 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la bibliothèque globale d'outils de commutation multilingue React-Native React-Native-i18n
Explication détaillée de la bibliothèque globale d'outils de commutation multilingue React-Native React-Native-i18n
Explication détaillée de la bibliothèque globale d'outils de commutation multilingue React-Native React-Native-i18n
Cet article présente principalement l'explication détaillée de la bibliothèque globale d'outils de changement de langue React-Native, réagissez-native-i18n. L'éditeur pense qu'elle est plutôt bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
| 属性 | 解释 |
|---|---|
| 支持RN版本 | 所有版本 |
| 支持平台 | iOS+Android |
| 是否需要NativeModule | 是 |
| 是否可移植 | 是 |
| 是否含有jni模块 | 否 |
Utilisation :
1.install (omis, tout est écrit en git, juste des choses npm)
Projet
est utilisé dans car il s'agit d'une référence d'attribut statique, vous pouvez donc utiliser redux pour le stockage et le remplacement, ou vous pouvez le boire directement (cet article prend en et zh comme exemples). Tout d'abord, créez la version anglaise du fichier de configuration, en/index.jsexport default {
home: {
greeting: 'Greeting in en',
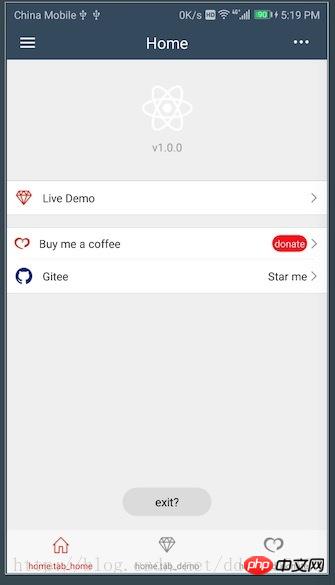
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
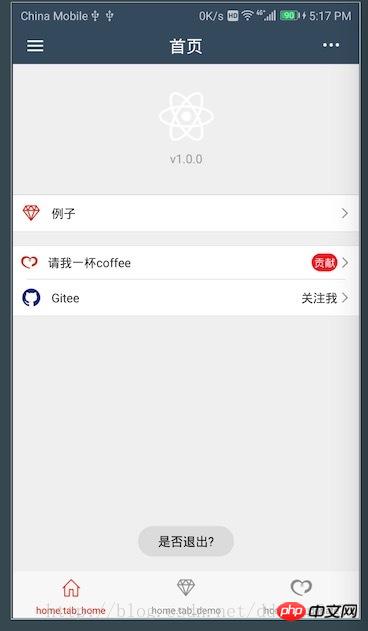
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};2.1 Paramètres régionaux par défaut
Nous avons écrit 2 configurations de langue ci-dessus, alors laquelle est utilisée pour l'initialisation ? Avant d'appeler la couche métier, on peut faire des préréglages i18n/index.jsimport i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);


Analyse du code source
L'implémentation de cette bibliothèque est divisée en deux parties, une partie est le jugement de la version native et d'autres fonctions et l'implémentation de base de la partie js fnando/i18n-jsi18n-js est une bibliothèque de traduction js légère. Elle prend en charge la conversion de divers formats et contenus et le changement de contenu linguistique. L'adresse est la suivante : https://github. com/fnando/i18n-jsDonc la partie traduction et conversion est effectuée par I18n.js, alors qu'a fait Native ? Découvrons-le (prenons Android comme exemple, Apple ne peut pas le comprendre, désolé)
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
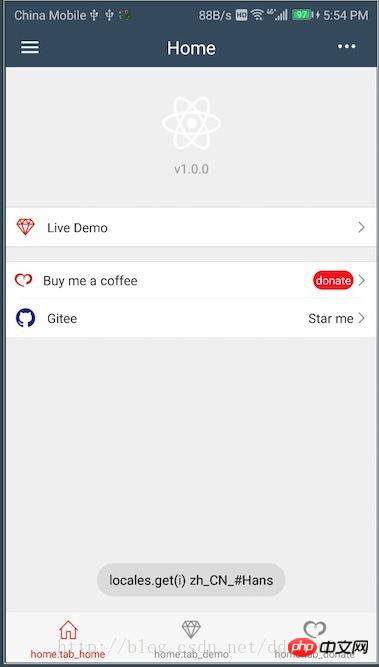
}Copier le code Le code est le suivant :
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG) .show() ;


Résumé :
Tout d'abord, Native obtient la LocaleList de ce téléphone et puis le formate et prend le premier élément et l'envoie à I18n.js pour traitement, puis I18n.js sélectionne un ensemble de règles de langage efficaces basées sur la clé, puis le processus est le même que l'ordre d'utilisation.L'ensemble de la bibliothèque est moins difficile à intégrer et plus facile à utiliser. Il n'y a pas de gros pièges lors de son utilisation. Elle est plus délicieuse lorsqu'elle est combinée avec redux.
Implémentation React-intl d'exemples multilingues explication détaillée
PHP - implémentation de la commutation automatique de plusieurs langues
PHP - réalisez le changement automatique de plusieurs langues
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment optimiser les performances de Debian Readdir
Apr 13, 2025 am 08:48 AM
Comment optimiser les performances de Debian Readdir
Apr 13, 2025 am 08:48 AM
Dans Debian Systems, les appels du système ReadDir sont utilisés pour lire le contenu des répertoires. Si ses performances ne sont pas bonnes, essayez la stratégie d'optimisation suivante: simplifiez le nombre de fichiers d'annuaire: divisez les grands répertoires en plusieurs petits répertoires autant que possible, en réduisant le nombre d'éléments traités par appel ReadDir. Activer la mise en cache de contenu du répertoire: construire un mécanisme de cache, mettre à jour le cache régulièrement ou lorsque le contenu du répertoire change et réduire les appels fréquents à Readdir. Les caches de mémoire (telles que Memcached ou Redis) ou les caches locales (telles que les fichiers ou les bases de données) peuvent être prises en compte. Adoptez une structure de données efficace: si vous implémentez vous-même la traversée du répertoire, sélectionnez des structures de données plus efficaces (telles que les tables de hachage au lieu de la recherche linéaire) pour stocker et accéder aux informations du répertoire
 Comment Debian Readdir s'intègre à d'autres outils
Apr 13, 2025 am 09:42 AM
Comment Debian Readdir s'intègre à d'autres outils
Apr 13, 2025 am 09:42 AM
La fonction ReadDir dans le système Debian est un appel système utilisé pour lire le contenu des répertoires et est souvent utilisé dans la programmation C. Cet article expliquera comment intégrer ReadDir avec d'autres outils pour améliorer sa fonctionnalité. Méthode 1: combinant d'abord le programme de langue C et le pipeline, écrivez un programme C pour appeler la fonction readdir et sortir le résultat: # include # include # include # includeIntmain (intargc, char * argv []) {dir * dir; structDirent * entrée; if (argc! = 2) {
 Comment utiliser les journaux Nginx pour améliorer la vitesse du site Web
Apr 13, 2025 am 09:09 AM
Comment utiliser les journaux Nginx pour améliorer la vitesse du site Web
Apr 13, 2025 am 09:09 AM
L'optimisation des performances du site Web est inséparable à partir d'une analyse approfondie des journaux d'accès. Le journal Nginx enregistre les informations détaillées des utilisateurs visitant le site Web. L'utilisation intelligente de ces données peut efficacement améliorer la vitesse du site Web. Cet article présentera plusieurs méthodes d'optimisation des performances du site Web basées sur les journaux Nginx. 1. Analyse et optimisation du comportement des utilisateurs. En analysant le journal NGINX, nous pouvons acquérir une compréhension approfondie du comportement des utilisateurs et faire une optimisation ciblée en fonction de ceci: Identification IP d'accès à haute fréquence: Trouvez l'adresse IP avec la fréquence d'accès la plus élevée, et optimiser la configuration des ressources du serveur pour ces adresses IP, telles que l'augmentation de la bande passante ou l'amélioration de la vitesse de réponse du contenu spécifique. Analyse du code d'état: analyser la fréquence des différents codes d'état HTTP (tels que 404 erreurs), trouver des problèmes dans la navigation du site Web ou la gestion du contenu et procéder
 Comment Debian améliore la vitesse de traitement des données Hadoop
Apr 13, 2025 am 11:54 AM
Comment Debian améliore la vitesse de traitement des données Hadoop
Apr 13, 2025 am 11:54 AM
Cet article examine comment améliorer l'efficacité du traitement des données Hadoop sur les systèmes Debian. Les stratégies d'optimisation couvrent les mises à niveau matérielle, les ajustements des paramètres du système d'exploitation, les modifications de configuration de Hadoop et l'utilisation d'algorithmes et d'outils efficaces. 1. Le renforcement des ressources matérielles garantit que tous les nœuds ont des configurations matérielles cohérentes, en particulier en faisant attention aux performances du CPU, de la mémoire et de l'équipement réseau. Le choix des composants matériels de haute performance est essentiel pour améliorer la vitesse de traitement globale. 2. Réglage des paramètres JVM: Ajustez dans le fichier hadoop-env.sh
 Comment apprendre Debian Syslog
Apr 13, 2025 am 11:51 AM
Comment apprendre Debian Syslog
Apr 13, 2025 am 11:51 AM
Ce guide vous guidera pour apprendre à utiliser Syslog dans Debian Systems. Syslog est un service clé dans les systèmes Linux pour les messages du système de journalisation et du journal d'application. Il aide les administrateurs à surveiller et à analyser l'activité du système pour identifier et résoudre rapidement les problèmes. 1. Connaissance de base de Syslog Les fonctions principales de Syslog comprennent: la collecte et la gestion des messages journaux de manière centralisée; Prise en charge de plusieurs formats de sortie de journal et des emplacements cibles (tels que les fichiers ou les réseaux); Fournir des fonctions de visualisation et de filtrage des journaux en temps réel. 2. Installer et configurer syslog (en utilisant RSYSLOG) Le système Debian utilise RSYSLOG par défaut. Vous pouvez l'installer avec la commande suivante: SudoaptupDatesud
 Comment recycler des packages qui ne sont plus utilisés
Apr 13, 2025 am 08:51 AM
Comment recycler des packages qui ne sont plus utilisés
Apr 13, 2025 am 08:51 AM
Cet article décrit comment nettoyer les packages logiciels inutiles et libérer l'espace disque dans le système Debian. Étape 1: Mettez à jour la liste des packages Assurez-vous que votre liste de packages est à jour: SudoaptupDate Étape 2: Afficher les packages installés Utilisez la commande suivante pour afficher tous les packages installés: DPKG - GETT-Selections | Grep-Vdeinstall Étape 3: Identifier les packages de redondance Utilisez l'outil d'aptitude pour trouver des packages qui ne sont plus nécessaires. L'aptitude fournira des suggestions pour vous aider à supprimer en toute sécurité les packages: SudoaptitudEsearch '~ Pimportant' Cette commande répertorie les balises
 Comment Debian OpenSSL empêche les attaques de l'homme au milieu
Apr 13, 2025 am 10:30 AM
Comment Debian OpenSSL empêche les attaques de l'homme au milieu
Apr 13, 2025 am 10:30 AM
Dans Debian Systems, OpenSSL est une bibliothèque importante pour le chiffrement, le décryptage et la gestion des certificats. Pour empêcher une attaque d'homme dans le milieu (MITM), les mesures suivantes peuvent être prises: utilisez HTTPS: assurez-vous que toutes les demandes de réseau utilisent le protocole HTTPS au lieu de HTTP. HTTPS utilise TLS (Protocole de sécurité de la couche de transport) pour chiffrer les données de communication pour garantir que les données ne sont pas volées ou falsifiées pendant la transmission. Vérifiez le certificat de serveur: vérifiez manuellement le certificat de serveur sur le client pour vous assurer qu'il est digne de confiance. Le serveur peut être vérifié manuellement via la méthode du délégué d'URLSession
 Méthode d'installation du certificat de Debian Mail Server SSL
Apr 13, 2025 am 11:39 AM
Méthode d'installation du certificat de Debian Mail Server SSL
Apr 13, 2025 am 11:39 AM
Les étapes pour installer un certificat SSL sur le serveur de messagerie Debian sont les suivantes: 1. Installez d'abord la boîte à outils OpenSSL, assurez-vous que la boîte à outils OpenSSL est déjà installée sur votre système. Si ce n'est pas installé, vous pouvez utiliser la commande suivante pour installer: Sudoapt-getUpDaSuDoapt-getInstallOpenSSL2. Générer la clé privée et la demande de certificat Suivant, utilisez OpenSSL pour générer une clé privée RSA 2048 bits et une demande de certificat (RSE): OpenSS





