
Cet article partage principalement avec vous la méthode de mise en œuvre de l'applet WeChat "Santa Hat", en espérant aider tout le monde. Au cours des deux derniers jours, le cercle d'amis a été inondé de "Santa Hat". Même les responsables de WeChat sont sortis pour réfuter les rumeurs sur ce petit programme. C'est un autre phénomène. D'un point de vue produit, c'est sans doute très réussi, mais d'un point de vue technique, c'est effectivement monnaie courante, et la créativité est très importante ! Parlons brièvement de l'idée : récupérez l'avatar, dessinez l'avatar dans Canvas, puis dessinez un chapeau dans Canvas, ajustez les paramètres du chapeau (position, taille, rotation), et enfin enregistrez-le sous forme d'image.
Jetons d'abord un coup d'œil à l'effet

Idées
1. Obtenez l'avatar de l'utilisateur
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})Il y a un problème à noter ici, le canevas ne prend pas en charge les images réseau. Ce qui est obtenu ci-dessus est uniquement l'avatar. adresse de l'image, vous devez donc ici L'image est téléchargée dans le répertoire temporaire de WeChat. Le code est le suivant :
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})Cette étape d'obtention de l'avatar utilise l'API prête à l'emploi de WeChat, ce qui est plus pratique.
2. Dessiner l'avatar de l'utilisateur
Les méthodes couramment utilisées sont encapsulées ici. Les avatarImg.w et avatarImg.h ci-dessous font référence à la taille de l'avatar.
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}Dessinez l'image à l'aide de la fonction drawImage
3. Dessinez le chapeau
Avant de dessiner le chapeau, I Un objet objet est défini pour enregistrer les paramètres du chapeau
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}Ensuite, commencez à dessiner le chapeau
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
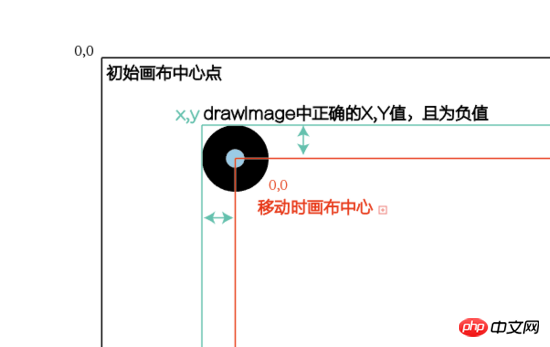
}Une petite explication ici est que le point central du chapeau est utilisé comme origine pour la mise à l'échelle et la rotation
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
L'origine à ce temps est passé de (0, 0) à (x, y), qui est le point central du chapeau, l'intersection de la moitié de la longueur et de la moitié de la largeur du chapeau.
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
La clé pour dessiner un chapeau est de déplacer x et y en dehors de l'origine. Le diagramme schématique est le suivant :
 .
.
4. Modifiez les paramètres du chapeau
Déplacez le chapeau :
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}Faites pivoter le chapeau :
rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}Chapeau à échelle :
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}Changer le style de chapeau :
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}Ces méthodes ont toutes drawA(), qui redessine principalement le canevas à chaque fois qu'il bouge, pivote, met à l'échelle ou modifie des paramètres.
5. Image d'exportation de toile
Le responsable WeChat fournit l'API correspondante
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}Enfin, enregistrer sur photo Album
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})Recommandations associées :
Tutoriel d'exemple de fonction d'enregistrement et d'enregistrement de lecture d'applet WeChat
Implémentation PHP de l'image de l'applet WeChat téléchargeant un exemple de partage de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes