 interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtrisez jQuery pour implémenter le cadre de dessin de la souris et sélectionner les données dans le cadre
Maîtrisez jQuery pour implémenter le cadre de dessin de la souris et sélectionner les données dans le cadre
Maîtrisez jQuery pour implémenter le cadre de dessin de la souris et sélectionner les données dans le cadre
Tout le monde peut-il utiliser jQuery pour implémenter un cadre de souris et sélectionner les données dans le cadre ? Cet article vous présente l'exemple de code jQuery pour implémenter un cadre de souris et sélectionner les données dans le cadre via un exemple de code. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
bibliothèque jquery :
jquery -1.10.2.min.js, jQuery UI - v1.12.1.
Code jQuery
Pas grand chose de plus, entrons dans le code. Si vous ne comprenez pas quelque chose, lisez les commentaires.
<script type="text/javascript">
//鼠标按下时的X Y坐标
var mouseDownX;
var mouseDownY;
//鼠标按下时移动的X Y 坐标
var mouseMoveX;
var mouseMoveY;
//移动的状态
var isMove = false;
/*初始化 选择框 */
function init() {
$("#selected").css("display", "none");
$("#selected").css("top", "0");
$("#selected").css("left", "0");
$("#selected").css("width", "0");
$("#selected").css("height", "0");
}
$(document).ready(function() {
init();
var selectedTD = new Array();//创建被选中表格数组
var TD = $("td");//获取所有表格信息
for ( var i = 0; i < TD.length; i++) {
selectedTD.push(TD[i]);
}
$("#tablep").mousedown(function(event) {
mouseDownX = event.clientX - $(this).offset().left;;
mouseDownY = event.clientY - $(this).offset().top;
console.log("mouseDownX=" + mouseDownX +" mouseDownY=" + mouseDownY );
if(event.target.id.match(/selected/)) {
isMove = true;
}
//鼠标按下并移动时进行判断(拖拽 or 画框)
$("#tablep").mousemove(function(event) {
mouseMoveX = event.clientX - $(this).offset().left;
mouseMoveY = event.clientY - $(this).offset().top;
var selectp = document.getElementById("selected");
if (isMove) {
//拖拽的代码,因为实在不想算 xy 了,所以使用了jquery ui
$("#selected").draggable();
//这部分是负责画框的时候,实时把框住的表格变色的,(代码和下面的代码重复了)
var left = selectp.offsetLeft, top = selectp.offsetTop; width = selectp.offsetWidth, height = selectp.offsetHeight;
for ( var i = 0; i < selectedTD.length; i++) {
var sl = selectedTD[i].offsetWidth + selectedTD[i].offsetLeft;
var st = selectedTD[i].offsetHeight + selectedTD[i].offsetTop;
if (sl > left && st > top && selectedTD[i].offsetLeft < left + width && selectedTD[i].offsetTop < top + height) {
if (selectedTD[i].className.indexOf("selected") == -1) {
selectedTD[i].className = "selected";
}
} else {
if (selectedTD[i].className.indexOf("selected") != -1) {
selectedTD[i].className = "TD";
}
}
}
} else {
//重复的代码,完了再把它抽取出来
var left = selectp.offsetLeft, top = selectp.offsetTop; width = selectp.offsetWidth, height = selectp.offsetHeight;
for ( var i = 0; i < selectedTD.length; i++) {
var sl = selectedTD[i].offsetWidth + selectedTD[i].offsetLeft;
var st = selectedTD[i].offsetHeight + selectedTD[i].offsetTop;
if (sl > left && st > top && selectedTD[i].offsetLeft < left + width && selectedTD[i].offsetTop < top + height) {
if (selectedTD[i].className.indexOf("selected") == -1) {
selectedTD[i].className = "selected";
}
} else {
if (selectedTD[i].className.indexOf("selected") != -1) {
selectedTD[i].className = "TD";
}
}
}
//鼠标抬起结束画框,和拖动
$("#tablep").mouseup(function() {
console.log("mouseUpX=" + mouseMoveX + " mouseUpY=" + mouseMoveX);
isMove = false;
$(this).unbind('mousemove');
})
//画框
displaySelected(mouseDownY, mouseDownX, mouseMoveX, mouseMoveY);
}
})
})
//当鼠标在已经画好的框上时,改变鼠标指针样式,就是十字形了
$("#selected").mouseenter(function() {
$("#selected").css("cursor", "move");
});
});
function displaySelected(mouseDownY, mouseDownX, mouseUpX, mouseUpY) {
$("#selected").css("display", "block");
$("#selected").css("top", mouseDownY);
$("#selected").css("left", mouseDownX);
var moveX = mouseMoveX - mouseDownX;
var moveY = mouseMoveY - mouseDownY;
if (moveY < 0) {
$("#selected").css("top", event.clientY - $("#table").offset().top);
}
if (moveX < 0) {
$("#selected").css("left", event.clientX - $("#table").offset().left);
}
$("#selected").css("width", Math.abs(moveX));
$("#selected").css("height", Math.abs(moveY));
}
</script>HTML pour les tests
Test à l'aide du tableau :
<p id="tablep" style="width: 1500px; height: 1500px;top: 100px; left:100px; position: absolute;"> <p id="selected" style="border:5px dotted rgb(239, 37, 17);position: absolute;display: none;"></p> <table border="1" style=" width: 1500px; height: 1500px;" id="table"> <tr> <td id="1" class="TD"></td> <td id="2" class="TD"></td> <td id="3" class="TD"></td> <td id="4" class="TD"></td> <td id="5" class="TD"></td> <td id="6" class="TD"></td> </tr> <tr> <td id="7" class="TD"></td> <td id="8" class="TD"></td> <td id="9" class="TD"></td> <td id="10" class="TD"></td> <td id="11" class="TD"></td> <td id="12" class="TD"></td> </tr> <tr> <td id="1" class="TD"></td> <td id="2" class="TD"></td> <td id="3" class="TD"></td> <td id="4" class="TD"></td> <td id="5" class="TD"></td> <td id="6" class="TD"></td> </tr> </table> <!--表格代码太多所以...--> </p>
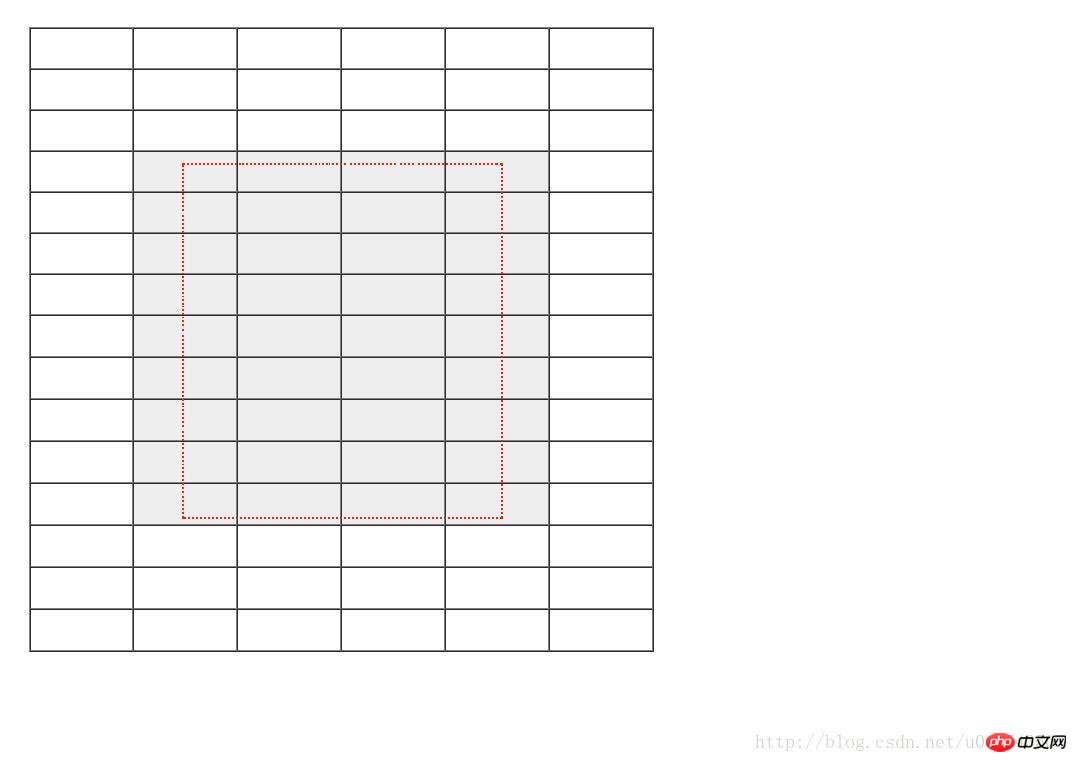
Rendu

Recommandations associées :
Un exemple d'effet coulissant de soulignement de navigation au survol de la souris jquery
code jquery pour obtenir des effets spéciaux intéressants sur le texte d'un clic de souris
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
Selon les informations de ce site Web du 31 mars, HP a récemment lancé une souris Bluetooth à trois modes Professor1 sur JD.com, disponible dans les couleurs de thé au lait noir et blanc, avec un prix initial de 99 yuans, et un dépôt de 10 yuans est requis. . Selon les rapports, cette souris pèse 106 grammes, adopte un design ergonomique, mesure 127,02 x 79,59 x 51,15 mm, dispose de sept niveaux 4000 DPI en option, est équipée d'un capteur Blue Shadow RAW3220 et utilise une batterie de 650 mAh. être utilisé sur une seule charge 2 mois. Les informations sur les paramètres de la souris jointes à ce site sont les suivantes :
 La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
Selon les informations de ce site du 12 juillet, Razer a annoncé aujourd'hui le lancement de la souris et du tapis de souris sans fil Razer|Pokémon Gengar. Les prix des produits individuels sont respectivement de 1 299 yuans et 299 yuans, et le prix du forfait comprenant les deux produits est de 1 549 yuans. Ce n'est pas la première fois que Razer lance des produits périphériques co-marqués Gengar. En 2023, Razer a lancé la souris de jeu Yamata Orochi V2 de style Gengar. Les deux nouveaux produits lancés cette fois utilisent tous un fond violet foncé similaire à l'apparence des familles Ghost, Ghost et Gengar. Ils sont imprimés avec les contours de ces trois Pokémon et Poké Balls, avec le personnage Gengar A au milieu. grande image colorée d’un Pokémon de type fantôme classique. Ce site a constaté que la souris sans fil Razer|Pokémon Gengar est basée sur la Viper V3 Professional Edition précédemment publiée. Son poids total est de 55 g et équipé du FOC de deuxième génération de Razer
 Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
De nombreux utilisateurs ne savent pas où vont les fichiers installés par leurs pilotes Razer. Ces fichiers de pilotes sont généralement installés sur le disque système, qui est le lecteur C de l'ordinateur. L'emplacement spécifique se trouve dans le dossier RAZE sous programfiles. Dans quel dossier se trouve le pilote de la souris Razer ? R : Dans le dossier RAZE sous programfiles sur le lecteur système C. Généralement, le pilote sera installé sur le lecteur C, il suffit de le trouver en fonction de l'emplacement. Introduction à la méthode d'installation du pilote de souris Razer 1. Après avoir téléchargé le fichier depuis le site officiel, double-cliquez pour exécuter le fichier EXE téléchargé. 2. Attendez que le logiciel se charge. 3. Ici, vous pouvez choisir le pilote que vous souhaitez installer. 4. Après la sélection, cliquez sur « Installer » dans le coin inférieur droit.
 Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Selon les informations de ce site le 12 août, VGN a lancé le 6 août la série de claviers et de souris co-marqués « Elden Ring », comprenant des claviers, des souris et des tapis de souris, conçus avec un thème personnalisé de Lani/Faded One. de produits Il a été mis sur JD.com, au prix de 99 yuans. Les informations sur les nouveaux produits co-marqués jointes à ce site sont les suivantes : Clavier VGN丨Elden Law Ring S99PRO Ce clavier utilise une coque en alliage d'aluminium pur, complétée par une structure de silencieux à cinq couches, utilise une structure à ressort à lames GASKET, a un seul -PCB à fente pour touches et capuchons de touches en matériau PBT de hauteur d'origine, fond de panier personnalisé en alliage d'aluminium ; prend en charge la connexion à trois modes et la technologie à faible latence SMARTSPEEDX connectée au VHUB, il peut gérer plusieurs appareils en un seul arrêt, à partir de 549 yuans ; VGN丨Elden French Ring F1PROMAX souris sans fil la souris
 Colorful lance la souris de jeu sans fil M900 Pro : forme ergonomique pour droite, récepteur Nano 8K, à partir de 199 yuans
Mar 23, 2024 pm 05:16 PM
Colorful lance la souris de jeu sans fil M900 Pro : forme ergonomique pour droite, récepteur Nano 8K, à partir de 199 yuans
Mar 23, 2024 pm 05:16 PM
Selon les informations de ce site Web le 22 mars, Delux a lancé la souris de jeu sans fil M900Pro avec une forme ergonomique pour droitier. Le premier prix de prévente commence à 199 yuans. Le Colorful M900Pro est conçu avec une ergonomie pour les droitiers et est conçu pour les utilisateurs ayant des mains moyennes à grandes. Il pèse 63 g et est pulvérisé avec un revêtement UV mat. La souris utilise le capteur PAW3395, le récepteur Nano d'origine prend en charge un taux de retour sans fil de 8 000 Hz, est équipé du micro-mouvement à points roses Huannuo et est livré en standard avec une base de chargement RVB et des autocollants antidérapants. De plus, la souris prend également en charge des fonctions telles que le réglage du LOD, la personnalisation complète des touches, le contrôle d'ondulation personnalisé et la correction de ligne droite. Elle est équipée de patins en PTFE, d'une corde de parachute de 1,6 m et d'un compartiment de rangement pour récepteur intégré. Ce site résume les paramètres spécifiques de cette souris comme suit : Couleur : noir, blanc, rouge
 Comment gérer une panne incontrôlée de la souris dans WIN10
Mar 27, 2024 pm 12:31 PM
Comment gérer une panne incontrôlée de la souris dans WIN10
Mar 27, 2024 pm 12:31 PM
1. Appuyez sur la combinaison de touches [win+x] pour ouvrir le menu contextuel du système et cliquez sur [Gestion de l'ordinateur]. 2. Extension unique : Bibliothèque du Planificateur de tâches du Planificateur de tâches Microsoft Windows Stpm. 3. Recherchez et désactivez [tâche de maintenance tmp] sur le côté droit de la fenêtre.
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <





