 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
Cet article présente principalement les idées de code détaillées pour ajouter dynamiquement .active dans jQuery pour obtenir des effets de navigation. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Idées de code :
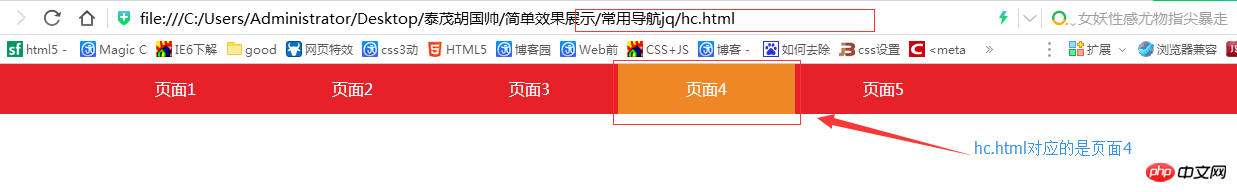
Page 4 :

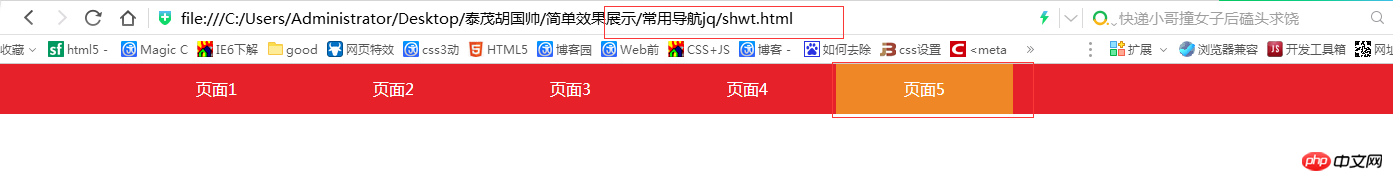
Page 5 :

Idée de code :
Obtenez le lien vers la page que vous ouvrez via jq window.location.pathname;
Ajoutez un identifiant à votre li en HTML. Le nom de l'identifiant est le même que le href dans le lien URL
Trouvez le li correspondant via la méthode jq include et ajoutez le nom de la classe active à ça
Alors . . Il n'y en a plus. . .
code jq :
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})code html :
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
Recommandations associées :
À propos de jQuery pour obtenir un effet de navigation de positionnement
Effet de navigation déroulant en haut de l'applet WeChat
Native js réalise un effet de navigation secondaire pour le commerce électronique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
De nombreux utilisateurs privilégient de plus en plus l'écosystème électronique d'interconnexion de la maison intelligente Xiaomi dans la vie moderne. Après vous être connecté à l'application Mijia, vous pouvez facilement contrôler les appareils connectés avec votre téléphone mobile. Cependant, de nombreux utilisateurs ne savent toujours pas comment ajouter Mijia à. leur application Homes., ce guide didacticiel vous présentera les méthodes et étapes de connexion spécifiques, dans l'espoir d'aider tous ceux qui en ont besoin. 1. Après avoir téléchargé l'application Mijia, créez ou connectez-vous au compte Xiaomi. 2. Méthode d'ajout : Une fois le nouvel appareil allumé, rapprochez le téléphone de l'appareil et allumez le téléviseur Xiaomi. Dans des circonstances normales, une invite de connexion apparaîtra. Sélectionnez « OK » pour entrer dans le processus de connexion de l'appareil. Si aucune invite ne s'affiche, vous pouvez également ajouter l'appareil manuellement. La méthode est la suivante : après avoir accédé à l'application Smart Home, cliquez sur le premier bouton en bas à gauche.
 Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
L'extension Tampermonkey Chrome est un plug-in de gestion de scripts utilisateur qui améliore l'efficacité des utilisateurs et l'expérience de navigation via des scripts. Alors, comment Tampermonkey ajoute-t-il de nouveaux scripts ? Comment supprimer le script ? Laissez l'éditeur vous donner la réponse ci-dessous ! Comment ajouter un nouveau script à Tampermonkey : 1. Prenez GreasyFork comme exemple. Ouvrez la page Web de GreasyFork et entrez le script que vous souhaitez suivre. L'éditeur choisit ici le téléchargement hors ligne en un clic. 2. Sélectionnez un script. Après être entré dans la page du script, vous pouvez voir le bouton pour installer ce script. 3. Cliquez pour installer ce script pour accéder à l'interface d'installation. Cliquez simplement ici pour installer. 4. Nous pouvons voir l'installé en un clic dans le script d'installation.
![Outlook bloqué lors de l'ajout d'un compte [Corrigé]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook bloqué lors de l'ajout d'un compte [Corrigé]
Mar 23, 2024 pm 12:21 PM
Outlook bloqué lors de l'ajout d'un compte [Corrigé]
Mar 23, 2024 pm 12:21 PM
Lorsque vous rencontrez des problèmes pour ajouter des comptes dans Outlook, vous pouvez essayer les solutions suivantes pour les résoudre. Cela peut généralement être dû à une connexion réseau défectueuse, à des profils utilisateur corrompus ou à d'autres problèmes temporaires. Grâce aux méthodes fournies dans cet article, vous pouvez facilement résoudre ces problèmes et vous assurer que votre Outlook peut fonctionner normalement. Outlook bloqué lors de l'ajout d'un compte Si votre Outlook est bloqué lors de l'ajout d'un compte, utilisez les correctifs mentionnés ci-dessous : Déconnectez et reconnectez Internet Désactivez temporairement le logiciel antivirus Créez un nouveau profil Outlook Essayez d'ajouter un compte en mode sans échec Désactivez IPv6 Exécutez la réparation de l'assistant de support et de récupération Microsoft Application Office Outlook Ajouter un compte requis
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :



