 interface Web
interface Web
 js tutoriel
js tutoriel
 Une explication détaillée de la variable d'environnement process.env dans Node.js
Une explication détaillée de la variable d'environnement process.env dans Node.js
Une explication détaillée de la variable d'environnement process.env dans Node.js
Cet article vous présente principalement certaines choses sur la variable d'environnement process.env dans Node.js. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour que tout le monde puisse apprendre ou utiliser node.js. qui en a besoin Apprenons avec l'éditeur ci-dessous.
Avant-propos
Ces deux derniers jours, j'ai travaillé sur un projet de déploiement avec le GG d'exploitation et de maintenance. L'un des problèmes que nous avons rencontrés était un problème avec nos environnements de développement, uat et produit.
Étant donné que le front-end et le back-end sont séparés, il y aura le problème du changement de nom de domaine de l'interface back-end pendant le processus de développement et de déploiement. Après avoir lutté tout l'après-midi et recherché diverses informations, j'ai découvert la variable d'environnement Node process.env.
Ce qui suit est un compte rendu de résolution de problèmes. J'espère que cela aidera quelqu'un qui ne comprend pas. Pas grand chose à dire, jetons un œil à l’introduction détaillée.
Variables d'environnement de nœud
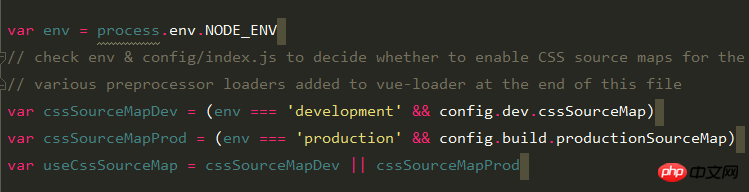
Tout d'abord, lorsque nous développons des applications monopage dans React et Vue, je pense que tout le monde n'est pas familier avec process.env dans le fichier de configuration .
Vous ne vous en souvenez plus ? Point d'interrogation noir.jpg.
Ce sont les choses suivantes.

Littéralement, c'est cet attribut env. La configuration sera quelque peu différente selon les environnements de développement et de production.
D'accord, commençons par voir ce qu'est ce soi-disant processus.
Document : http://nodejs.cn/api/process.html
Explication officielle : L'objet processus est une globale (variable globale) qui fournit des informations pertinentes et contrôle le nœud actuel. js processus. En tant qu'objet, il est toujours disponible pour les applications Node.js, il n'est donc pas nécessaire d'utiliser require().
Le processus est en fait une variable globale dans nodejs.
Ensuite, nous pouvons obtenir des choses intéressantes grâce à ce soi-disant processus.
Mais aujourd’hui on parle principalement de process.env.
process.env
Qu'est-ce que c'est ?
Officiel : La propriété process.env renvoie un objet contenant des informations sur l'environnement utilisateur.
Documentation : http://nodejs.cn/api/process.html#process_process_env
Oh oh, il s'avère que cet attribut peut renvoyer des informations sur l'environnement dans lequel se trouve le projet en cours d'exécution.
A quoi ça sert ?
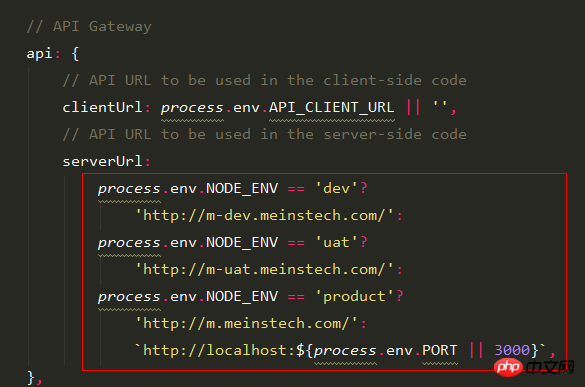
C'est un scénario d'utilisation évident, sur cette base nous pouvons mettre une étiquette sur le serveur. Dans ce cas, nous pouvons effectuer certains traitements de configuration en fonction de différents environnements. Par exemple, activer sourceMap, changer le nom de domaine de l'interface backend, etc.
你是 dev 环境 他是 uat 环境 她是 product 环境。
Comment configurer les variables d'environnement
Ce qui suit décrit comment configurer les variables d'environnement pour chaque environnement.
Configuration Windows
Configuration temporaire
Vous pouvez le configurer directement dans l'environnement cmd, afficher les variables d'environnement, ajouter des variables d'environnement et supprimer des variables d'environnement.
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
Configuration permanente
Clic droit (cet ordinateur) -> Propriétés (R) -> Paramètres système avancés -> >
Configuration Linux#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
Vous pouvez également le changer en un autre NODE_ENV_NIZUISHUAI, etc., il est personnalisé de toute façon.

export NODE_ENV=dev
Comme les applications ordinaires d'une seule page, nginx est généralement utilisé pour transmettre des requêtes.
Meilleure façon de gérer les variables d'environnement front-end
Partage des étapes sur la façon de configurer les variables d'environnement sous Linux (photo)
Partage des étapes pour configurer les variables d'environnement sous Linux (photo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





