 interface Web
interface Web
 js tutoriel
js tutoriel
 javaScript se connecte à l'imprimante et imprime le partage d'exemples de reçus
javaScript se connecte à l'imprimante et imprime le partage d'exemples de reçus
javaScript se connecte à l'imprimante et imprime le partage d'exemples de reçus
Cet article partage principalement avec vous un exemple d'utilisation de javaScript pour lier une imprimante et imprimer un reçu. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
est la suivante :
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/webpage/include/taglib.jsp"%>
<!-- <!DOCTYPE html> -->
<html>
<head>
<meta name="decorator" content="default" />
<script type="text/javascript" src="${ctxStatic}/jquery-ztree/3.5.12/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/jsPdf.debug.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/html2canvas.js"></script>
<script type="text/javascript">
function doPrint(){
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--b-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
top.layer.closeAll();
}
function closes (){
top.layer.closeAll();
}
function downPdf(){
document.getElementById("dayin").style.display = "none";
document.getElementById("baocun").style.display = "none";
html2canvas(document.body, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save(document.getElementById("emNo").innerText+"("+document.getElementById("dt").innerText+').pdf');
}
})
document.getElementById("baocun").style.display = "";
document.getElementById("dayin").style.display = "";
}
</script>
</head>
<body >
<p style="width: 800px;height: 35px;">
<button id="dayin" onclick="doPrint()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>打印</button>
<button id="baocun" onclick="downPdf()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>保存</button>
</p>
<!--startprint-->
<br>
<p id="print" style="padding-left: 15px; padding-right: 15px;">
<table style="width: 100%">
<tr>
<td colspan="8" style="text-align: center;font-size: 20px;">新XXXXX物业服务中心</td>
</tr>
<tr >
<td colspan="8"style="text-align: center;font-size: 14px;padding-top: 10px;">收费单据</td>
</tr>
<tr>
<td colspan="2">收票类型:电费</td>
<td colspan="3"></td>
<td>缴费日期:</td>
<td colspan="2" id="dt">${emfee.dt}</td>
</tr>
<tr>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">户名</td>
<td style="text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.userName}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">表号</td>
<td id="emNo" colspan="2" style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emNo}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">房号</td>
<td colspan="2" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.num}</td>
</tr>
<tr>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止时间</td>
<td colspan="3" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emDt}至${emfee.startDt}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">缴费金额</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.tranMoney}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emRate}</td>
</tr>
<tr>
<td rowspan="6" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">用电量</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">时段</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止表码</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率前用量</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次用量</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">单价</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次电费</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">尖</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicJian}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blJian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">峰</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicFeng}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blFeng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.feng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">平</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicPing}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blPing}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.ping}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">谷</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicGu}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blGu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.gu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">总</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicZong}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.quantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blquantity}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">——</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
</tr>
<tr>
<td rowspan="2" style="text-align: center;font-size: 14px;height:40px;border:1px solid #000000;">电费</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">上次剩余(元)</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本期已用(元)</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次缴费(元)</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次剩余(元)</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.lastRemainQ}</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.tranMoney}</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.remainQ}</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align: center;font-size: 14px;height: 40px;">收款人:</td>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align:center ;font-size: 14px;height: 40px;">付款人:</td>
<td colspan="2" style="text-align:center ;font-size: 14px;height: 40px;"></td>
</tr>
</table>
<!--b-->
</p>
</body>
</html>Recommandations associées :
javascript imprimer la page code_javascript skills
Résumé des méthodes d'impression de contenu javascript_compétences javascript
impression client js html comment supprimer l'en-tête et le pied de page
Méthode d'impression partielle JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Si vous rencontrez un message d'erreur lors de l'utilisation de votre imprimante, tel que l'opération n'a pas pu être terminée (erreur 0x00000771), cela peut être dû au fait que l'imprimante a été déconnectée. Dans ce cas, vous pouvez résoudre le problème grâce aux méthodes suivantes. Dans cet article, nous verrons comment résoudre ce problème sur un PC Windows 11/10. Le message d'erreur complet indique : L'opération n'a pas pu être terminée (erreur 0x0000771). L'imprimante spécifiée a été supprimée. Correction de l'erreur d'imprimante 0x00000771 sur un PC Windows Pour corriger l'erreur d'imprimante, l'opération n'a pas pu être terminée (erreur 0x0000771), l'imprimante spécifiée a été supprimée sur un PC Windows 11/10, suivez cette solution : Redémarrez le spool d'impression
 L'imprimante n'a pas suffisamment de mémoire et ne peut pas imprimer la page Erreur Excel ou PowerPoint
Feb 19, 2024 pm 05:45 PM
L'imprimante n'a pas suffisamment de mémoire et ne peut pas imprimer la page Erreur Excel ou PowerPoint
Feb 19, 2024 pm 05:45 PM
Si vous rencontrez un problème de mémoire d'imprimante insuffisante lors de l'impression de feuilles de calcul Excel ou de présentations PowerPoint, cet article peut vous être utile. Vous pouvez recevoir un message d'erreur similaire indiquant que l'imprimante ne dispose pas de suffisamment de mémoire pour imprimer la page. Cependant, vous pouvez suivre quelques suggestions pour résoudre ce problème. Pourquoi la mémoire de l'imprimante n'est-elle pas disponible lors de l'impression ? Une mémoire d'imprimante insuffisante peut provoquer une erreur de mémoire non disponible. Parfois, cela est dû au fait que les paramètres du pilote d'imprimante sont trop faibles, mais cela peut aussi être dû à d'autres raisons. Fichier de grande taille Pilote d'imprimante Obsolète ou corrompu Interruption des modules complémentaires installés Mauvaise configuration des paramètres de l'imprimante Ce problème peut également survenir en raison de paramètres de mémoire faibles sur le pilote d'imprimante Microsoft Windows. Impression de réparation
 Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Si vous ne parvenez pas à imprimer à l'aide de l'outil Capture sous Windows 11/10, cela peut être dû à des fichiers système corrompus ou à des problèmes de pilote. Cet article vous fournira des solutions à ce problème. Impossible d'imprimer à partir de l'outil Snipping sous Windows 11/10 Si vous ne pouvez pas imprimer à partir de l'outil Snipping dans Windows 11/10, utilisez ces correctifs : Redémarrez l'imprimante PC Effacez la file d'attente d'impression Mettez à jour l'imprimante et le pilote graphique Réparez ou réinitialisez l'outil Snipping Exécutez SFC et DISM Scan utilise les commandes PowerShell pour désinstaller et réinstaller Snipping Tool. Commençons. 1] Redémarrez votre PC et votre imprimante Le redémarrage de votre PC et de votre imprimante permet d'éliminer les problèmes temporaires
 Que dois-je faire si WPS ne parvient pas à démarrer le travail d'impression ?
Mar 20, 2024 am 08:20 AM
Que dois-je faire si WPS ne parvient pas à démarrer le travail d'impression ?
Mar 20, 2024 am 08:20 AM
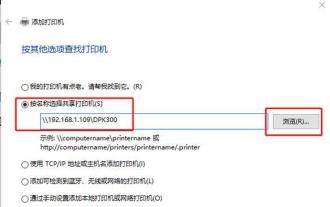
Nous pouvons utiliser des logiciels de bureau pour produire divers documents électroniques. Les documents électroniques économisent considérablement l'utilisation du papier et sont plus faciles à sauvegarder et à lire. Cependant, parfois, en fonction des exigences du travail, les supérieurs exigent l'impression de documents papier pour que tout le monde puisse les faire circuler. mais impossible d'imprimer. Il est très difficile de rencontrer une telle situation. Le cours que nous avons proposé aujourd'hui peut résoudre ce problème. La leçon suivante est la suivante : Que dois-je faire si WPS ne peut pas démarrer le travail d'impression ? Lorsque vous essayez d'imprimer un document à l'aide d'une imprimante LAN, un problème s'est produit indiquant "WPSOffice ne peut pas démarrer le travail d'impression. Veuillez vérifier si l'imprimante est allumée et en ligne." Mais en fait, l’imprimante est sous tension et en ligne. 2. Cliquez sur "OK", puis cliquez sur le coin supérieur gauche de la barre de titre comme indiqué sur l'image
 Lenovo Xiaoxin Panda Pro Panda Printer Pro sera mise en vente le 6 mai : impression laser noir et blanc, ressources d'apprentissage intégrées, 999 yuans
May 01, 2024 am 08:46 AM
Lenovo Xiaoxin Panda Pro Panda Printer Pro sera mise en vente le 6 mai : impression laser noir et blanc, ressources d'apprentissage intégrées, 999 yuans
May 01, 2024 am 08:46 AM
Selon les informations de ce site Web du 30 avril, Lenovo Xiaoxin PandaPro Panda Printer Pro est désormais disponible sur JD.com. Cette imprimante sera mise en vente le 6 mai. Elle prend en charge l'impression laser noir et blanc, possède un corps bicolore en option, et dispose de ressources d'apprentissage intégrées. Le prix initial est de 999 yuans. Lenovo Xiaoxin Panda Printer Pro mesure 350 x 275 x 141 mm et est disponible en deux options de couleurs : Xiling White et Qingcheng Grey. Cette imprimante prend en charge le Wi-Fi double bande 2,4 GHz/5 GHz, le câble USB et d'autres méthodes de connexion. Elle peut imprimer en un clic après avoir été configurée avec le réseau, et peut également réaliser une impression NFC à une touche. Xiaoxin Panda Printer Pro prend en charge l'impression laser noir et blanc et peut imprimer 22 pages par minute. En plus des fonctions d'impression, ce modèle prend également en charge les fonctions de copie et de numérisation, avec une résolution de numérisation couleur de 4800d.
 Le téléphone mobile se connecte directement à l'imprimante (explorez les différentes méthodes de connexion du téléphone mobile pour connecter directement l'imprimante)
Apr 25, 2024 pm 07:31 PM
Le téléphone mobile se connecte directement à l'imprimante (explorez les différentes méthodes de connexion du téléphone mobile pour connecter directement l'imprimante)
Apr 25, 2024 pm 07:31 PM
La connexion directe des imprimantes de téléphones mobiles est devenue une solution d'impression de plus en plus populaire dans la vie moderne, avec la popularité des appareils mobiles et leurs fonctionnalités croissantes. Pour imprimer rapidement des fichiers, nous pouvons nous connecter directement à l'imprimante via nos téléphones mobiles sans avoir besoin d'un ordinateur. Pour vous aider à choisir la solution d'impression la plus adaptée à vos besoins, cet article vous présentera les différentes méthodes de connexion permettant de connecter directement votre téléphone mobile à l'imprimante. Impression directe Wi-Fi L'impression directe Wi-Fi est actuellement l'une des méthodes les plus courantes pour connecter directement un téléphone mobile à une imprimante. En connectant l'imprimante et le téléphone mobile au même réseau Wi-Fi, les utilisateurs peuvent facilement transférer et imprimer des fichiers via l'application mobile. Impression directe Bluetooth L'impression directe Bluetooth est un moyen plus simple et plus pratique de connecter un téléphone mobile directement à une imprimante. peut réaliser le fichier
 Étapes à suivre pour connecter l'imprimante HP 136w au Wi-Fi. À lire absolument : Tutoriel de connexion sans fil de l'imprimante HP.
Feb 26, 2024 am 11:19 AM
Étapes à suivre pour connecter l'imprimante HP 136w au Wi-Fi. À lire absolument : Tutoriel de connexion sans fil de l'imprimante HP.
Feb 26, 2024 am 11:19 AM
En fait, il s'agit d'un partage d'imprimante LAN. La méthode est la suivante : 1. Définissez l'adresse IP de l'imprimante. Tout d'abord, branchez le réseau du routeur ou passez à l'imprimante. 2. Cliquez ensuite sur Paramètres de l'imprimante - Configuration réseau - Menu sans fil. Il est préférable d'y définir une adresse IP fixe pour l'imprimante. Ensuite, téléchargez et installez le pilote d'imprimante sur votre ordinateur. Lors de l'installation du pilote, sélectionnez l'option d'installation réseau afin que l'ordinateur recherche automatiquement les imprimantes connectées au réseau partagé. Une fois l'installation terminée, le pilote indiquera que l'imprimante a été partagée sans fil avec succès. Comment connecter l'imprimante via un réseau sans fil : 1. Cliquez avec le bouton droit sur l'icône WiFi sous le bureau et sélectionnez « Ouvrir le Centre Réseau et partage ». 2. Cliquez sur le nom du WiFi auquel vous êtes connecté et une fenêtre contextuelle apparaîtra.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web





