
Qu'est-ce qu'un pseudo-tableau en Javascript ? Pseudo-tableau (de type tableau) : vous ne pouvez pas appeler directement les méthodes de tableau ni attendre un comportement spécial de la propriété length, mais vous pouvez toujours les parcourir à l'aide de véritables méthodes de parcours de tableau. Cet article décrit l'utilisation des pseudo-tableaux JavaScript avec des exemples. J'espère qu'il pourra aider tout le monde.
1. Le paramètre d'argument de la fonction est typique,
2. En appelant getElementsByTagName, document.childNodes, etc., ils renvoient tous des objets NodeList, qui sont des pseudo-tableaux.
Alors comment convertir un pseudo-tableau en un tableau standard ?
Vous pouvez utiliser Array.prototype.slice.call(fakeArray) pour convertir un tableau en un véritable objet Array.
Par exemple, utilisez des pseudo-tableaux pour implémenter le problème de sommation de paramètres indéfinis.
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
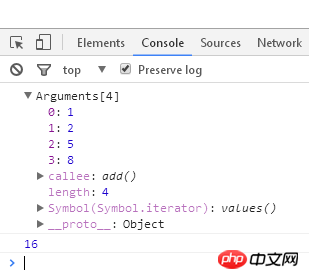
console.log(add(1,2,5,8));
</script>
Résultats en cours d'exécution :

Convertir le pseudo-tableau en tableau standard
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
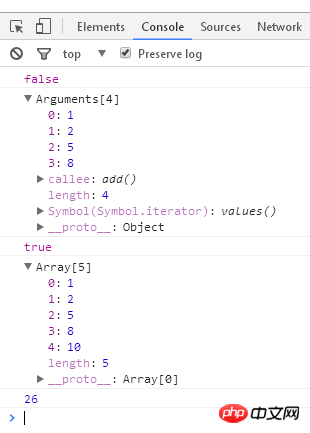
console.log(add(1,2,5,8));
</script>
Résultats d'exécution :

Recommandations associées :
Explication détaillée de l'utilisation du pseudo-tableau JavaScript
js sera pseudo-tableau Diverses méthodes de conversion de tableaux en tableaux standard
méthodes d'implémentation de pseudo-tableau javascript_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!