 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de partage du plug-in jquery canvaspercent.js pour obtenir un effet de gâteau rond en pourcentage
Exemple de partage du plug-in jquery canvaspercent.js pour obtenir un effet de gâteau rond en pourcentage
Exemple de partage du plug-in jquery canvaspercent.js pour obtenir un effet de gâteau rond en pourcentage
Cet article présente principalement en détail le plug-in jquery canvaspercent.js pour obtenir l'effet de gâteau rond en pourcentage. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
À mesure que le nombre de tâches sur le tableau de bord augmentait, le pourcentage d'anneaux ou de crêpes sur la page de liste augmentait également, j'ai donc encapsulé un petit plug-in jquery (jq-canvaspercent. js), la version est 1.0 pour pour le moment, et ses fonctions seront étendues à l'avenir en raison de changements commerciaux ;
est temporairement utilisé pour traiter l'effet de plusieurs anneaux de pourcentage sur la page, ce qui est toujours bon.
Le code jq-canvaspercent.js est relativement simple. Le code du plug-in et quelques captures d'écran sont donnés directement ci-dessous :
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery); Méthode d'appel :
$(function(){
$('.perCanvas').drawCanvasPercent();
});
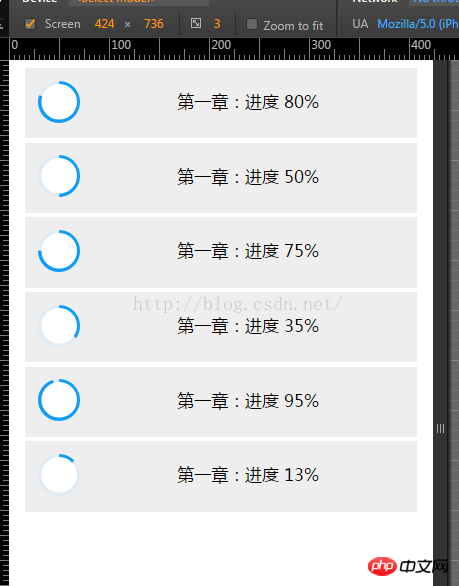
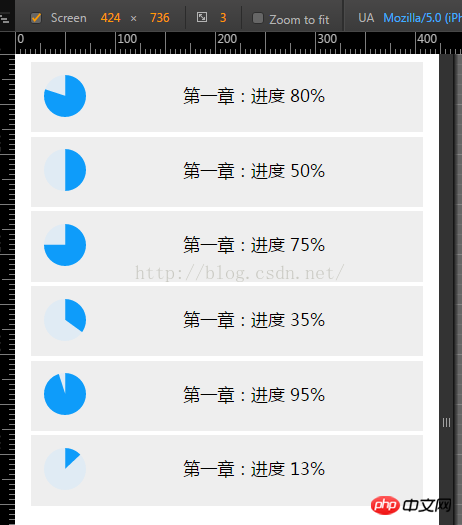
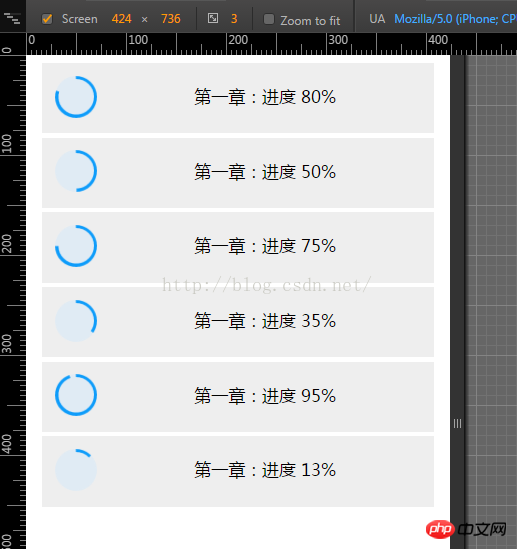
demo01 第一章:进度 80%
第一章:进度 50%
第一章:进度 75%
第一章:进度 35%
第一章:进度 95%
第一章:进度 13%



Explication détaillée du remplissage en pourcentage CSS pour créer une mise en page adaptative d'image
Un exemple de la façon d'implémenter Ajax avec un simple pourcentage barre de progression
Jugez l'état de chargement de l'image et obtenez un effet de chargement en pourcentage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:



