Explication détaillée de la requête de pagination ajax
Cet article présente principalement les étapes et méthodes d'implémentation de la requête de pagination ajax. Il a une bonne référence et une bonne valeur pour apprendre l’ajax. Suivons l'éditeur pour jeter un œil à l'explication détaillée de la requête de pagination ajax
(1) Écrivez d'abord une page qui affiche les données. Combien de parties sont nécessaires pour la requête de pagination ?
1. Il y a d'abord la zone de texte de requête et le bouton de requête, puis commencez à écrire du code
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Regardez l'effet :

2. L'étape suivante consiste à afficher les données. Pour afficher les données, vous devez vérifier la base de données. . Vous devez utiliser la méthode ajax
Introduisez d'abord le package jQuery dans la page qui affiche les données
<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
Écrivez le contenu de la colonne que vous avez. que vous voulez afficher, naturellement vous devez écrire un tableau, écrire une ligne, il y a des cellules dans la ligne pour mettre les noms de champs que vous souhaitez afficher (trois types d'informations sont affichées ici)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
Nous n'avons pas encore vérifié la base de données, mais vous pouvez d'abord vérifier l'affichage :

3. peut d'abord vérifier la base de données, et ajax sera utilisé ici
3.1 Mais comme elle doit être affichée en pages, il y aura une première page par défaut que vous pourrez définir. une variable d'abord
var page = 1; //当前页
3.2 Ensuite, commencez à écrire en ajax et interrogez la base de données, mais cela sera utilisé fréquemment pour éviter de l'écrire plusieurs fois. Nous pouvons écrire une méthode
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}3.3 Ensuite, écrivez la page de traitement qui affiche le data. Ce qu'il faut considérer ici, c'est le nombre de données à ignorer et ce que vous voulez. Combien de données afficher
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式<. 🎜>
Le format de données JSON est un tableau associatif, il doit donc être traité et la méthode de traitement est encapsulée dans une classe. Tout comme J'ai écrit sur la méthode de traitement dans "dataType (format de données) en AJAX - texte, json"3.4 Après le traitement de la page, vous devez écrire Écrivez le code après avoir exécuté le traitement de la page en ajax (remarque : ce qui précède utilise le format de données JSON, veuillez donc noter que le nom du champ doit être le même que dans la base de données, et il s'agit d'un tableau associatif)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
<p id="xinxi"> //显示数字或是上一页 </p>
<. 🎜>
3.5 Cela peut aussi être écrit sous forme de méthode, puis appeler Pour connaître le nombre maximum de pages pouvant être affichées, vous pouvez le définir ici d'abord Un nombre maximum par défaut, ce nombre maximum peut également être le nombre maximum de pages affichées lors d'une recherche de mots-clés
var maxys = 1;La valeur du mot-clé trouvé
var key = $("#key").val();Ensuite, il est temps d'écrire en ajax et de vérifier le nombre total de pages
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});L'étape suivante consiste à écrire le traitement page de traitement des informations
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数Une fois l'exécution de la page de traitement terminée, le nombre maximum de pages trouvées doit être remis au nombre maximum par défaut de pages
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}Après cela, il y aura "page précédente" et "page suivante". Le numéro au milieu peut afficher 5 éléments à la fois. heure
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
Puis écrivez le numéro de page de la boucle
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}Transmettre la valeur au xinxi de p
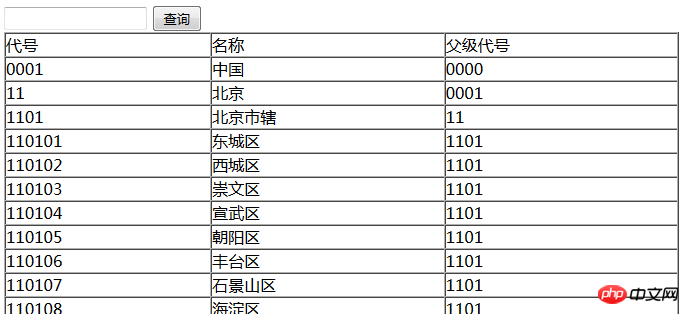
$("#xinxi").html(str);Le résultat final est présenté ci-dessous :
 La prochaine étape est la événement de clic de la page précédente et de la page suivante. Le premier est l'événement de clic de la page précédente
La prochaine étape est la événement de clic de la page précédente et de la page suivante. Le premier est l'événement de clic de la page précédente
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})puis l'événement de clic de la suivante. page
//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})Ajouter un événement de clic aux numéros en boucle
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})Appelez-le simplement à la fin

("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
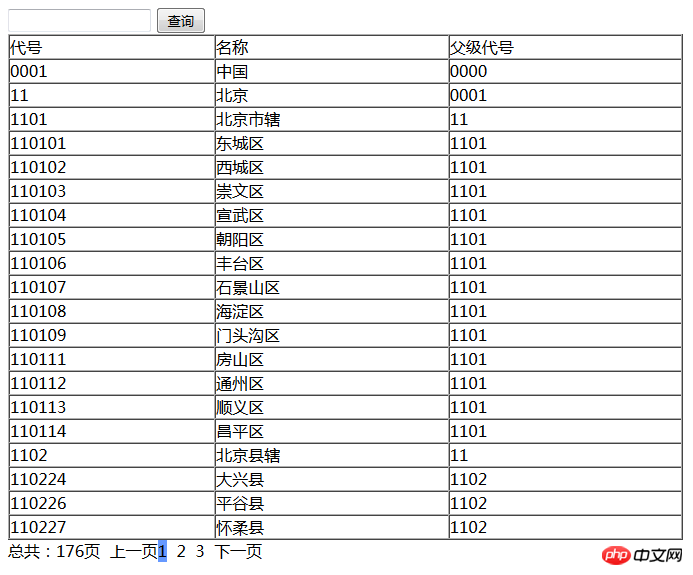
})Enfin affichage global :
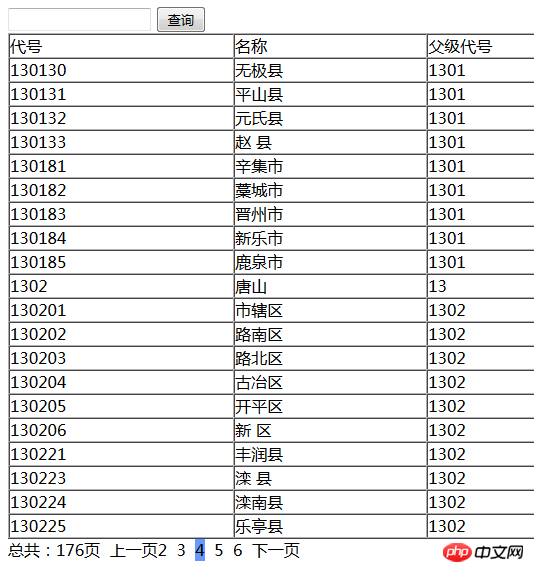
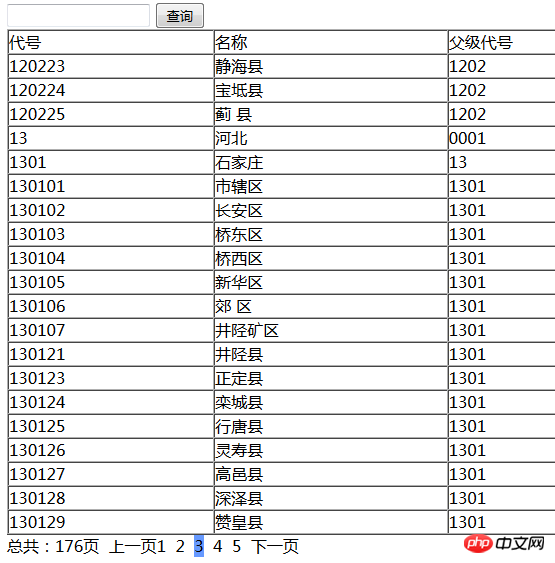
De cette façon, la solution de requête de pagination est terminée. Vous pouvez l'afficher en pagination sans actualiser la page. Voyons l'effet global
(1) Affichage de la pagination
 .
.
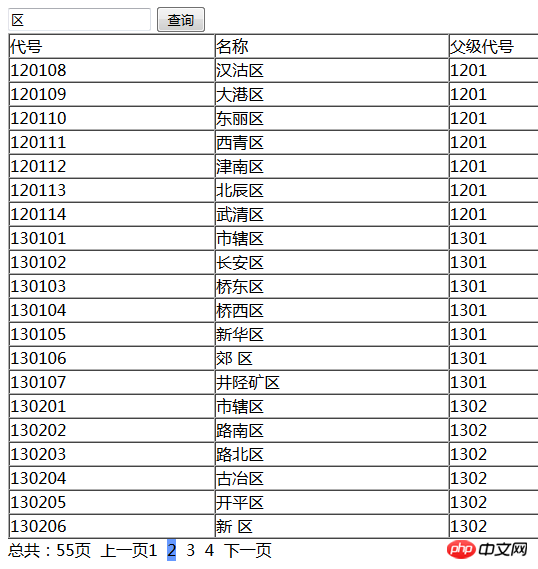
(2) Affichage des requêtes

Ce qui précède est tout le contenu de cet article, j'espère qu'il pourra être utile à tout le monde !
Recommandations associées :
Solution au problème inter-domaines d'Ajax demandant un service Web
Ajax traitant trois types de données renvoyés par le serveur
ajax récupère les paramètres de retour de la page php, la méthode d'affectation des contrôles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire






