 interface Web
interface Web
 js tutoriel
js tutoriel
 ztree implémente un arbre couvrant dynamique à gauche et un exemple de partage de fonction de détails de contenu à droite
ztree implémente un arbre couvrant dynamique à gauche et un exemple de partage de fonction de détails de contenu à droite
ztree implémente un arbre couvrant dynamique à gauche et un exemple de partage de fonction de détails de contenu à droite
Cet article partage principalement avec vous l'implémentation par ztree des arbres générés dynamiquement à gauche et les détails du contenu à droite. zTree utilise le code principal de JQuery pour implémenter un ensemble de plug-ins Tree qui peuvent compléter les fonctions les plus courantes. compatible avec IE, FireFox, Chrome et d'autres navigateurs. Plusieurs instances d'arbre peuvent être générées simultanément sur une seule page. Prend en charge la génération statique unique et le chargement asynchrone Ajax. Prend en charge plusieurs réponses à des événements et des commentaires. , et la suppression. Prend en charge les modifications arbitraires de skin/icônes personnalisées (en s'appuyant sur CSS).
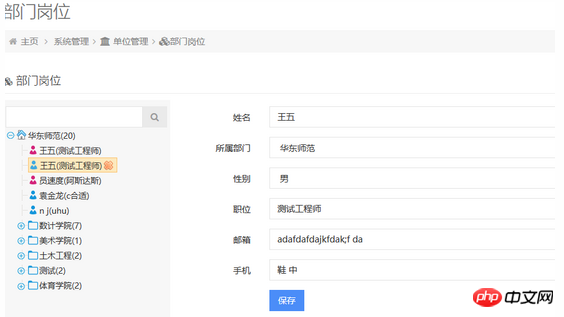
Prototype de page :

Exigences fonctionnelles : Cliquez sur le nœud enfant dans l'arborescence de gauche pour envoyer une requête en arrière-plan et afficher les informations demandées à droite Dans le formulaire,
Implémentation du code front-end :
Introduire le document css :
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
Introduire le fichier js :
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
Partie jsp : La partie HTML est très Simple, elle est équivalente à la partie p
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js d'un arbre en fleurs :
Définissez le nœud de l'arbre
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};pour initialiser et déterminer s'il faut étendre le nœud :
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}Cliquez sur l'événement, lancez une demande en arrière-plan, demandez les informations à droite
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}Supprimer l'événement :

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}Recommandations associées :
Exemples pour expliquer l'utilisation du plug-in d'arborescence zTree jQuery
Exemple détaillé de jQuery utilisant ztree pour implémenter une table arborescente
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Correctif : le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
Apr 13, 2023 pm 08:52 PM
Correctif : le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
Apr 13, 2023 pm 08:52 PM
Vous pouvez mesurer le taux de rafraîchissement d'un écran en comptant le nombre de fois où l'image est mise à jour par seconde. DRR est une nouvelle fonctionnalité incluse dans Windows 11 qui vous aide à économiser la batterie tout en offrant un affichage plus fluide, mais il n'est pas surprenant qu'elle ne fonctionne pas correctement. Les écrans avec des taux de rafraîchissement plus élevés devraient devenir plus courants à mesure que de plus en plus de fabricants annoncent leur intention d'arrêter de produire des moniteurs à 60 Hz. Cela se traduira par un défilement plus fluide et un meilleur jeu, mais cela se fera au prix d’une durée de vie réduite de la batterie. Cependant, la fonctionnalité de taux de rafraîchissement dynamique dans cette itération du système d’exploitation est un ajout astucieux qui peut avoir un impact important sur votre expérience globale. Poursuivez votre lecture pendant que nous discutons de ce qu'il faut faire si le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
 Comment masquer l'îlot dynamique et l'indicateur rouge dans l'enregistrement d'écran de l'iPhone
Apr 13, 2023 am 09:13 AM
Comment masquer l'îlot dynamique et l'indicateur rouge dans l'enregistrement d'écran de l'iPhone
Apr 13, 2023 am 09:13 AM
Sur iPhone, la fonction d'enregistrement d'écran d'Apple enregistre une vidéo de ce que vous faites sur l'écran, ce qui est utile si vous souhaitez capturer un jeu, guider quelqu'un à travers un didacticiel dans une application, démontrer un bug ou toute autre chose. Sur les anciens iPhones dotés d'une encoche en haut de l'écran, l'encoche n'est pas visible lors de l'enregistrement d'écran, comme elle devrait l'être. Mais sur les iPhones plus récents avec la découpe Dynamic Island, tels que le iPhone 14 Pro et l'iPhone 14 Pro Max, l'animation Dynamic Island affiche l'indicateur d'enregistrement rouge, ce qui rend la découpe visible dans les vidéos capturées. cela pourrait
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Si vous souhaitez convertir un disque dynamique en disque de base sous Windows 11, vous devez d'abord créer une sauvegarde car le processus effacera toutes les données qu'il contient. Pourquoi devriez-vous convertir un disque dynamique en disque de base sous Windows 11 ? Selon Microsoft, les disques dynamiques sont obsolètes depuis Windows et leur utilisation n'est plus recommandée. De plus, Windows Home Edition ne prend pas en charge les disques dynamiques, vous ne pourrez donc pas accéder à ces lecteurs logiques. Si vous souhaitez combiner plus de disques dans un volume plus grand, il est recommandé d'utiliser des disques de base ou des espaces de stockage. Dans cet article, nous allons vous montrer comment convertir un disque dynamique en disque de base sous Windows 11. Comment convertir un disque dynamique en disque de base sous Windows 11 ? au début
 Comment obtenir des vignettes dynamiques sur le bureau et le menu Démarrer sous Windows 11
Apr 14, 2023 pm 05:07 PM
Comment obtenir des vignettes dynamiques sur le bureau et le menu Démarrer sous Windows 11
Apr 14, 2023 pm 05:07 PM
Imaginez que vous recherchez quelque chose sur votre système mais que vous ne savez pas quelle application ouvrir ou sélectionner. C'est là que la fonctionnalité Live Tiles entre en jeu. Une vignette dynamique pour toute application prise en charge peut être ajoutée au menu Démarrer du bureau ou du système Windows, ses vignettes changeant fréquemment. Les LiveTiles donnent vie aux widgets d'application d'une manière très agréable. Pas seulement pour son apparence, mais aussi pour sa commodité. Supposons que vous utilisiez l'application WhatsApp ou Facebook sur votre système, ne serait-il pas pratique que le nombre de notifications soit affiché sur l'icône de l'application ? Ceci est possible si une telle application prise en charge est ajoutée en tant que vignette dynamique. Voyons comment le faire sous Windows
 Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment utiliser PHP pour générer des codes de vérification d'image actualisables. Avec le développement d'Internet, afin de prévenir les attaques malveillantes et les opérations automatiques des machines, de nombreux sites Web utilisent des codes de vérification pour la vérification des utilisateurs. Un type courant de code de vérification est le code de vérification d'image, qui génère une image contenant des caractères aléatoires et oblige l'utilisateur à saisir les caractères corrects avant de continuer. Cet article explique comment utiliser PHP pour générer des codes de vérification d'image actualisables et fournit des exemples de code spécifiques. Étape 1 : Créer une image de code de vérification Tout d'abord, nous devons créer une image de code de vérification
 Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
La génération de données aléatoires est très importante dans le domaine de la science des données. Lors de la création de prévisions de réseaux neuronaux, de données boursières, etc., la date est généralement utilisée comme l'un des paramètres. Nous devrons peut-être générer des nombres aléatoires entre deux dates à des fins d'analyse statistique. Cet article montrera comment générer k dates aléatoires entre deux dates données à l'aide des modules random et datetime. Datetime est la bibliothèque intégrée de Python pour la gestion du temps. D'un autre côté, le module aléatoire aide à générer des nombres aléatoires. On peut donc combiner les modules random et datetime pour générer une date aléatoire entre deux dates. La syntaxe random.randint (start, end, k) random fait ici référence à la bibliothèque aléatoire Python. La méthode Randint utilise trois éléments importants
 Comment désactiver l'affichage dynamique des dossiers et fichiers pour empêcher un accès rapide sous Windows 10 et 11 ?
May 06, 2023 pm 04:58 PM
Comment désactiver l'affichage dynamique des dossiers et fichiers pour empêcher un accès rapide sous Windows 10 et 11 ?
May 06, 2023 pm 04:58 PM
Microsoft a introduit l'accès rapide dans Windows 10 et a conservé la fonctionnalité dans le système d'exploitation Windows 11 récemment publié. L'accès rapide remplace le système de favoris dans l'explorateur de fichiers. L'une des principales différences entre les deux fonctionnalités est que Quick Access ajoute un composant dynamique à sa liste. Certains dossiers apparaissent de manière permanente, tandis que d'autres apparaissent en fonction de leur utilisation. Les dossiers fixes sont affichés avec une icône en forme d'épingle, tandis que les dossiers dynamiques n'ont pas une telle icône. Vous pouvez voir une comparaison entre Mes favoris et Accès rapide ici pour plus de détails. L'accès rapide est plus puissant que les favoris, mais les listes de dossiers dynamiques y ajoutent un élément de fouillis. Les fichiers inutiles ou qui ne doivent pas être mis en surbrillance dans l'Explorateur de fichiers peuvent être affichés





