
J'ai déjà utilisé Angular pour rendre des modèles. J'ai accidentellement découvert le jquery tmpl léger. Sa documentation est ici. Cet article vous propose principalement un modèle jquery tmpl (explication avec exemples). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Explication officielle du plug-in : utilisez le premier élément correspondant comme modèle, restituez les données spécifiées et la signature est la suivante :
.tmpl([data,][options])
Le but des données de paramètre est évident : les données utilisées pour le rendu peuvent être de n'importe quel type js, y compris des tableaux et des objets. Les options sont généralement des options. Le responsable a souligné que les options ici sont une carte de paires clé-valeur définies par l'utilisateur, héritées de la structure de données tmplItem, et peuvent être utilisées lors de l'action de rendu du modèle.
Vous pouvez télécharger le dernier plug-in tmpl ici. Il convient de mentionner que le responsable a également déclaré que tmpl est actuellement une version bêta et doit être utilisé avec prudence..
Ce qui suit est un exemple simple
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>L'effet est le suivant

Lors de la définition du modèle , la méthode recommandée est de définir et d'utiliser
<script id='templateName' type='text/x-jquery-tmpl'></script>
comme wrapper pour le modèle, mais la méthode de définition Ce n'est pas la seule, vous pouvez utiliser
<p id="template" > <!-- markup --></p>
pour compiler et mettre en cache le modèle Dans jQuery .tmpl(), vous pouvez. compilez et mettez également en cache le modèle à l'avance. Utilisez-le ensuite le cas échéant, ce qui est très utile pour certaines imbrications de données, telles que :
HTML :
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript :
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
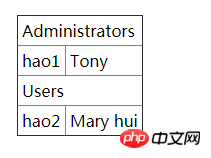
</script>L'effet est le suivant

$.template( ), will Un morceau de HTML est compilé dans un modèle, exemple :
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');De cette façon, le modèle défini dans le balisage peut être appliqué à l’objet templateRows.
balises, expressions, attributs jQuery .tmpl() :
${} : à en juger par l'exemple précédent, le rôle de cette balise est évident, elle équivaut à un espace réservé. Mais là. est une autre façon de l'écrire {{= field}} tel que :
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>Il faut noter que le signe "=" doit être suivi d'un espace. Sinon, cela n'aura aucun effet.
jQuery .tmpl() a deux attributs utiles : $item, $data :
$item représente le modèle actuel ; $data représente les données actuelles.
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>
{{each}>Vous pouvez voir en un coup d'œil que cette balise est utilisée pour le bouclage. L'utilisation est la suivante : (keywords{{each Array}}, $value, $. index)
HTML
<ul id="ul_each"></ul>
Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
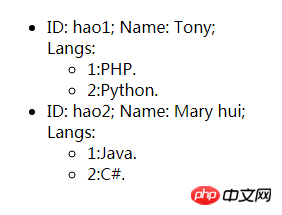
</script>Le l'effet est le suivant

{{each}} Il existe une autre façon d'écrire :
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>La fonction est la même que la précédente.
{{if}} et {{else}}, ces deux balises devraient être faciles à comprendre d'un seul coup d'œil. Passons directement à l'exemple :
Javascript
.
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
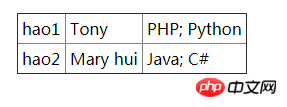
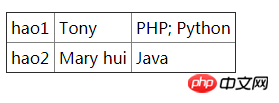
</script>S'il y a plus d'un élément du tableau Langs, utilisez ';' pour les connecter, sinon Langs sera affiché directement :
<. 🎜>
{{html}}, remplacez directement la valeur de l'attribut de l'objet sous forme de code HTML par l'espace réservé
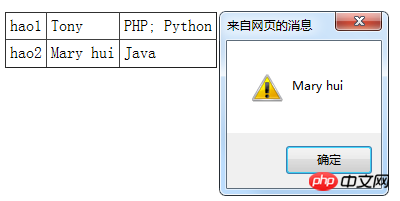
$.tmplItem() méthode , en utilisant cette méthode, vous pouvez obtenir du render Ré-acquérir $item sur l'élément qui sort, exemple :
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
Explication détaillée de l'utilisation de jquery.tmpl, un framework qui utilise des modèles pour générer du HTML
Une fois que jQuery a obtenu json, utilisez zy_tmpl pour générer un menu déroulant, tutoriel jsonzy_tmpl_PHP
Utilisez zy_tmpl pour générer un menu déroulant après que jQuery ait obtenu le tutoriel json_PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser l'annotation notnull
Comment utiliser l'annotation notnull