
Cet article présente principalement la différence et la connexion entre readyState et status dans jQuery AJAX. Il est très bon et a une valeur de référence. Les amis qui sont intéressés par ajax peuvent se référer à la différence et à la connexion entre readyState et status dans jQuery AJAX
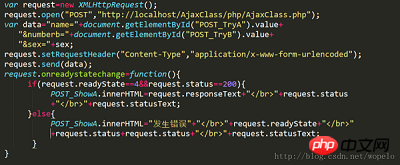
En tant que l'un des grands tueurs du front-end Web, AJAX a bouleversé la compréhension de nombreuses personnes du front-end Web. De mon point de vue personnel, si les trois artefacts html/css/JavaScript étaient finalement rassemblés. en 1996, pour que le front-end web ait la capacité d'invoquer le dragon, alors ajax est le premier dragon invoqué par les trois artefacts. Dès lors, les codes front-end et back-end ont la possibilité d'être complètement séparés. Lorsqu'ils rencontrent des problèmes tels que le passage de paramètres en arrière-plan, les programmeurs front-end peuvent crier en toute confiance : 竜が我がenemyをくらえ. . . . . Lorsque j'utilise AJAX, j'utilise du js natif au lieu de jQuery et d'autres frameworks, car la Reine nous dit que le natif est le plus puissant. . . . Sans plus tarder, regardons d'abord le code 
Je ne sais pas si ma compréhension est acceptable pour tout le monde. S'il y a quelque chose de flou ou si vous pensez que c'est faux, vous êtes invités à le signaler dans la zone de commentaires. Arigado.
Une brève analyse du problème des données JSON transmises à partir du succès en arrière-plan Ajax
Ajax transmet les données au format JSON à l'arrière-plan. Analyse des causes et solution de l'erreur 415
Formulaire de soumission de formulaire Ajax et exemple de code de téléchargement de fichier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?