 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Un exemple pour expliquer la fonction CSS consistant à masquer un élément lorsqu'il est trop large pour être entièrement affiché
Un exemple pour expliquer la fonction CSS consistant à masquer un élément lorsqu'il est trop large pour être entièrement affiché
Un exemple pour expliquer la fonction CSS consistant à masquer un élément lorsqu'il est trop large pour être entièrement affiché
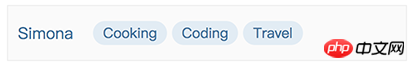
Cet article partage principalement avec vous la fonction CSS permettant de masquer les éléments lorsqu'ils sont trop larges et ne peuvent pas être entièrement affichés. J'ai rencontré une exigence le style qui doit être implémenté est d'afficher plusieurs étiquettes d'affilée de manière fixe. conteneur de largeur.Le nombre est incertain, et chaque La longueur de l'étiquette est également variable. Lorsqu'une certaine étiquette ne peut pas être entièrement affichée, elle ne sera pas affichée. L'effet général est le suivant. Les étiquettes ne sont affichées que sur une seule ligne. S'il y a trop d'étiquettes, elles ne seront pas affichées.

La structure DOM de la partie tag est la suivante
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>À première vue , ce problème semble très simple. Conformément au principe de ne pas utiliser autant que possible js pour résoudre les problèmes de style, j'ai écrit les styles suivants pour obtenir l'effet parfait. On voit que les deux derniers .labels sont repliés sur la ligne suivante car ils dépassent la largeur de .labels, et sont alors masqués par le overflow: Hidden de .labels.
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
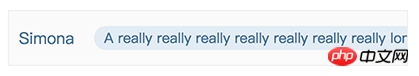
}Mais peu de temps après avoir été satisfait, j'ai soudainement découvert un problème si la longueur de la première étiquette dépasse la largeur du conteneur, ce ne sera pas le cas. complètement caché. , mais le contenu est tronqué, comme ce qui suit

Ce problème me dérange depuis un moment, et je réfléchis à quels attributs en CSS peut être utilisé pour définir la largeur des éléments enfants. Masquer tout le conteneur lorsqu'il dépasse le conteneur parent (au lieu de simplement masquer la partie au-delà du conteneur parent). Toutes sortes de réflexions n'ont donné aucun résultat, et j'étais sur le point d'abandonner et de me demander si je devais utiliser js pour l'implémenter. Soudain, une idée m'est venue Puisque les éléments enveloppés peuvent être masqués maintenant, cela ne suffirait-il pas à le faire. la première étiquette s'enroule également ?
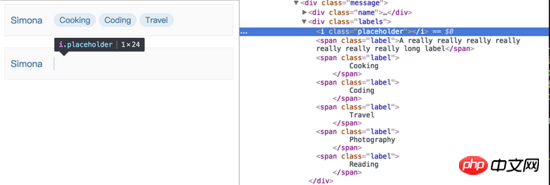
Alors comment réaliser le premier wrapper d'étiquette ? J'ai pensé à une méthode plus délicate, pour que si ce n'est plus le premier élément, vous puissiez utiliser les caractéristiques de flex pour le wrapper~ Donc, en tout. Avant l'élément label, un élément .placeholder est ajouté qui ne mesure que 1 px de large et a une hauteur de 100 %. Si vous inspectez l'élément, vous pouvez voir que l'élément fictif occupe la première position de la ligne, obtenant l'effet souhaité ~

En fait, en utilisant cette idée, vous pouvez également utilisez float pour obtenir le même effet. Bien qu'il soit un peu délicat et utilise un élément DOM supplémentaire, l'effet est toujours parfaitement obtenu~
Recommandations associées :
La fonction de transformation en CSS3
CSS3 obtient un effet de retournement de carte dynamique
Exemple détaillé d'utilisation de CSS pour définir un élément translucide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





