
Lors de la navigation sur des sites Web, certains sites Web placent toujours des publicités dans le coin inférieur droit, le coin supérieur gauche ou à d'autres endroits. Cet article vous propose principalement un article utilisant jQuery pour ajouter dynamiquement de petites publicités. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
J'ai essayé d'en créer un moi-même en utilisant jQuery. Le code est le suivant :
.<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
//创建层
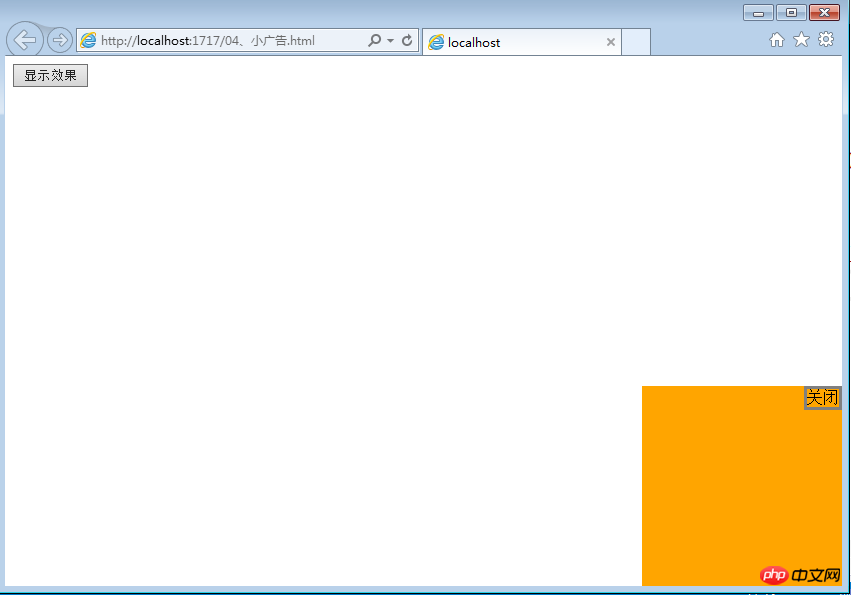
var pObj = $('<p style="width:200px;height:200px;position:absolute;right:0;bottom:0;background-color:orange"></p>').appendTo($('body'));
//创建右上角关闭按钮
$('<sapn style="float:right;cursor:pointer; border:3px solid gray">X</span>').click(function () {
$(this).parent().remove();
}).appendTo($(pObj));
//添加广告内容
});
});
</script>
</head>
<body>
<input type="button" name="name" value="显示效果" id="btn"/>
</body>
</html> Concernant cet effet, j'ai les réflexions suivantes : 
Implémentation JQuery du partage d'exemples d'effet de défilement de bannière publicitaire
Utilisation de jQuery pour obtenir une fenêtre contextuelle de synchronisation effet publicitaire sur la page Réalisation fonctionnelle
Tutoriel Javascript sur la façon de réaliser l'effet de bannière publicitaire circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery