
Cet article présente principalement la différence entre les sélecteurs de classe CSS et les sélecteurs d'ID. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil. J'espère que cela pourra aider tout le monde à mieux apprendre les sélecteurs de classe CSS et les sélecteurs d'ID.
Sélecteur de classe

Code HTML :
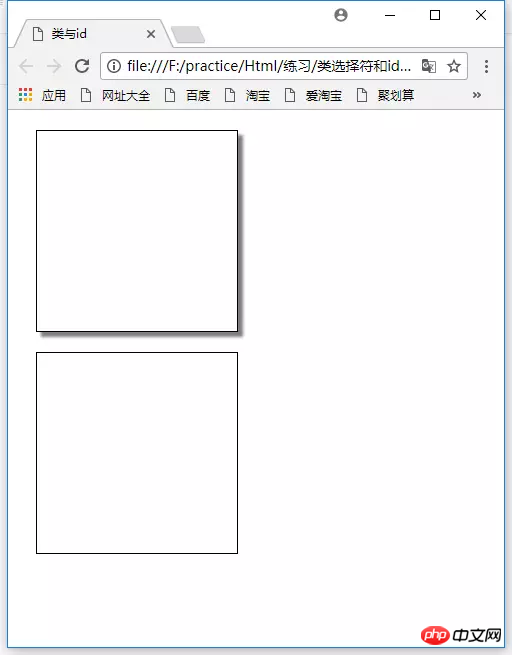
<p class="one"></p> <p></p>
Code CSS :
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
.one {
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}Si vous souhaitez distinguer l'apparence de certains éléments d'une page Web d'autres balises similaires, vous pouvez utiliser des sélecteurs de classe.
Donnez d'abord un nom au sélecteur, puis attribuez ce nom à la balise HTML que vous souhaitez décorer. Par exemple, dans l'exemple précédent, j'ai nommé le premier p "un". Le sélecteur de classe
permet également un contrôle précis sur l'apparence d'un élément, quelle que soit la balise utilisée par l'élément. Par exemple, vous souhaitez décorer un ou deux mots dans un paragraphe sans affecter l'apparence de l'ensemble de la balise
A ce moment, vous pouvez utiliser le sélecteur de classe pour sélectionner les mots à décorer.
Il convient de noter que lorsque vous utilisez le sélecteur de classe pour sélectionner certains mots dans une balise, vous devez utiliser la balise
Utilisation du sélecteur de classe :
En CSS, le nom du sélecteur de classe doit commencer par un point. De cette façon, le navigateur Web peut trouver le sélecteur de classe dans la feuille de style.
Le nom d'un sélecteur de classe ne peut contenir que des lettres, des chiffres, des traits d'union et des traits de soulignement.
Le nom du sélecteur doit commencer par une lettre.
Le sélecteur de classe est sensible à la casse.
En HTML, les balises définissent l'attribut de classe.
En HTML, la valeur de l'attribut class n'a pas besoin d'être précédée d'un point. Un point est requis uniquement avant le nom du sélecteur de classe dans la feuille de style.
Une balise utilise plusieurs classes
En plus d'appliquer la même classe à différentes balises, une balise peut également utiliser plusieurs classes en même temps.
Écrire plusieurs styles de classe et définir plusieurs classes dans une seule balise semble demander beaucoup de travail, mais cela est souvent effectué lors du développement réel. Le framework bootstrap populaire fait cela.
Par exemple, nous avons plusieurs p. Chaque p a la même taille et la même bordure, mais d'autres attributs sont différents.

Code HTML :
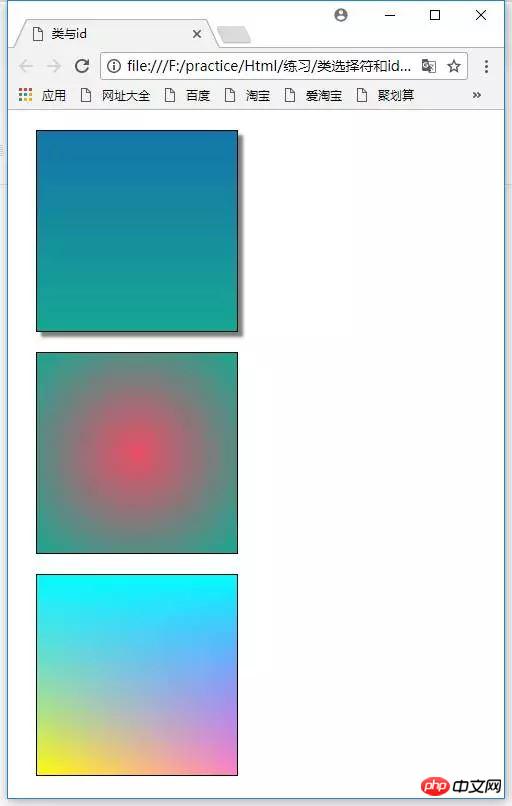
<p class="p one"></p> <p class="p two"></p> <p class="p three"></p>
Code CSS :
/* 类型选择器 */
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
/* 以下三个都是类选择器 */
.one {
background: linear-gradient(#1574A8, #15A892);
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}
.two {
background: radial-gradient(#E94E65, #15A892);
}
.three {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}Les navigateurs Web et HTML autorisent le même ensemble de balises plusieurs classes. En HTML, les classes sont spécifiées via l'attribut class, chaque nom de classe dans sa valeur étant séparé par un espace.
Le navigateur fusionnera les attributs de chaque classe, puis les appliquera à l'élément.
Sélecteur d'ID
CSS utilise des sélecteurs d'ID pour sélectionner des parties spécifiques d'une page Web, telles qu'une bannière, une barre de navigation ou une zone de contenu principale.
La méthode de définition de l'ID en HTML est similaire à la méthode de définition de la classe, mais les attributs utilisés sont différents.

Code HTML :
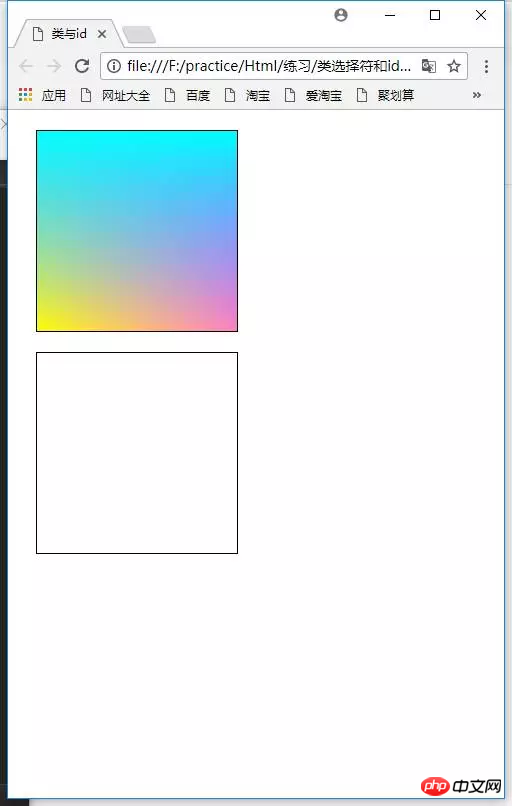
<p id="d1"></p> <p></p>
Code CSS :
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
#d1 {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}En HTML, un élément définit l'attribut id.
En CSS, commencez par le signe # dièse, suivi du nom de l'identifiant.
Utiliser correctement l'ID
L'attribut id du HTML a certaines fonctions qui ne peuvent pas être réalisées par l'attribut class. Ces avantages n'ont rien à voir avec CSS, les sélecteurs d'ID sont donc totalement inutiles.
Avantages de l'ID :
Après avoir défini les identifiants des éléments clés de la page Web, les programmeurs JavaScript peuvent facilement localiser et traiter les éléments de la page Web via les identifiants. Par exemple, les programmeurs définissent souvent des identifiants pour les éléments d'un formulaire, comme une zone de texte pour remplir le nom d'un visiteur. JavaScript peut effectuer de nombreux traitements après avoir localisé cet élément de formulaire par ID, par exemple, en garantissant que le champ n'est pas vide lorsque le visiteur soumet le formulaire.
L'utilisation d'identifiants peut également créer des liens vers des parties spécifiques de la page Web, ce qui facilite une navigation rapide pour les pages Web contenant beaucoup de contenu. Si vous disposez d'un glossaire alphabétique, vous pouvez utiliser des sélecteurs d'ID pour créer un lien vers des sections commençant par chaque lettre.
Il existe une tendance dans les cercles de conception Web à essayer de ne pas utiliser de sélecteurs d'ID en CSS.
Je crois comprendre que le sélecteur d'ID étant très spécifique, il sera plus difficile d'écraser le style ultérieurement. Et l’utilisation de l’ID n’est pas aussi large que celle de la classe.
L'attribut ID est équivalent à notre carte d'identité personnelle, qui est identifiable de manière unique.
Les attributs de classe sont quelque peu similaires aux valeurs des gens. Il peut y avoir plusieurs personnes avec les mêmes valeurs, et une personne peut également avoir plusieurs valeurs en même temps.
La différence entre le sélecteur d'ID et le sélecteur de classe
Un élément peut avoir plusieurs classes, et une classe peut également être ajoutée à plusieurs éléments.
Un identifiant ne peut apparaître qu'une seule fois dans la même page web, et un élément ne peut avoir qu'un seul identifiant.
Recommandations associées :
sélecteur de classe CSS et sélecteur d'identifiant
sélecteur de classe CSS (4)_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!