 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery implémente la fonction de changement de sélection de ville pour acheter des billets de train
jQuery implémente la fonction de changement de sélection de ville pour acheter des billets de train
jQuery implémente la fonction de changement de sélection de ville pour acheter des billets de train
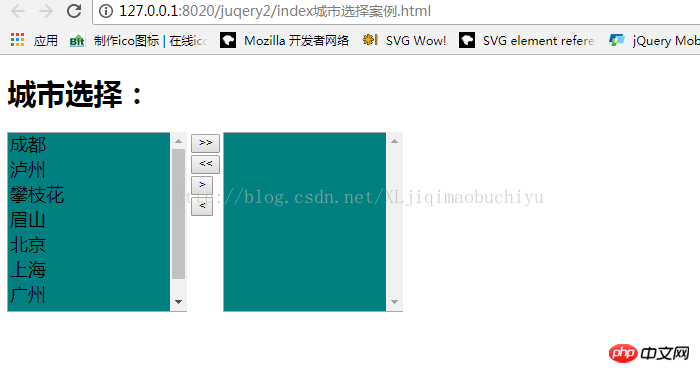
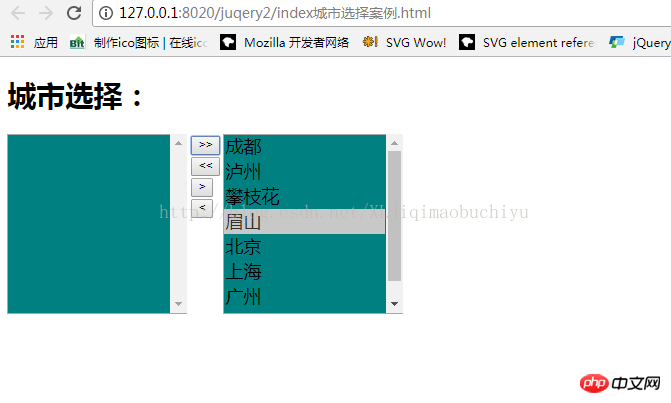
Tout le monde choisira différentes villes lors de l'achat de billets de train. Cet article utilise un exemple de code pour partager avec vous l'implémentation jQuery de la fonction de changement de sélection de ville pour l'achat de billets de train. C'est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela aidera tout le monde.
Le rendu est le suivant :


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">泸州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">广州</option>
<option value="8">福州</option>
</select>
<p class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</p>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>Recommandations associées :
Code d'implémentation du sélecteur multi-villes
cascade de sélection de ville js|lien de sélection de ville js|javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Wallpaper prend-il en charge le partage familial ? Malheureusement, il ne peut pas être pris en charge ? Pourtant, nous avons des solutions. Par exemple, vous pouvez acheter avec un petit compte ou télécharger d'abord le logiciel et les fonds d'écran à partir d'un grand compte, puis passer au petit compte. Il suffit de lancer le logiciel. Wallpaperengine peut-il être partagé en famille ? Réponse : Wallpaper ne prend actuellement pas en charge la fonction de partage familial. 1. Il est entendu que WallpaperEngine ne semble pas adapté aux environnements de partage familial. 2. Afin de résoudre ce problème, il est recommandé d'envisager d'acheter un nouveau compte ; 3. Ou de télécharger d'abord les logiciels et les fonds d'écran requis dans le compte principal, puis de passer à d'autres comptes. 4. Ouvrez simplement le logiciel avec un léger clic et tout ira bien. 5. Vous pouvez consulter les propriétés sur la page Web ci-dessus"
 Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
WallpaperEngine est un logiciel couramment utilisé pour définir des fonds d'écran. Les utilisateurs peuvent rechercher leurs images préférées dans WallpaperEngine pour générer des fonds d'écran. Il prend également en charge l'ajout d'images depuis l'ordinateur vers WallpaperEngine pour les définir comme fonds d'écran. Jetons un coup d'œil à la manière dont WallpaperEngine définit le fond d'écran de l'écran de verrouillage. Tutoriel de fond d'écran de configuration de l'écran de verrouillage de Wallpaperengine 1. Entrez d'abord le logiciel, puis sélectionnez installé et cliquez sur « Configurer les options de papier peint ». 2. Après avoir sélectionné le fond d'écran dans des paramètres séparés, vous devez cliquer sur OK en bas à droite. 3. Cliquez ensuite sur les paramètres et l'aperçu ci-dessus. 4. Suivant
 Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Les utilisateurs peuvent télécharger divers fonds d'écran lorsqu'ils utilisent WallpaperEngine et peuvent également utiliser des fonds d'écran dynamiques. De nombreux utilisateurs ne savent pas s'il existe des virus lorsqu'ils regardent des vidéos sur WallpaperEngine, mais les fichiers vidéo ne peuvent pas être utilisés comme virus. Y a-t-il un virus lorsque vous regardez des films sur WallpaperEngine ? Réponse : Non. 1. Seuls les fichiers vidéo ne peuvent pas être utilisés comme virus. 2. Assurez-vous simplement de télécharger des vidéos à partir de sources fiables et de maintenir des mesures de sécurité informatique pour éviter tout risque d'infection virale. 3. Les fonds d'écran des applications sont au format apk et apk peut contenir des virus chevaux de Troie. 4. WallpaperEngine lui-même ne contient pas de virus, mais certains fonds d'écran d'application de l'atelier de création peuvent contenir des virus.
 Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Lorsqu'ils utilisent un fond d'écran, les utilisateurs peuvent télécharger divers fonds d'écran qu'ils souhaitent utiliser. De nombreux utilisateurs ne savent pas dans quel dossier se trouvent les fonds d'écran. Les fonds d'écran téléchargés par les utilisateurs sont stockés dans le dossier de contenu. Dans quel dossier se trouve le fond d’écran ? Réponse : dossier de contenu. 1. Ouvrez l'Explorateur de fichiers. 2. Cliquez sur « Ce PC » à gauche. 3. Recherchez le dossier "STEAM". 4. Sélectionnez "steamapps". 5. Cliquez sur « atelier ». 6. Recherchez le dossier « contenu ».
 Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Les utilisateurs peuvent modifier les fonds d'écran de leur ordinateur lorsqu'ils utilisent WallpaperEngine. De nombreux utilisateurs ne savent pas que WallpaperEngine consomme beaucoup d'énergie. Les fonds d'écran dynamiques consomment un peu plus d'énergie que les fonds d'écran statiques, mais pas beaucoup. Le moteur de papier peint consomme-t-il beaucoup d’énergie ? Réponse : Pas beaucoup. 1. Les fonds d’écran dynamiques consomment un peu plus d’énergie que les fonds d’écran statiques, mais pas beaucoup. 2. L'activation du fond d'écran dynamique augmentera la consommation d'énergie de l'ordinateur et supprimera une petite quantité d'utilisation de la mémoire. 3. Les utilisateurs n'ont pas à s'inquiéter de la consommation d'énergie importante des fonds d'écran dynamiques.
 Où se trouve le relevé d'abonnement au moteur de papier peint ?
Mar 18, 2024 pm 05:37 PM
Où se trouve le relevé d'abonnement au moteur de papier peint ?
Mar 18, 2024 pm 05:37 PM
Comment vérifier les enregistrements d'abonnement au papier peint ? De nombreux utilisateurs ont souscrit un grand nombre d'abonnements à ce logiciel, mais ils ne savent peut-être pas comment interroger ces enregistrements. En fait, il vous suffit de l'utiliser dans la zone des fonctions de navigation du logiciel. Où se trouvent les enregistrements d’abonnement à WallpaperEngine ? Réponse : Dans l’interface de navigation. 1. Veuillez d'abord démarrer l'ordinateur et accéder au logiciel de fond d'écran. 2. Recherchez l'icône de l'onglet Parcourir dans le coin supérieur gauche de l'application et cliquez dessus. 3. Dans l'interface « Parcourir », vous verrez un aperçu des différents fonds d'écran et flux. 4. Saisissez les mots-clés que vous souhaitez rechercher dans le champ de recherche dans le coin supérieur droit. 5. En vous appuyant sur les résultats de la recherche, vous pouvez trouver les informations sources de l'abonnement au fond d'écran. 6. Cliquez sur le flux correspondant pour accéder à sa page Web. 7. Commande
 Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Je suppose que vous n'êtes pas familier avec le navigateur Microsoft Edge, mais savez-vous comment modifier la taille de la police dans le navigateur Microsoft Edge ? L'article suivant décrit comment modifier la taille de la police dans le navigateur Microsoft Edge. Tout d’abord, recherchez le navigateur Microsoft Edge et double-cliquez dessus pour l’ouvrir. Vous pouvez trouver le navigateur Microsoft Edge dans le raccourci du bureau, le menu Démarrer ou la barre des tâches, et double-cliquer pour l'ouvrir. Deuxièmement, ouvrez l'interface [Paramètres] pour accéder à cette interface de navigateur, cliquez sur le logo [...] dans le coin supérieur gauche ; double-cliquez sur [Paramètres] pour ouvrir l'interface des paramètres. Encore une fois, recherchez et ouvrez l'interface [Apparence] et faites défiler vers le bas avec la souris.
 Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Mar 04, 2024 pm 07:43 PM
Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Mar 04, 2024 pm 07:43 PM
Récemment, de nombreux amis ont demandé à l'éditeur quoi faire si le navigateur Microsoft Edge n'affiche pas d'images. Ensuite, apprenons comment résoudre le problème du navigateur Microsoft Edge qui n'affiche pas d'images. J'espère que cela pourra aider tout le monde. 1. Cliquez d'abord sur le coin inférieur gauche pour commencer, cliquez avec le bouton droit sur « Microsoft Edge Browser », comme indiqué dans la figure ci-dessous. 2. Sélectionnez ensuite « Plus » et cliquez sur « Paramètres de l'application », comme indiqué dans la figure ci-dessous. 3. Faites ensuite défiler vers le bas pour trouver « Images », comme indiqué dans l’image ci-dessous. 4. Enfin, allumez l'interrupteur sous l'image, comme indiqué dans l'image ci-dessous. Ce qui précède représente tout le contenu que l'éditeur vous propose sur ce qu'il faut faire si le navigateur Microsoft Edge n'affiche pas d'images. J'espère que cela pourra vous être utile.



