
Dans les projets, il est souvent nécessaire d'utiliser Vue pour le packager en HTML afin qu'il puisse être parcouru sans le placer sur le serveur. Selon le code HTML fourni sur le site officiel, il s'affiche vide lorsqu'il est ouvert directement. Cet article partage principalement avec vous la bonne façon de gérer l'affichage vide une fois Vue emballée. J'espère qu'il pourra aider tout le monde.
La façon correcte de gérer l'affichage vide une fois la vue empaquetée est
1 Trouvez le fichier de configuration

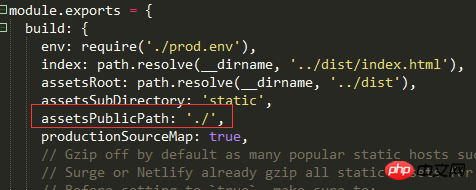
modifiez
.
De cette façon, le processus d'emballage peut être ouvert mais le style de la page ne sera pas trouvé
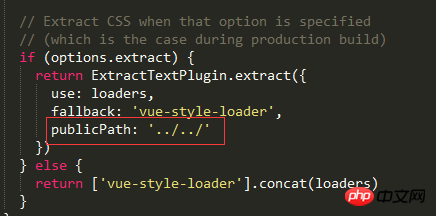
Modifier


Exemple d'expérience d'empaquetage extrêmement rapide sans configuration avec Parcel.js et Vue 2.x
Exemple détaillé de la façon de télécharger par lots des fichiers et emballez-les dans Vue
Explication détaillée de la construction, de l'emballage et de la publication du projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Et Ouyi Exchange ?
Et Ouyi Exchange ?
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 introduction à la commande route add
introduction à la commande route add
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 gt540
gt540
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment obtenir Douyin Xiaohuoren
Comment obtenir Douyin Xiaohuoren