
Cet article présente principalement des exemples d'écriture de requêtes de pagination en Ajax (sans actualiser la page). Il a une bonne référence et une bonne valeur pour apprendre l'Ajax. Suivons l'éditeur pour jeter un œil à l'écriture de requêtes de pagination en Ajax (sans actualiser la page). page).
Conditions requises :

Pour obtenir une grande quantité d'informations dans la base de données et les afficher sur la page, paginer. les requêtes doivent être utilisées ;
Si vous n'utilisez pas Ajax, mais utilisez d'autres méthodes, vous devrez certainement actualiser la page, et le test de santé de l'utilisateur sera très mauvais
Donc. il est préférable d'utiliser Ajax pour écrire des requêtes de pagination
1. Trouvez d'abord une table avec beaucoup de données !

Une table simple
code, introduisez le package jquery :
<script src="jquery-1.11.2.min.js"></script>
Écrivez un tableau indiquant notre nom de code et notre nom :
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
Ceux-ci sont très simples, pas de problème !
2. Définissez une page actuelle et définissez une variable sur 1 (première page) :
var page = 1; //当前页,默认等于1
3. Écrivons la première méthode : vous devez utiliser ajax. Cette méthode est principalement utilisée pour les requêtes et la pagination :
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
data:{page:page},
//当前页记得传过去
type:"POST",
dataType: "TEXT",
success: function (data) {
}
});
}4. Écrivez la page de traitement pour afficher les données ; ce qu'il faut considérer ici, c'est le nombre de données à ignorer et le nombre de données que vous souhaitez afficher : <🎜. >
<?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
echo $db->Query($sql);Après avoir terminé la première étape, jetons un coup d'œil à l'image :
 Afficher la mise en œuvre des données !
Afficher la mise en œuvre des données !
D'accord, trois éléments de données sur chaque page ont été implémentés (j'ai utilisé Bookstrap pour embellir la page Web afin que la page ressemble à ceci, comme mentionné précédemment)
5 . Affichez les informations de pagination, écrivez une méthode pour utiliser d'abord ajax pour obtenir le nombre total de pages :function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数
}
});
}Ensuite, interrogez la page php. pour le nombre total de pages :
<?php
//查询总页数
include ("db.class.php");
$db = new db();
$sql = "select count(*) from min";
$zts = $db->strquery($sql);
//总条数
echo ceil($zts/3);
//ceil向上取整Bon, le nombre total de pages est obtenu, revenez et terminez la pagination :
//加载分页信息方法
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数,查到的最大页数交个默认的最大页数
}
});
//加载上一页
s += "<li><a>«</a></li>";
// 加载分页列表
for(i=page-4;i<page+5;i++)
{
//i代表列表的页数
if(i>=xiao && i<=da)
{
s += " <li><a>"+i+"</a></li>"
}
}
// 加载下一页
s += "<li><a>»</a></li>";
$("#fenye").html(s);
}Après avoir écrit ceci, regardez l'image :
 Les informations de pagination sont également affichées
Les informations de pagination sont également affichées
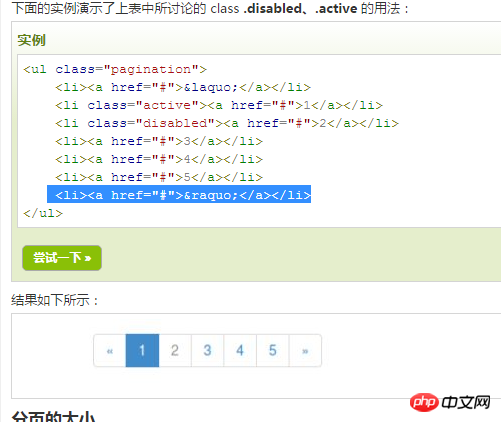
Jetez un oeil à Bookstrap ; comment changer la couleur d'arrière-plan :
 Évidemment, il existe un style actif supplémentaire, faisons preuve de jugement pour l'ajouter
Évidemment, il existe un style actif supplémentaire, faisons preuve de jugement pour l'ajouter
if(i>=xiao && i<=da) {
if (i == page) {
s += " <li class='active'><a>" + i + "</a></li>"
}
else {
s += " <li><a>" + i + "</a></li>";
}D'accord, jetez un œil :
 Oui, pas de problème
Oui, pas de problème
Ajoutez d'abord une classe à la liste des nombres
s += " <li class='active list'><a>" + i + "</a></li>"Ensuite écrivez la méthode :
//给列表加上点击事件
$(".list").click(function(){
//改变当前页数
//把点击的页数,扔给page(当前页)
page = $(this).text();
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
}Quand je clique sur la cinquième page :
 Pas de problème
Pas de problème
Ajouter d'abord la classe à la liste de la page précédente pour faciliter l'écriture des événements :
s += "<li class='sy'><a>«</a></li>";Allez, cliquez sur l'événement sur la page précédente :
$(".sy").click(function(){
//改变当前页
if(page>1)
{
//如果不是第一页
page = parseInt(page) - 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})Cliquez sur l'événement sur la page suivante :
Comme ci-dessus : ajoutez une classe à la liste, événements faciles à écrire :
s += "<li class='xy'><a>»</a></li>";
Événement de clic sur la page suivante :
//下一页点击事件
$(".xy").click(function(){
// alert(da);
if(page<da)
{
//如果不是第一页
page = parseInt(page) + 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})OK, requête de pagination ajax parfaite ;
8. Ajoutez une requête conditionnelle :Ajoutez une zone de texte :
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
 pour écrire l'événement clic :
pour écrire l'événement clic :
//给查询加点击事件
$("#chaxun").click(function(){
//重新加载
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})Ensuite, nous devons modifier ces deux méthodes :
ajax n'a besoin que de transmettre le nom de la zone de texte :
data:{page:page,name:name},
type:"POST",data:{name:name},
type:"POST",Dans la page de traitement, définissez une condition d'égalité :
$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like '%{$name}%' ";
}最后在sql语句后面调用就好啦
图:

页面不刷新的分页查询就欧克了;
源码:
显示页面:
无标题文档 <script src="jquery-1.11.2.min.js"></script>显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class=&#39;sy&#39;><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class=&#39;active list&#39;><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
查询总页数的页面:
strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整
加载分页信息的页面:
Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;以上就是本篇文章的所有内容了,希望对大家学习有所帮助!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 l'espacement des lettres
l'espacement des lettres
 nième enfant
nième enfant
 pilote universel de périphérique PCI
pilote universel de périphérique PCI