
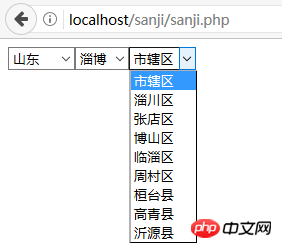
Cet article présente principalement en détail la méthode de mise en œuvre de ajax liaison à trois niveaux. Il a une certaine valeur comme référence pour l'apprentissage de ajax. >ajax Les amis intéressés peuvent se référer à
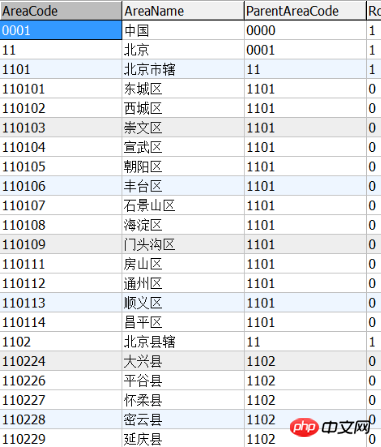
ajax pour obtenir une liaison à trois niveaux, ce qui équivaut à écrire un petit plug-in. Vous pouvez simplement l'utiliser lorsque vous l'utilisez. Ici, j'ai utilisé les chinastates. table dans la base de données,
< ;/p>
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})Les chaînes sont épissées Ici, j'ai écrit une méthode JsonQuery
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
Exemple de partage de jQuery et Ajax demandent des données locales pour charger la page de liste de produits et accéder à la page de détails
Méthodes ajax de jquery pour réaliser l'effet de liaison secondaire
Explication détaillée de plusieurs fonctions couramment utilisées d'Ajax dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre le délai d'expiration de la passerelle 504
Comment résoudre le délai d'expiration de la passerelle 504
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Comment convertir des fichiers HTML en fichiers PDF
Comment convertir des fichiers HTML en fichiers PDF
 Que signifie généralement une extension de fichier ?
Que signifie généralement une extension de fichier ?