 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la colonne de boutons personnalisés Easyui Datagrid
Explication détaillée de la colonne de boutons personnalisés Easyui Datagrid
Explication détaillée de la colonne de boutons personnalisés Easyui Datagrid
En raison des exigences lorsque vous travaillez sur un projet, il est nécessaire d'ajouter une colonne d'opération à la fin du tableau. EasyUI ne semble pas fournir cette fonction. Personnalisons la colonne des boutons et implémentons le code. article. J'espère que cela pourra vous aider.
Version : jQuery easyUI 1.3.2
Mon implémentation ici est sous forme HTML, la méthode js n'a pas encore été utilisée
La première est la partie HTML
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>Faites attention à la partie rouge, qui est notre colonne opération. Vous pouvez choisir le nom du champ comme vous le souhaitez. Ici, je suis _operate. function
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}Il y a trois paramètres dans la fonction formatOper(), val fait référence à la valeur de la cellule actuelle, de la ligne, de l'objet de la ligne actuelle, indexe l'index de la ligne actuelle. Ici, nous avons besoin de cet index
I Cet index est passé dans une fonction appelée editUser Pourquoi avons-nous besoin de passer cet index ?
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
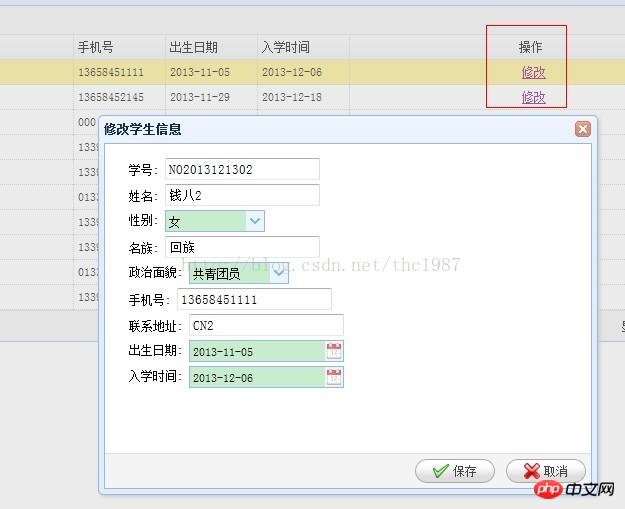
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}selectRow index Select a row, the row index start with 0.
comme ça , on peut obtenir les données correspondant à la ligne cliquée par la souris en temps réel
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
L'effet spécifique est tel qu'indiqué dans la figure
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
Vue est un framework JavaScript populaire qui fournit de nombreuses fonctions et API pratiques pour aider les développeurs à créer des applications frontales interactives. Avec la sortie de Vue3, la fonction de rendu est devenue une mise à jour importante. Cet article présentera le concept et le but de la fonction de rendu dans Vue3 et comment l'utiliser pour personnaliser la fonction de rendu. Qu'est-ce que la fonction de rendu ? Dans Vue, le modèle est la méthode de rendu la plus couramment utilisée, mais dans Vue3, vous pouvez utiliser une autre méthode : r
 Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
La mise à jour iOS 17 pour iPhone apporte de gros changements à Apple Music. Cela inclut la collaboration avec d'autres utilisateurs sur des listes de lecture, le lancement de la lecture de musique à partir de différents appareils lors de l'utilisation de CarPlay, et bien plus encore. L'une de ces nouvelles fonctionnalités est la possibilité d'utiliser des fondus enchaînés dans Apple Music. Cela vous permettra de passer facilement d’une piste à l’autre, ce qui est une fonctionnalité intéressante lors de l’écoute de plusieurs pistes. Le fondu enchaîné contribue à améliorer l'expérience d'écoute globale, en vous assurant de ne pas être surpris ou abandonné de l'expérience lorsque la piste change. Alors si vous souhaitez profiter au maximum de cette nouvelle fonctionnalité, voici comment l'utiliser sur votre iPhone. Comment activer et personnaliser le fondu enchaîné pour Apple Music dont vous avez besoin de la dernière version
 Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter Introduction : Dans le développement Web moderne, le middleware joue un rôle essentiel dans l'application. Ils peuvent être utilisés pour exécuter une logique de traitement partagé avant ou après que la demande atteigne le contrôleur. CodeIgniter, en tant que framework PHP populaire, prend également en charge l'utilisation de middleware. Cet article explique comment implémenter un middleware personnalisé dans CodeIgniter et fournit un exemple de code simple. Présentation du middleware : le middleware est une sorte de requête





