
Ce que je vais vous montrer cette fois, c'est comment compter le nombre de sommes de table dans bootstrap. J'ai écrit une page pour afficher le montant total de tous les montants dans les données, mais je ne sais pas comment attribuer la valeur en utilisant. footerformatter. Je n'ai pas d'autre choix que de le mettre dans le pied de page, cet article vous en donnera une bonne analyse.
[Recommandations vidéo associées : Tutoriel Bootstrap]
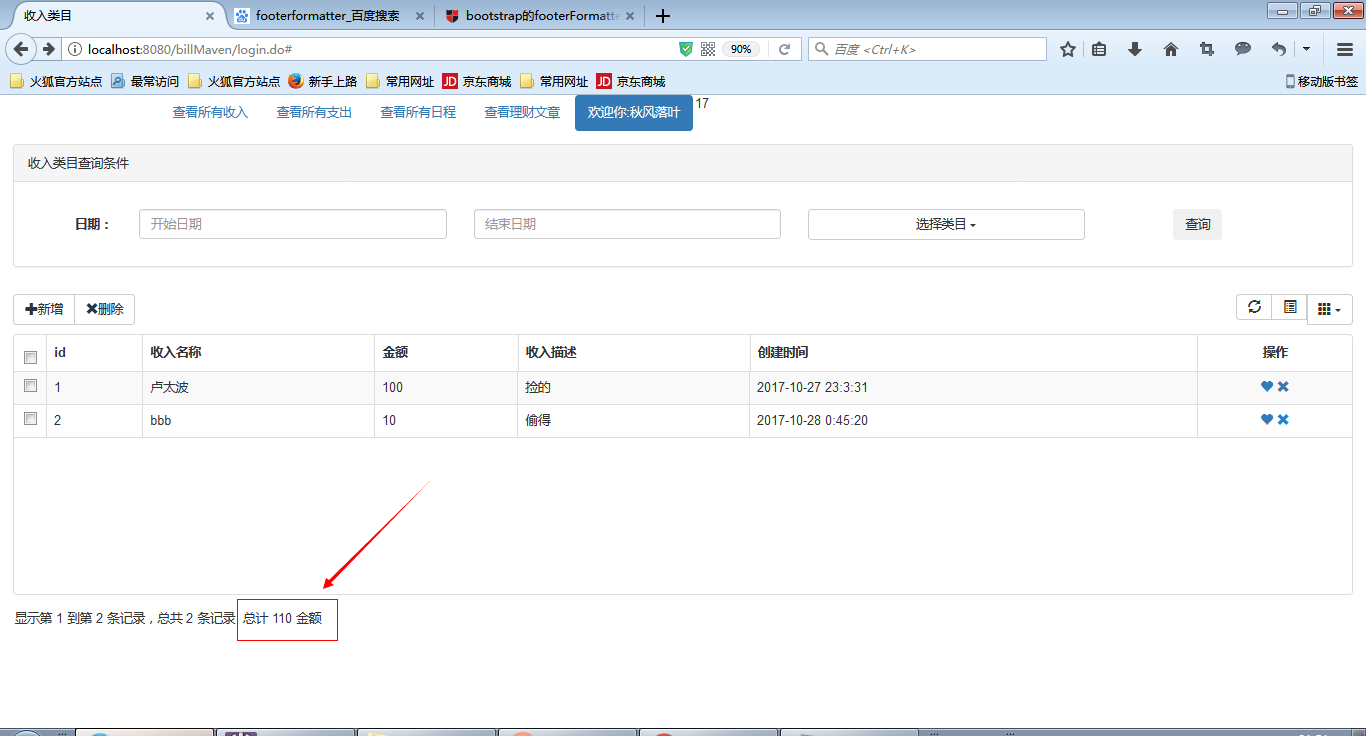
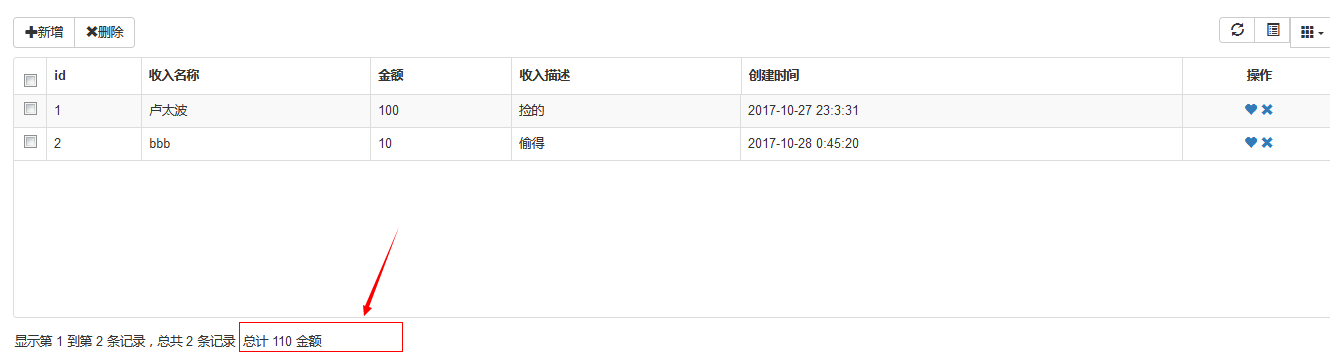
Premier rendu :

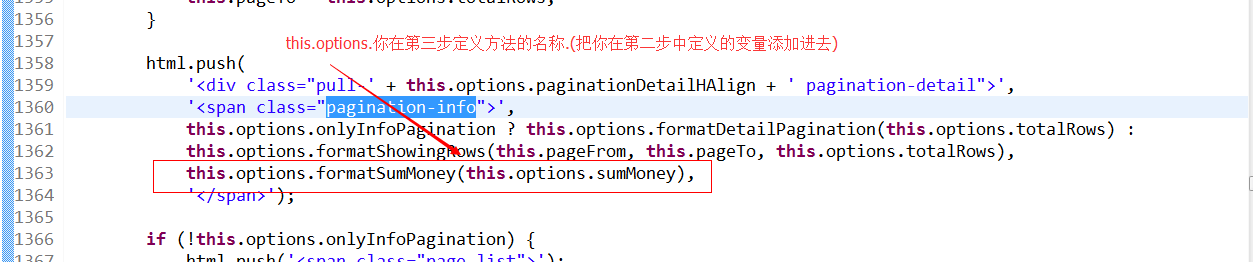
Pour ce faire, vous devez modifier le code source : bootstrap-table.js
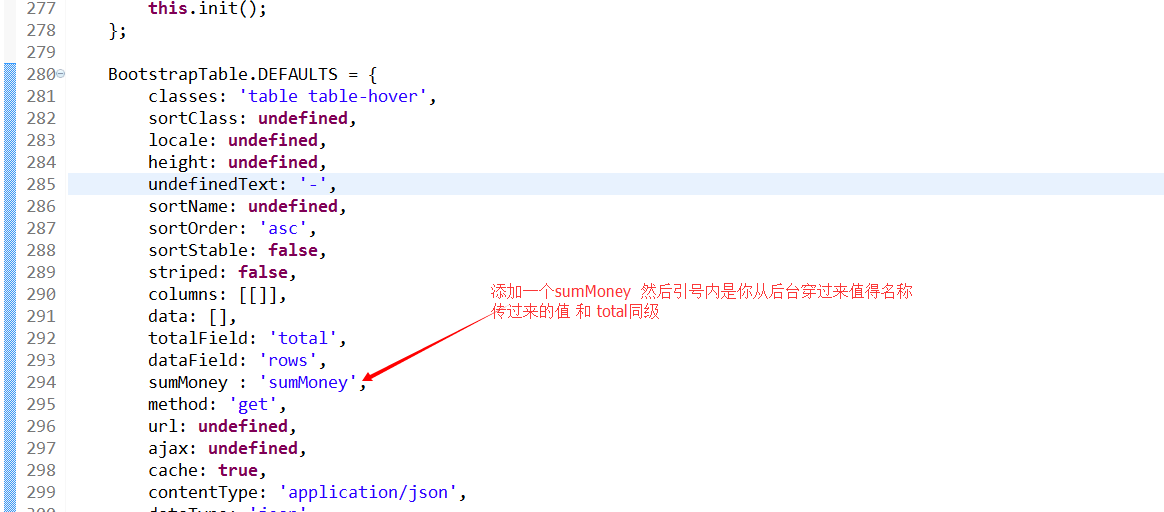
1 : Définir un nom

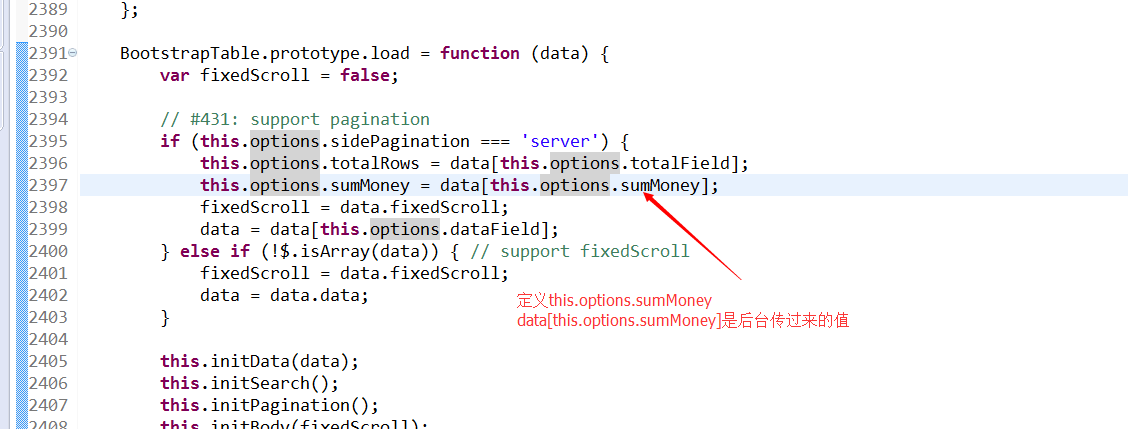
2 :

3 :

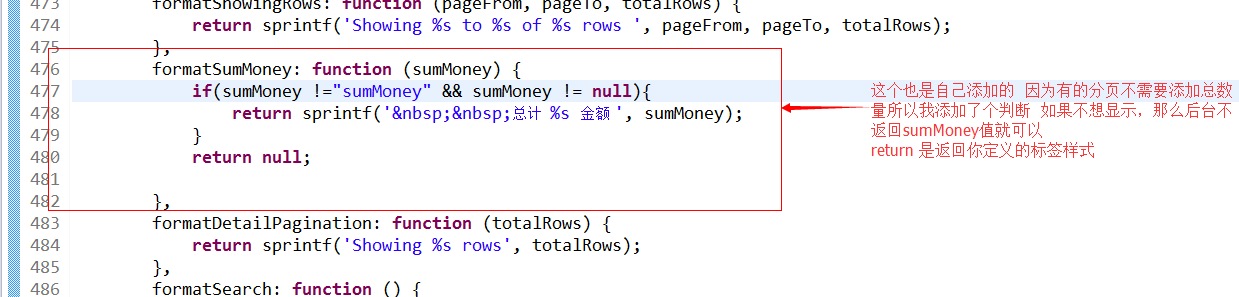
4 :

5 : Si vous êtes en arrière-plan Lorsque la valeur transmise est la même que la valeur entre guillemets dans la première étape, le rendu suivant apparaîtra

Le final renvoyé json le style est comme ceci :
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}N'oubliez pas que sumMoney est au même niveau que le total
Je crois que vous maîtrisez la méthode après avoir lu l'introduction ci-dessus. Veuillez faire attention aux choses plus excitantes du site Web chinois php Autres articles connexes !
Lecture connexe :
Comment utiliser les instructions personnalisées de Vue pour compléter un menu déroulant
js pour implémenter un Calendrier système en forme de fenêtre Effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Comment résoudre l'empoisonnement au cad
Comment résoudre l'empoisonnement au cad
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS
 js utilisation partagée
js utilisation partagée
 solution d'exception d'instanciationexception
solution d'exception d'instanciationexception
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10