
Cet article présente principalement l'explication détaillée du rendu back-end après la configuration du webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Rendu back-end de la configuration Webpack En 2017, vue, React et Angular ont occupé la place dominante du front-end, et je dois admettre que c'est aussi l'orientation future du développement du front-end. Cependant, la méthode de développement du rendu back-end est encore très courante, qu'il s'agisse d'un projet individuel. Il s'agit toujours d'un projet commercial, et le rendu back-end est vraiment approximatif et rapide. Mais avec le développement du front-end, du back-end. Le rendu final a également beaucoup de place à l'amélioration.Je vais présenter ici ma propre expérience pratique : Lorsque le front-end et le back-end ne sont pas séparés Réaliser le chargement à chaud et le développement front-end dans une certaine mesure. koa par exemple, mais il existe également une version django dans l'entrepôt. En théorie, il peut être implémenté dans toutes les langues. Si vous êtes intéressé, vous pouvez jeter un œil à la fin de l'article. 🎜>
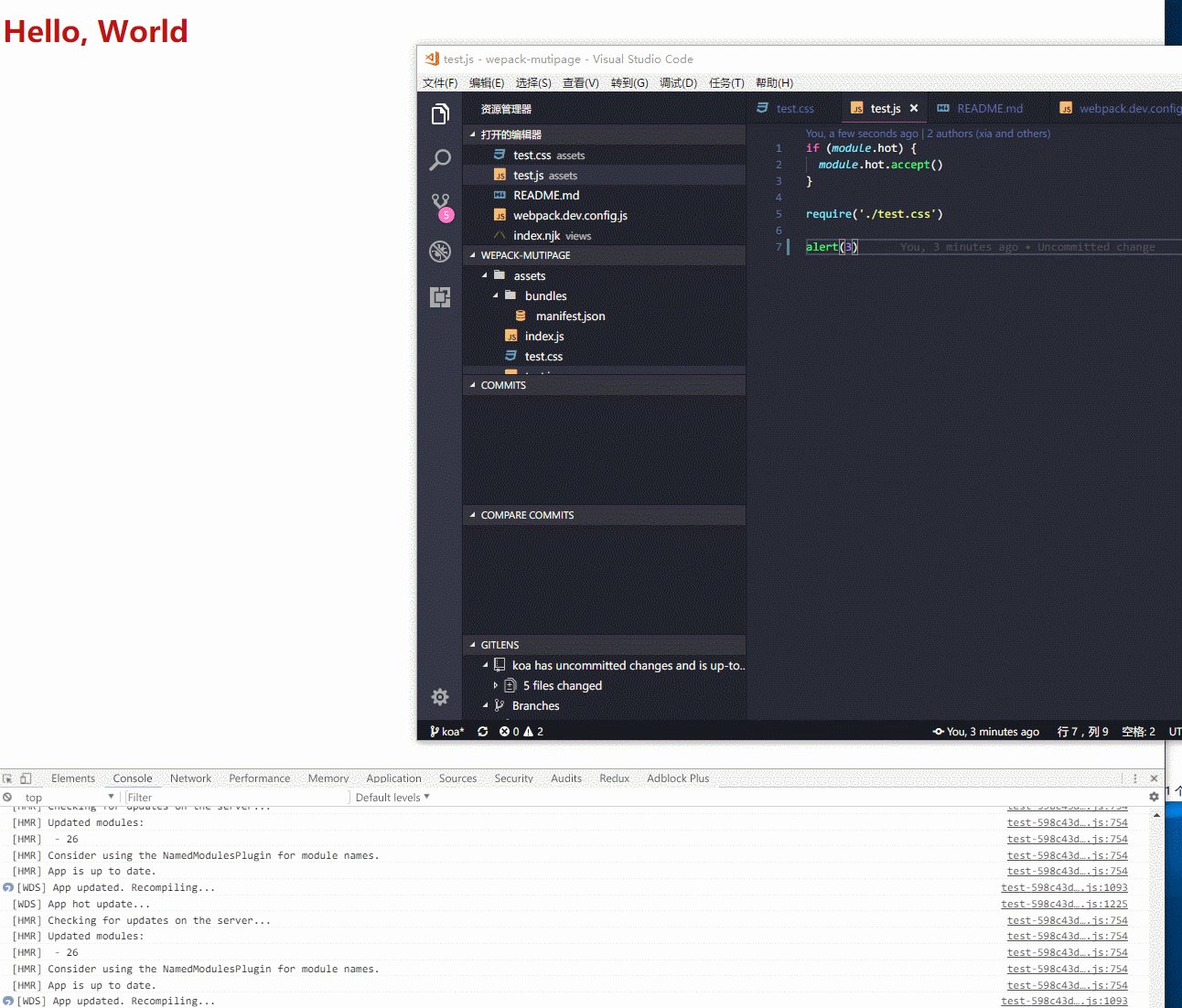
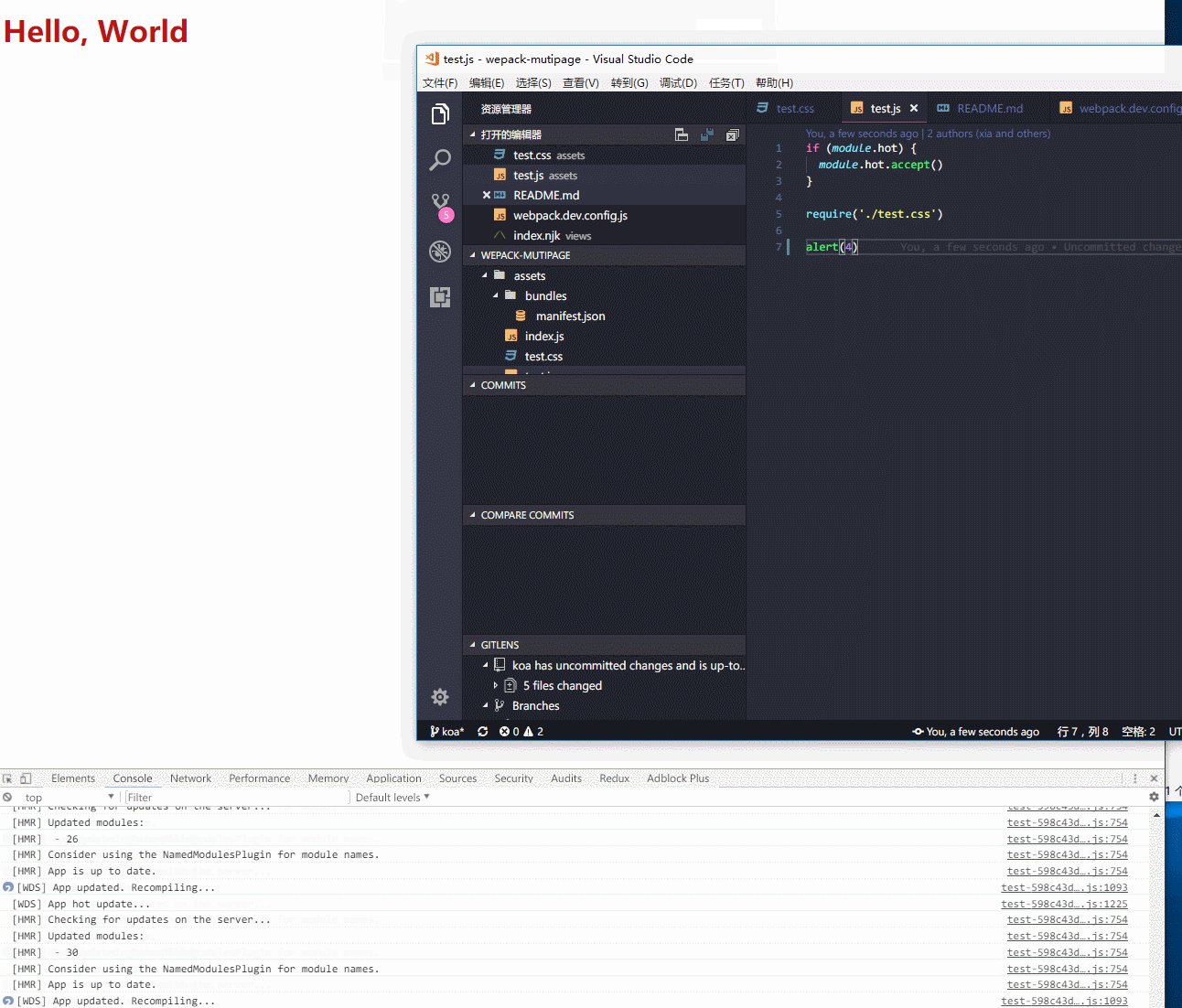
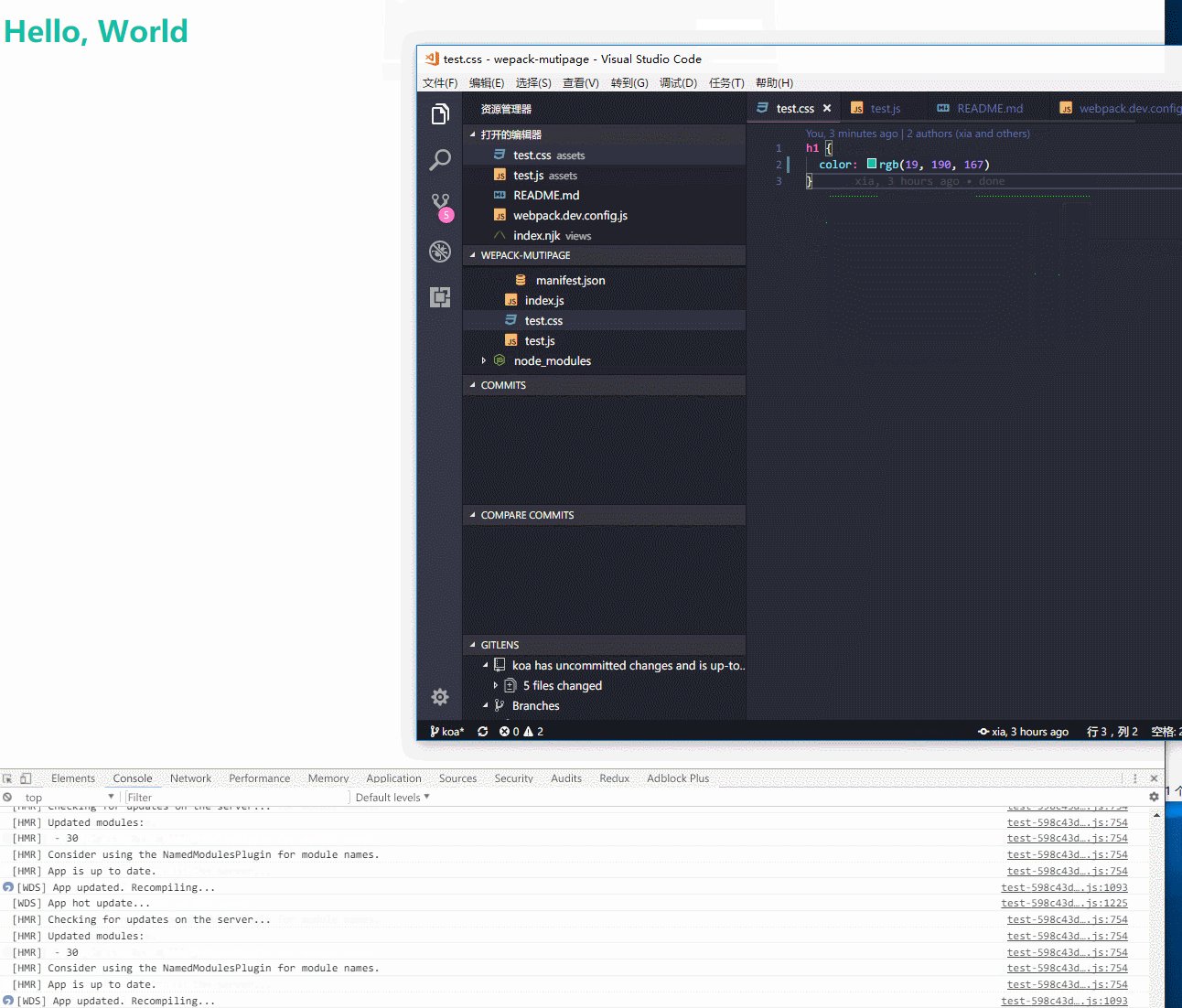
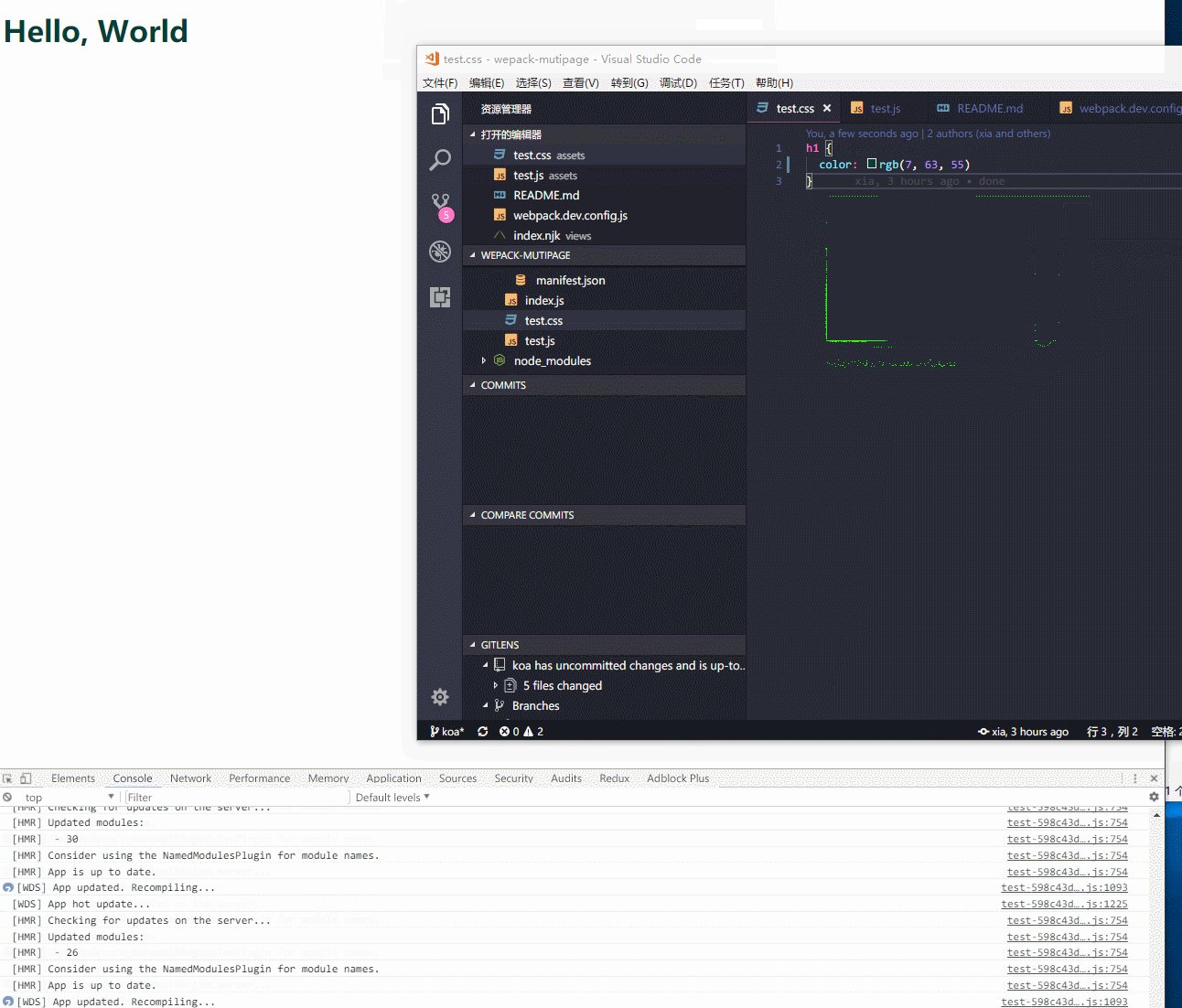
Diagramme des effets
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html><.> Ajoutez
au fichier d'entrée et ajoutez : new webpack.HotModuleReplacementPlugin( )hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/Il y a deux points à noter :
if (module.hot) {
module.hot.accept()
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Quels sont les types de trafic ?
Quels sont les types de trafic ?
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Que signifie DHCP ?
Que signifie DHCP ?
 Comment déclencher un événement de pression de touche
Comment déclencher un événement de pression de touche
 gt540
gt540
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur