
Cet article présente principalement l'utilisation du stockage local dans Vue pour stocker les informations de la page. L'éditeur pense que c'est plutôt bien. Je vais maintenant le partager avec vous et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Configuration de l'environnement :
Référence : API vue
Tutoriel de configuration de l'environnement Vue.js super simple
Détails :
npm install --global vue-cli

vue init webpack vue-project

Puis :

cd vue-project
installation npm Si vous avez configuré un miroir Taobao, vous pouvez également utiliser l'installation cnpm
npm run dev
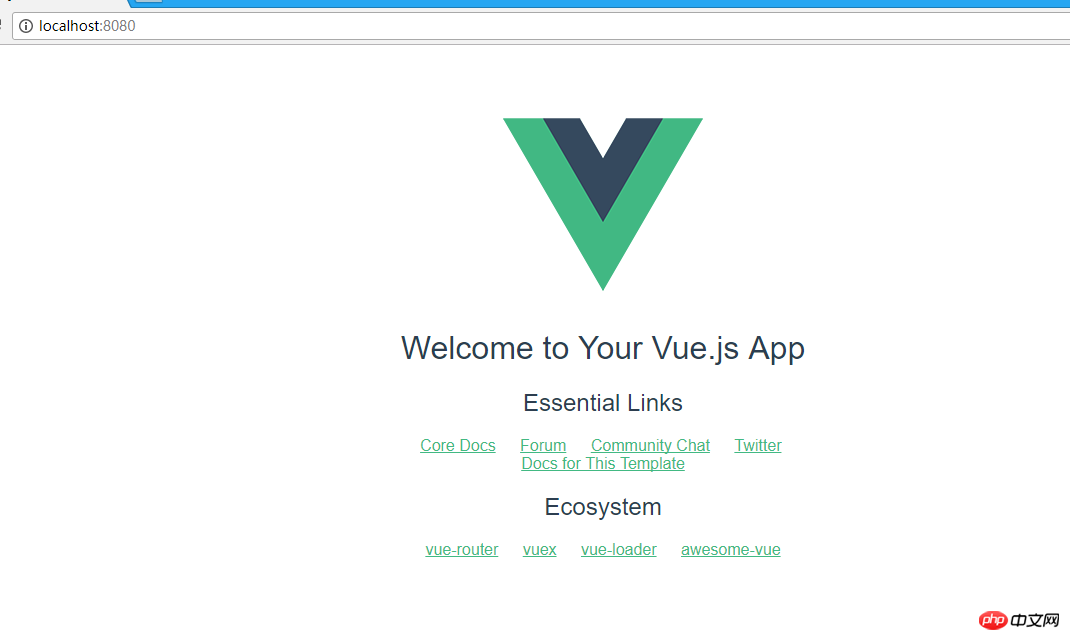
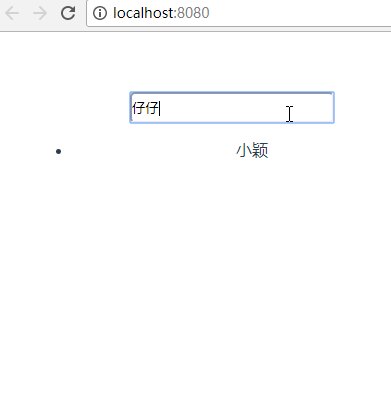
On voit dans le navigateur :

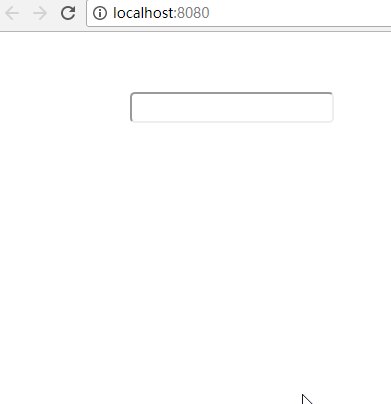
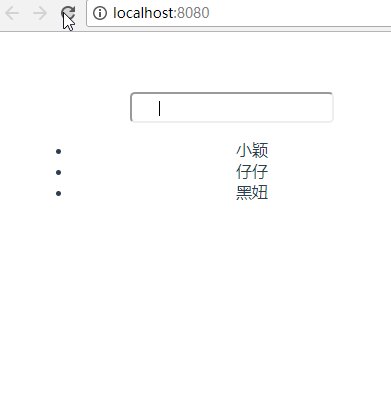
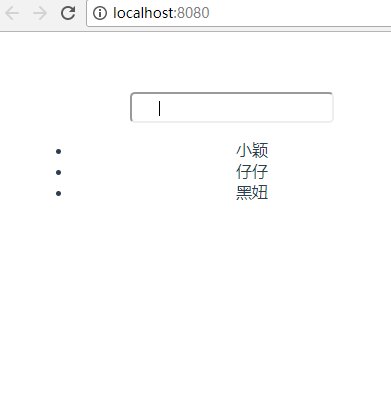
Mais il faut finalement y parvenir :

Comment y parvenir comme montré sur la figure Quel est l'effet ?
1. Modifiez App.vue en :
<template>
<p id="app">
<p class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</p>
</p>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.vue-demo {
width: 400px;
margin: 0 30px;
}
.txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
}
</style>Pour ceux qui sont nouveaux sur vue, ils ne sont peut-être pas familiers avec watch, alors veuillez passer à l'API vue ou vous y référer. article précédent : vue - méthode/données d'instance
2. Dans le même répertoire qu'App.vue, créez un nouveau fichier store.js :
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}3. Dans Ouvrez la fenêtre cmd. dans le projet, exécutez : npm run dev, et c'est fait.
Recommandations associées :
Résumé des points de connaissance HTML5 localStorage
Utilisez localStorage en HTML5 pour implémenter la fonction de mémorisation de mot de passe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du stockage local
utilisation du stockage local
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Mesures de stockage de cryptage des données
Mesures de stockage de cryptage des données
 Pourquoi le stockage local échoue-t-il si rapidement ?
Pourquoi le stockage local échoue-t-il si rapidement ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Comment utiliser la fonction de comptage
Comment utiliser la fonction de comptage
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 format pdf au format xml
format pdf au format xml