
Cet article présente principalement la solution à l'erreur de chemin d'image packagé dans vue-cli , a une certaine valeur de référence, les amis intéressés peuvent s'y référer, j'espère que cela pourra aider tout le monde.
J'ai récemment utilisé vue-cli pour créer un projet pour la première fois. Lorsque je l'ai empaqueté et déployé sur le serveur pour la première fois, l'image n'a pas pu être chargée en combinant les éléments. méthodes sur Internet. Il existe deux types de déploiement de projets sur le serveur : l'un consiste à déployer directement dans le répertoire racine du serveur et l'autre consiste à déployer dans un sous-répertoire du serveur.
1. Déployons d'abord dans le répertoire racine, par exemple : www.****.com
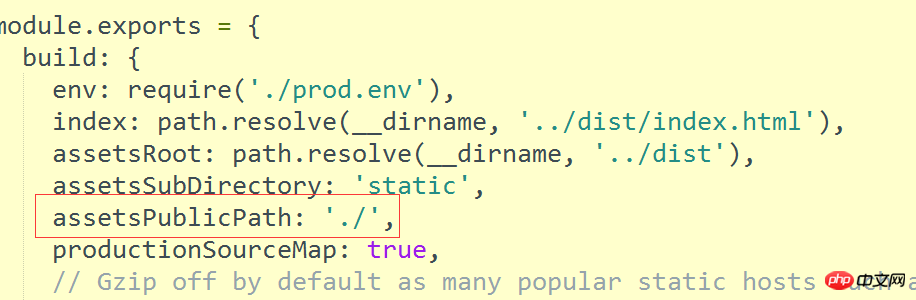
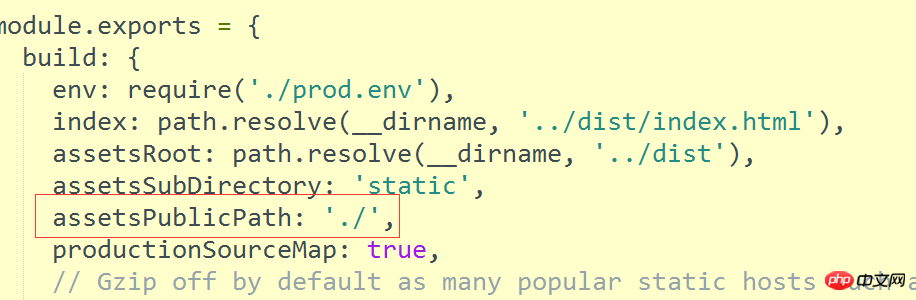
Recherchons le fichier index.js dans le dossier config du projet
Remplacez assetsPublicPath : '/' dans le fichier par la case suivante.
Le but de ceci est de changer le chemin absolu en chemin relatif
S'il est placé dans le répertoire racine, tout ira bien

2 .Mettez-le dans un sous-répertoire tel que : www.***.com/community/dist
Il est divisé en deux étapes La première étape est la même que ci-dessus

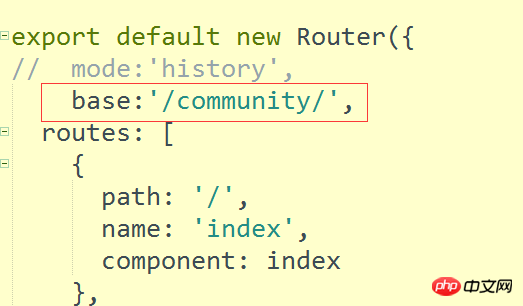
Si vous utilisez toujours le routage, modifiez le fichier d'index dans le dossier du routeur pour qu'il ressemble à l'image ci-dessous

Utilisez le npm run build commande pour le conditionner. Après cela, placez le fichier dist dans le dossier communautaire afin que l'image puisse être affichée.
Recommandations associées :
Exemple d'explication détaillée de la bonne façon de gérer l'affichage vide après l'emballage vue
Emballage PHP exemple de fichier
Explication détaillée de nodejs pour implémenter un packaging gulp simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de chemin fakepath
solution de chemin fakepath
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
 Que signifie le jeton ?
Que signifie le jeton ?