
Récemment, j'ai un projet Web qui nécessite l'utilisation de contrôles tiers (EasyUi). Après tout, l'effet obtenu en utilisant des contrôles tiers est légèrement meilleur que celui d'origine. Il y a une exigence dans ce projet. , qui doit figurer dans la liste des données. L'édition directe des sauvegardes de données est appelée édition en ligne dans le jargon. Cet article présente principalement en détail les informations pertinentes de Datagrid dans le contrôle EasyUi. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.

Avant de parler d'édition en ligne, nous devons d'abord comprendre comment utiliser EasyUi pour créer un DataGrid. Bien sûr, il existe de nombreuses façons (1.easyui.js. , ou code html direct plus easyui Style), j'utilise la méthode JS :
1. Utilisez Js pour créer DataGrid

Ce ci-dessus est le rendu,
Le code Html est le suivant : Définir un tableau sur la page
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
Le code Js est le suivant :
Il y a plusieurs attributs qui me semblent importants sous cette balise
url : C'est l'adresse où datagrid obtient l'ensemble de données, ce qui est votre action. Il convient de noter que votre action doit renvoyer des données au format Json.
pagination : Définissez si la grille de données est affichée en pagination
queryParams : vos paramètres de condition de requête
formatter : formatage, utilisé dans la colonne de date, la grille de données d'EasyUi affiche la date si non En termes de format, la date sera affichée de manière aléatoire
Ces attributs sont présentés en détail sur le site officiel d'EasyUi, je ne les expliquerai donc pas en profondeur.
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});2. Focus du jour, l'édition en ligne de DataGrid
 .
.
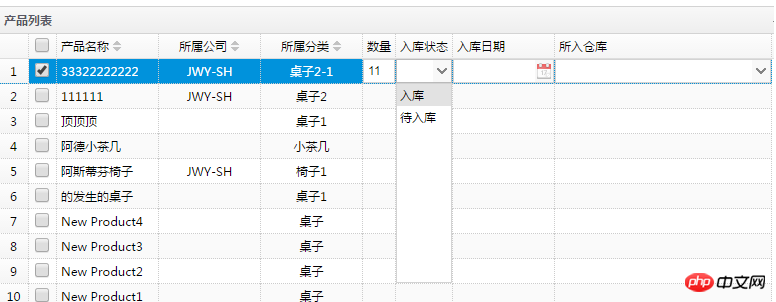
Comme le montre le rendu ci-dessus, nous modifions directement les données dans la ligne DataGrid
Le code Js est le suivant :
Comment implémenter l'édition en ligne , vous devez modifier la cellule dans la cellule que vous modifiez. Ajoutez l'attribut editor à l'attribut editor. L'attribut editor a un type (il prend en charge de nombreux types de contrôle, vous pouvez le vérifier sur le site officiel), qui est le type de. contrôle d’édition.
Par exemple, dans le « statut d'entreposage » dans l'image ci-dessus, nous définissons d'abord la source de données, et le format json est au centre de l'attention.
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];Ensuite, vous avez besoin d'une fonction de conversion de format, sinon seule la valeur sera affichée lorsque vous la sélectionnez, pas la valeur du texte. Le code est le suivant :
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}Comment lier la source de données à la colonne DataGrid, le code est le suivant :
formatter : Utiliser le format de conversion que nous avons défini précédemment fonctionne.
options : Les données contenues sont la source de données que nous avons définie.
valueField : La valeur après sélection, pas besoin de l'expliquer en détail
textField : La valeur affichée après sélection, valeur texte.
type : combobox, qui est le style de l'option déroulante.
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});Troisièmement, le point culminant est aussi le problème que j'ai rencontré.
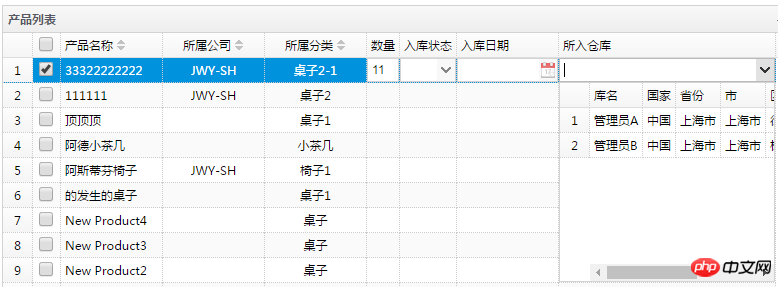
Description : J'ai ajouté un contrôle de grille de données déroulant à la grille de données Lorsque je le sélectionne pour la première fois, si je clique sur la ligne de la grille de données, la valeur de la liste déroulante sélectionnée. le contrôle de la grille de données vers le bas sera effacé, ce problème m'a vraiment dérangé pendant longtemps, mais plus tard je l'ai résolu, et c'était tellement génial !

Comme le montre le rendu ci-dessus, dans la colonne "Dans l'entrepôt", la liste déroulante est une grille de données, et son vocabulaire professionnel est "Combogird". C'est juste que la première sélection de cette chose est bien, mais le deuxième clic effacera la valeur de la première sélection. C'est aussi la première fois que je ne comprends pas l'événement OnClickRow d'EasyUi.
Permettez-moi d'abord de vous présenter mon code d'erreur précédent :
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}Vous devez être très inquiets de la nature de cette ligne.Nom ? quoi ? En fait, je ne le savais pas au début, car c'était un code d'erreur. Je suis allé chez le médecin en toute hâte et je l'ai écrit au hasard, il n'a pas été écrit au hasard, car il y a un champ dans ma liste. vers le bas de la grille appelée Nom, mais je l'ai confondu. Oui, cette ligne fait référence à la ligne de la grille de données sur laquelle vous avez cliqué, pas à la ligne de votre source de données. J'ai également continué à déboguer Js pour voir les indices. Lorsque j'ai cliqué sur la grille de données, le code a sauté dans l'événement OnClickRow et il y avait un code : "var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });", puis j'ai trouvé que ed était nul et Js a levé une exception, mais l'interface n'a pas pu voir et les données sélectionnées ont simplement été effacées. Après avoir trouvé le problème, je n'étais toujours pas sûr. Après avoir modifié le code, je l'ai réexécuté et il s'est affiché normalement sans effacer la valeur que j'avais sélectionnée.
Le code correct est le suivant :
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}Voici la source de données de la grille déroulante
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');L'avez-vous déjà appris ? N'hésitez pas à l'essayer.
Recommandations associées :
Explication détaillée de la méthode de source de données Json de liaison DataGrid d'EasyUI
Solution pour envoyer deux requêtes après le chargement de la page du composant datagrid d'easyui
Édition en ligne du dataGrid d'EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Quelle devise est le BTC ?
Quelle devise est le BTC ?
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles
 Qu'est-ce que le langage machine
Qu'est-ce que le langage machine
 architecture c/s et architecture b/s
architecture c/s et architecture b/s
 Raisons pour lesquelles le ping échoue
Raisons pour lesquelles le ping échoue
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?