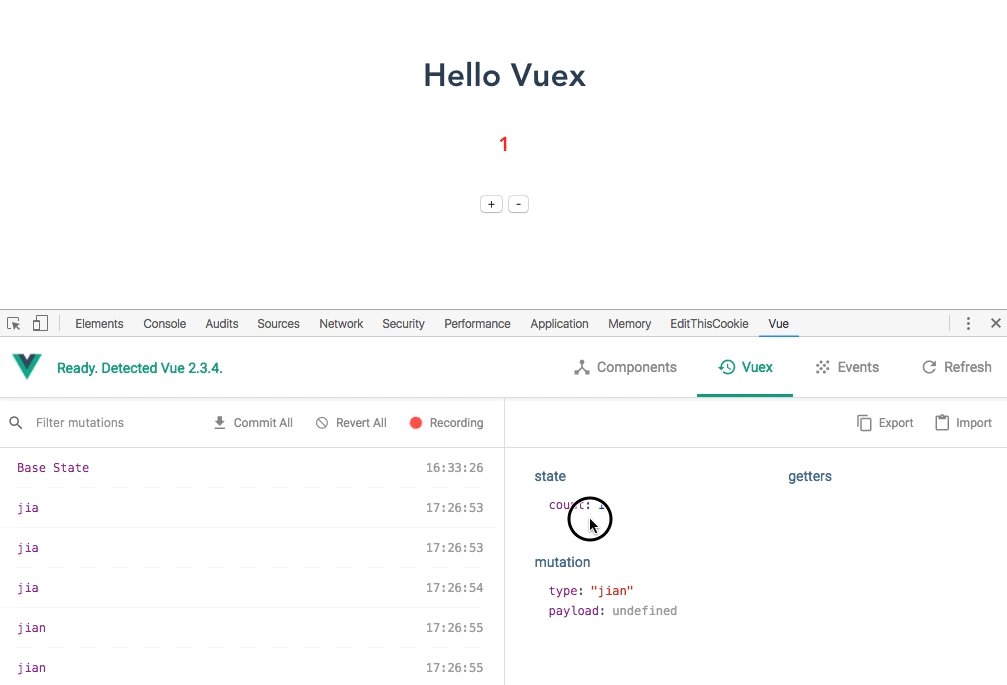
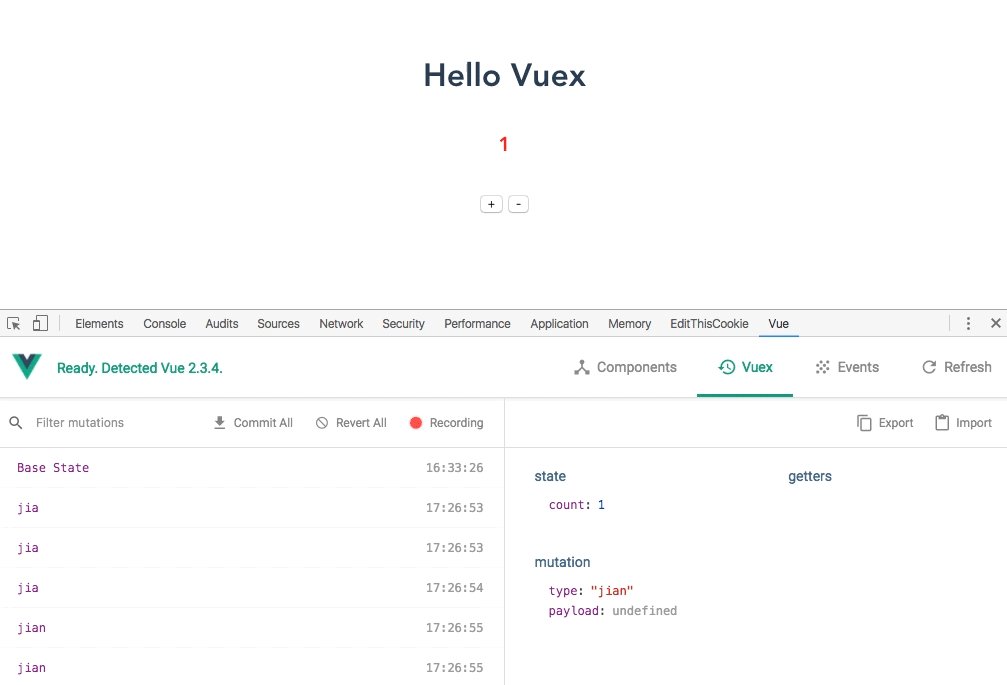
})<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{$store.state.count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 -->
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<script>
import {mapState} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
// 方法一
// computed: {
// count(){
// return this.$store.state.count + 6
// }
// }
// 方法二 需要引入外部 mapState
computed:mapState({
count:state => state.count + 10
})
// ECMA5用法
// computed:mapState({
// count:function(state){
// return state.count
// }
// })
//方法三
// computed: mapState([
// 'count'
// ])
}
</script><template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
//方法三
computed: mapState([
'count'
]),
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>
// 计算
const getters = {
count(state){
return state.count + 66
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
//count的参数就是上面定义的state对象
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script>
import {mapState,mapMutations,mapGetters} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义常量
const state = {
count: 1
}
// mutations用来改变store状态 同步状态
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
// 计算属性
const getters = {
count(state){
return state.count + 66
}
}
// 异步状态
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
export default new Vuex.Store({
state,
mutations,
getters,
actions
})
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
<p>
<button @click="jiaplus">+plus</button>
<button @click="jianplus">-plus</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
// 这里是数组的方式触发方法
...mapMutations([
'jia',
'jian'
]),
// 换一中方式触发方法 用对象的方式
...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus'
})
}
}
</script>
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 1
}
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
const getters = {
count(state){
return state.count + 66
}
}
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
//module使用模块组的方式 moduleA
const moduleA = {
state,
mutations,
getters,
actions
}
// 模块B moduleB
const moduleB = {
state: {
count:108
}
}
export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})
Exemple de partage du résumé du projet de pratique du seau familial Vue
Utilisation Explication détaillée d'un exemple de création d'un système de gestion backend avec React Family Bucket
Application Web Vue2.0 développée par Family Bucket (voir l'application Wuji)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 Collection complète de balises HTML
Collection complète de balises HTML
 OuYi Exchange est-il légal ?
OuYi Exchange est-il légal ?