
Quand je faisais quelque chose moi-même, j'ai rencontré un problème. Prenons comme exemple la recherche sur le côté droit de la page d'accueil du Blog Park et utilisez la console pour la faire fonctionner.


Maintenant, je dois transmettre les données à l'entrée depuis un autre endroit afin qu'elle puisse afficher les données dès qu'elles sont actualisées.
Ce n'est pas difficile, alors je l'ai fait selon ma compréhension
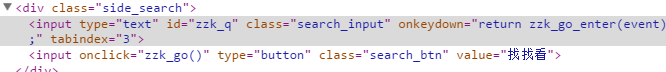
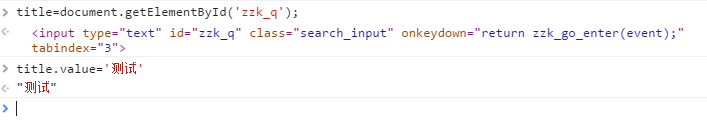
Le code est le suivant :

À ce stade, la valeur de l'identifiant zzk_q doit être Test , c'est-à-dire que Test doit être affiché dans la zone de saisie. Mais le résultat. .

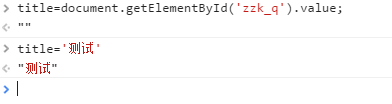
Hé, pourquoi ça n'a pas changé ? Ce n'est pas vrai. J'ai essayé de changer de méthode d'avant en arrière, mais cela n'a toujours pas fonctionné. Bien sûr, le code est fondamentalement toujours le même. Soudain, je me suis rappelé que j'avais déjà rencontré un tel problème et j'ai soigneusement rappelé la méthode pour le résoudre à ce moment-là (il semblait que je ne l'avais pas bien compris à l'époque, et j'ai juste trouvé la méthode et je m'en suis souvenu). et je l'ai essayé. Le code est le suivant :

Regardez les résultats :

Cela a fonctionné cette fois. Lorsque j’ai rencontré ce problème pour la première fois, je n’y ai pas réfléchi en détail et je l’ai ignoré lorsque j’ai réussi. Mais cette fois, j'ai commencé à me demander pourquoi ? Pourquoi? Comment cela a-t-il pu arriver ? Je ne peux pas le comprendre. Ensuite, j'ai fait des allers-retours pour savoir où aller, mais je n'arrivais toujours pas à comprendre. Y a-t-il une différence entre les deux pour une même mission ? Quelle est la différence ? Plus tard, j'ai découvert qu'il s'agissait de types valeur et de types référence. Bien sûr, quelqu'un d'autre me les a signalés (…).
Ensuite, je suis allé chercher quelque chose dans cette zone et j'ai découvert que j'avais déjà vu cette chose, transpirer.
Depuis que Javascript a été standardisé en 1997, il a défini six types de base. Jusqu'à ES6, toute valeur dans un programme JS appartient à l'un des types suivants.
•Non défini
•Nul
•Booléen
•Numéro
•Chaîne
•Objet
Cependant, ES6 ajoute un autre type de base : le type de symbole. Je n'en sais pas grand-chose, donc je n'en parlerai pas, j'en parlerai plus tard quand je serai familiarisé avec cela, et je dois l'apprendre.
Dans les variables JavaScript, il existe deux types de valeurs : les types de base et les valeurs de type référence. Les valeurs de type primitif (également appelées types de valeur) sont simplement des segments de données accessibles par valeur et qui opèrent sur les valeurs qu'ils contiennent. Les valeurs de type référence sont des objets qui peuvent avoir plusieurs valeurs. Lors de l'attribution d'une valeur, l'interprète doit déterminer si la valeur est un type primitif ou un type référence.
Les types de données de base incluent : Indéfini, Null, Booléen, Nombre et Chaîne. Un type référence est un objet stocké en mémoire, c'est-à-dire qu'un objet est une combinaison de méthodes et de propriétés.
1. Attributs dynamiques de type valeurs
Voici le type de référence :
var person = new Object(); person.name = "foo"; console.log(person.name);//foo delete person.name; console.log(person.name)://undefined
Dans cet exemple, nous créons d'abord un objet vide, puis l'enregistrons dans la variable person, puis ajoutons un nom d'attribut à l'objet et attribuons une chaîne "foo" à cet attribut, puis le sortons, vous pouvez voir que la chaîne foo est affichée, nous supprimons cet attribut et affichons un résultat indéfini. Ces instructions indiquent que nous pouvons ajouter dynamiquement des propriétés et des méthodes aux objets. Si l'objet n'est pas détruit ou si les propriétés sont supprimées, elles existeront toujours.
Voici le type de base :
var name = "foo"; name.age = 22; console.log(name.age);//undefined
在这个中,我们将一个字符串"foo",保存在一个name变量中,然后也给它添加了一个属性age,并赋值22,然后输出,像我以前想的那么该输出22,但实际情况是undefined。
这个是否可以理解为基本类型的值是不可变的,而引用类型是可以动态改变的。
2.复制变量值
和上面说的一样,基本类型是按值访问的。而引用类型呢,在JavaScript和其它语言不同,允许直接访问内存中的位置,也就是说我们不可以直接操作对象的内存空间,那怎么办呢?在操作对象时,实际上是对操作对象的引用,引用类型的值是按引用对象访问的。引用类型的存储需要内存的栈内存和堆内存共同完成,栈内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
先看例子:
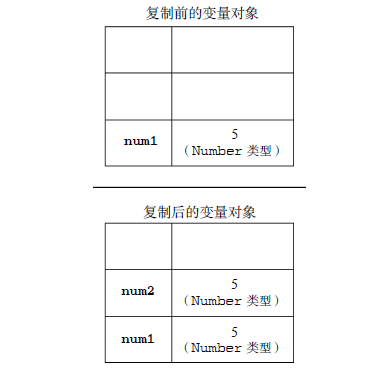
var num1 =5; var num2 =num1;//5 num1+=1; //6 num2;//5
从一个变量向另一个变量复制基本类型的值,我们会在变量对象上重新创建一个新值,然后把该值复制到新变量分配的位置上。这俩个值是完全对立的,对俩个变量进行其他操作是互不影响的。它们应该是保存在栈内存中,如下图所示:

看一下引用类型:
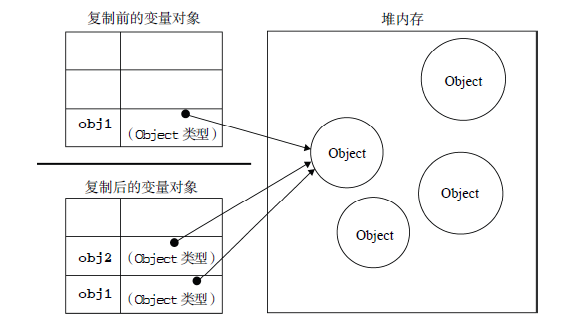
var obj1 = new Object(); var obj2 = obj1; obj1.name = "foo"; console.log(obj2.name); //foo obj2.age = 22; console.log(obj1.age); //22
当从一个变量想另一个变量复制引用类型的的值时,也会将该值复制一份放到新的空间中。但是就跟上面说的一样,引用类型的存储要栈内存和堆内存一起完成,这个值实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,俩个变量实际上是同一个指针,也就是引用同一个对象。所以,改变其中的一个变量,另一个变量也会随之改变。如下图:

参看 JavaScript高级程序设计。
这样一梳理,就对一开始的问题有些明白了,开头那个错误,一开始,取到input的value(此时为空),复制给title,然后以改变title期望改变input的value。但input的value(可以看成一个变量)就是一个基本类型,复制后,它俩完全独立了,互不影响。再说成功的,将value拿出来,先将input(对象)复制给title,然后给title添加value属性,并赋值,此时俩个指向同一个对象,改变一个,也会影响另外一个。恩,就这样子。
虽然很多知识从书上或其他地方看了一遍或多遍,但是等你真正遇到时感觉好奇怪。怎么会这样,然后自己去找答案。等找到或是别人指出后,才发现这个以前看见过,有些甚至自己解决过(不能说解决,只能说没有深究,没有彻底弄懂)。还有一些大学的基础都忘的七七八八了(本来就学的不好)。连栈内存和堆内存都去搜了一下。恩,既然决定走这条路了,就好好学习吧。
最后:
Good good coding,day day up!
PS:(集合和引用类型、基本数据类型赋值不一样)一个简单的java问题 先后的赋值问题
<span style="white-space:pre"> </span>List<person> list = new ArrayList<person>();
<span style="white-space:pre"> </span>person pp = new person();
<span style="white-space:pre"> </span>list.add(pp);
<span style="white-space:pre"> </span>pp.setIvalue(12);
<span style="white-space:pre"> </span>pp.setIvalue(20);
<span style="white-space:pre"> </span>pp = null;;
<span style="white-space:pre"> </span>int b = 0;
<span style="white-space:pre"> </span>int a = b;
<span style="white-space:pre"> </span>b = 8;
<span style="white-space:pre"> </span>System.out.println(a);
<span style="white-space:pre"> </span>for (person ppp : list) {
<span style="white-space:pre"> </span>ppp.getIvalue();
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span> list里面的对象加进去就改不了,但是可以修改对象里面的属性值。
简单string里面的值就改变不了
结果:
11
8888
切记:最好还是按正常来写,避免混淆
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Comment trier dans Excel
Comment trier dans Excel
 Utilisation de la fonction exit en langage C
Utilisation de la fonction exit en langage C
 Robot d'exploration Web
Robot d'exploration Web
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat