
Cet article présente principalement l'exemple du bouton de suppression apparaissant sur la diapositive de gauche basé sur jQuery. Le code détaillé est compilé ici, ce qui est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. tout le monde.
Récemment, alors que je travaillais sur un projet, j'ai rencontré le besoin de réaliser l'effet de glisser vers la gauche pour afficher un bouton de suppression similaire à la liste de conversations QQ sur la page Web, j'ai donc essayé d'en écrire un et de le partager avec tout le monde., Dieu, ne vaporise pas.
Exigences de base
Puisque nous créons une application multiplateforme, certaines interfaces sont en fait des pages Web chargées par WebView, nous devons donc utiliser des pages Web pour obtenir cet effet : lorsque vous glissez vers la gauche, le bouton de suppression est affiché, et lorsque vous glissez vers la droite, le bouton de suppression est masqué.
Exemple de photo du produit fini
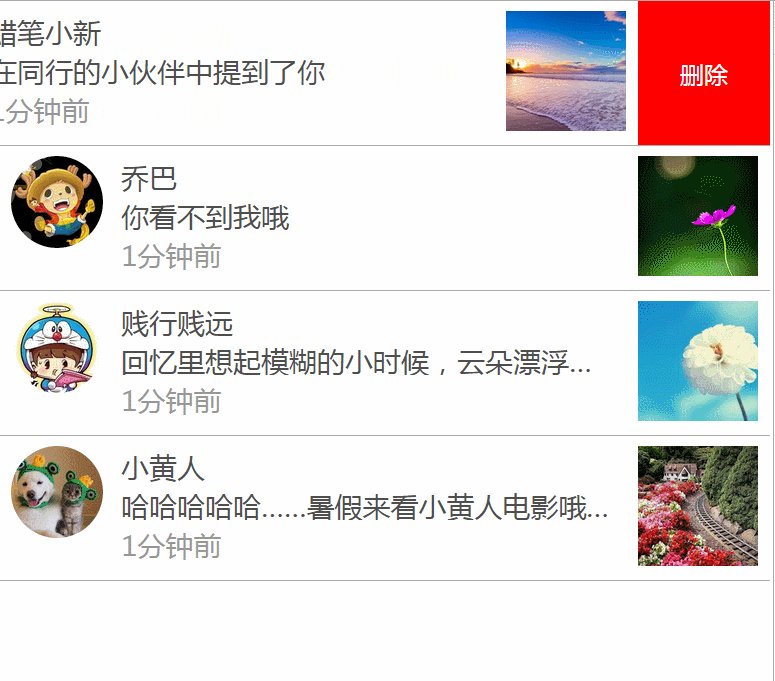
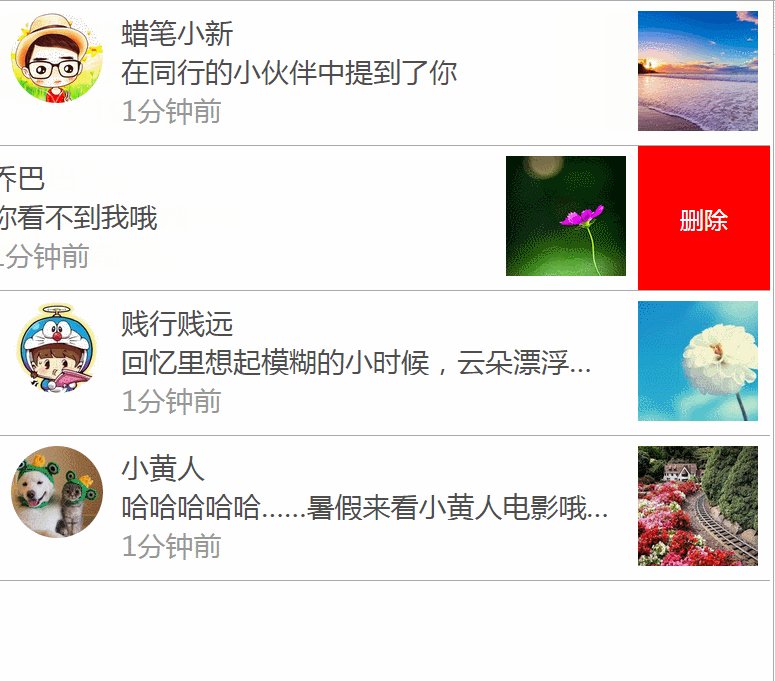
Eh bien, prenons d'abord la photo. Voici les effets respectivement dans le navigateur PC et le navigateur mobile.
Navigateur PC

Navigateur mobile

Idées de mise en œuvre
Afin d'illustrer mes idées de mise en œuvre, j'ai fait deux photos pour aider à l'explication.
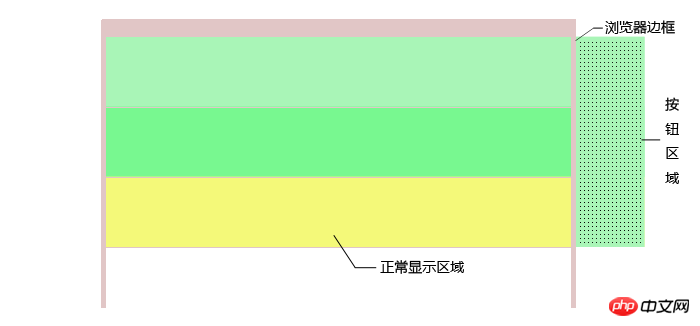
Tout d’abord, veuillez regarder la figure 1. Dans la figure, nous définissons la largeur de chaque ligne pour qu'elle dépasse la largeur du navigateur, et la partie excédentaire est la zone où le bouton est placé. La largeur maximale du navigateur étant dépassée, la zone des boutons n'est pas visible pour le moment et seule la section d'informations générales à gauche est affichée.

Figure 1 État normal
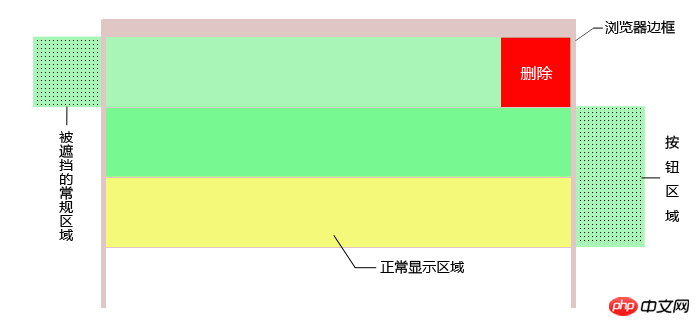
Ensuite, nous écoutons la zone d'informations générales à gauche et écoutons les événements de glissement (la méthode spécifique de surveillance n'est pas encore envisagé). Lorsque nous écoutons l'événement slide gauche, nous décalons la ligne correspondante vers la gauche pour que le bouton soit affiché et que la partie gauche en excès soit bloquée (voir Figure 2).

Figure 2 État glissant vers la gauche
Lorsque nous glissons vers la droite, nous pouvons ramener la ligne correspondante au moment où le décalage gauche est de 0 .
Méthodes de mise en œuvre clés
Pour le glissement vers la gauche et la droite, nous définissons le marin-gauche de la zone d'informations générales pour y parvenir Lorsque la marge gauche est définie sur. négatif Lorsque la marge gauche est à nouveau remise à 0, le glissement gauche est réalisé.
Pour la surveillance des événements de glissement, il est mis en œuvre en surveillant la pression et le levage de la souris (doigt), et en déterminant s'il faut glisser vers la droite ou vers la gauche en fonction de la différence positive ou négative entre les coordonnées X des deux. points.
Code complet
Il convient de noter que lors de mon test, j'ai utilisé le mode normal et le mode simulateur mobile de Chrome, et j'ai trouvé deux modes. Le moniteur suivant est différent, j'ai donc écrit deux moniteurs pour qu'au moins un soit exécuté. Il existe peut-être d’autres méthodes d’adaptation plus efficaces, mais ce n’est pas sur elles que nous nous concentrerons ici. Bien entendu, tout le monde est invité à me donner des conseils.
Quant à la partie code, jQuery est utilisé. En fait, il n'y a aucun problème s'il n'est pas utilisé. L'animation de glissement et de surveillance peut être écrite en js pur, mais comme ce n'est pas l'objet ici, pourquoi. vous n'utilisez pas jQuery ? Les gens qui réussissent se tiennent sur les épaules de géants, et nous ne sommes pas aussi bons que jQuery (.・`ω´・)
Mise à jour le 13/11/2015
Oui Un camarade de classe a mentionné que le code n'avait pas d'effet glissant dans le navigateur mobile QQ et le navigateur mobile Opera. Après avoir recherché la raison mentionnée dans le message, j'ai suivi les conseils du message et les conseils d'un camarade de classe de ce camarade de classe. pour ce faire. J'ai apporté quelques modifications. Principalement dans l'événement touchmove, les déplacements de coordonnées horizontales et verticales sont utilisés pour déterminer s'il faut bloquer l'événement par défaut, comme suit :
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}Mise à jour en 2016 /02/25
Qq_25558115 camarade de classe a mentionné : « Si nous pouvons vous fournir l'information selon laquelle un seul enregistrement peut être glissé vers la gauche, si vous faites glisser d'autres enregistrements, l'enregistrement avec le balayage vers la gauche sera renvoyé à la position initiale." Une implémentation simple a donc été réalisée. Les idées principales sont les suivantes :
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}Mise à jour le 06/09/2016
Modifié en fonction du bug soulevé par camarade de classe Ma Canfa :
Faites un jugement en glissant vers la droite Uniquement lorsque l'objet à glisser vers la droite (pressedObj) est l'objet qui a été glissé en dernier vers la gauche (lastLeftObj), faites glisser l'objet vers la droite et effacez lastLeftObj.
if (pressedObj == lastLeftObj) {...}Selon la suggestion de girlyougo, ajoutez la fonction de « réinitialisation du bouton coulissant gauche actuel lorsque vous cliquez dans d'autres zones que cette ligne ». L'idée est de déterminer presséObj!=lastLeftObj à la fin de la diapositive, c'est-à-dire que l'on sait que l'objet cliqué/glissé est un autre objet :
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}En fait, après avoir ajouté la fonction ci-dessus, le bug mentionné précédemment n'existe plus. Cependant, la partie du code qui élimine les bugs est conservée ici.
Le code complet mis à jour est le suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>Résumé
Le code est encore relativement approximatif, il y a de nombreux bugs, et certains endroits ne sont pas si absolus. Par exemple, lorsque j'appuie dessus, elle est sur le premier enregistrement, puis lorsque je la soulève, elle est sur le deuxième enregistrement, alors la diapositive sera sur le premier enregistrement à ce moment-là. Mais cela dépend des besoins spécifiques. Si vous pensez que l'objet coulissant doit être basé sur l'objet lorsqu'il est enfoncé, faites glisser l'objet lorsqu'il est enfoncé, quel que soit l'endroit où il est soulevé, si vous pensez que l'objet coulissant doit être l'objet ; lorsqu'il est soulevé, ce n'est pas grave si vous ne faites glisser aucun objet si vous pensez que ce n'est pas le même objet lorsque vous appuyez dessus et que vous le soulevez. Bref, cela dépend de la demande.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery