 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé de Vue imitant l'effet de changement d'onglet du statut de la commande Taobao
Exemple détaillé de Vue imitant l'effet de changement d'onglet du statut de la commande Taobao
Exemple détaillé de Vue imitant l'effet de changement d'onglet du statut de la commande Taobao
Dec 28, 2017 am 11:46 AMCet article présente principalement l'effet de changement d'onglet de la vue imitant le statut de la commande Taobao en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Je viens de commencer à utiliser vue pour réaliser un projet il y a quelques jours, puis j'ai tâtonné et écrit un petit dôme pour le changement d'onglet dans le projet, imitant le changement d'onglet du statut de la commande Taobao.
Code HTML :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Code JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
Recommandations associées :
Exemple de partage Vue.js d'imitation de la page de paiement Taobao
JavaScript imitant Taobao, exemple de mise en œuvre de l'effet de loupe
Petit boîtier Javascript : imitation de la saisie utilisateur du champ de recherche Taobao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 État de la connexion en veille : Déconnecté, raison : Conformité de la carte réseau
Feb 19, 2024 pm 03:15 PM
État de la connexion en veille : Déconnecté, raison : Conformité de la carte réseau
Feb 19, 2024 pm 03:15 PM
État de la connexion en veille : Déconnecté, raison : Conformité de la carte réseau
 Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
 Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
 Comment demander un remboursement pour une commande à emporter Meituan Guide détaillé pour demander un remboursement sur une commande.
Mar 12, 2024 am 10:50 AM
Comment demander un remboursement pour une commande à emporter Meituan Guide détaillé pour demander un remboursement sur une commande.
Mar 12, 2024 am 10:50 AM
Comment demander un remboursement pour une commande à emporter Meituan Guide détaillé pour demander un remboursement sur une commande.
 Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
Comment implémenter la commutation double système dans le système Win10
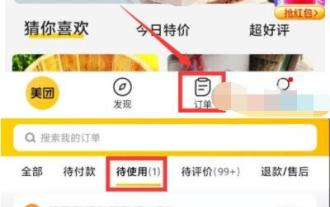
 Comment rembourser les commandes en attente de Meituan_Tutoriel de Meituan sur le remboursement des commandes en attente
Mar 27, 2024 pm 08:40 PM
Comment rembourser les commandes en attente de Meituan_Tutoriel de Meituan sur le remboursement des commandes en attente
Mar 27, 2024 pm 08:40 PM
Comment rembourser les commandes en attente de Meituan_Tutoriel de Meituan sur le remboursement des commandes en attente
 Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Changer le mode de démarrage double système de l'ordinateur Apple
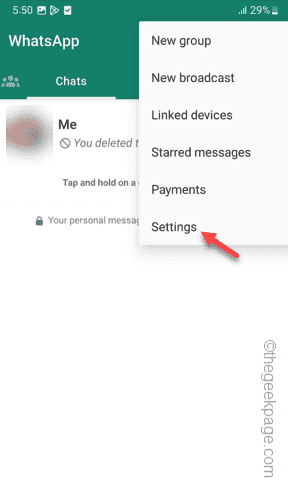
 Comment afficher hors ligne sur WhatsApp sur un téléphone Android
Jul 14, 2023 am 08:21 AM
Comment afficher hors ligne sur WhatsApp sur un téléphone Android
Jul 14, 2023 am 08:21 AM
Comment afficher hors ligne sur WhatsApp sur un téléphone Android





