
Cet article présente principalement JS pour réaliser l'en-tête fixe du tableau et l'en-tête peut défiler avec un défilement horizontal. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
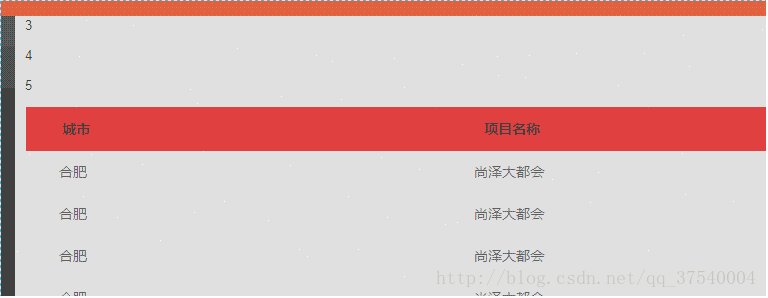
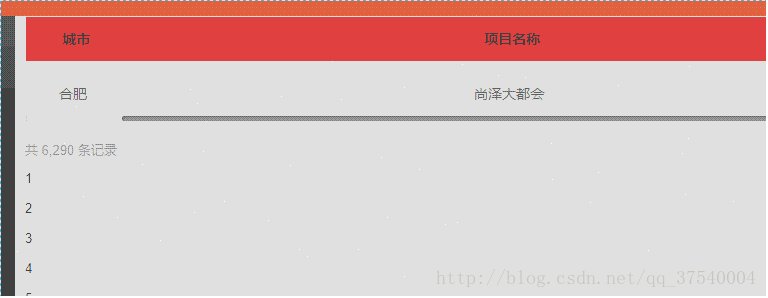
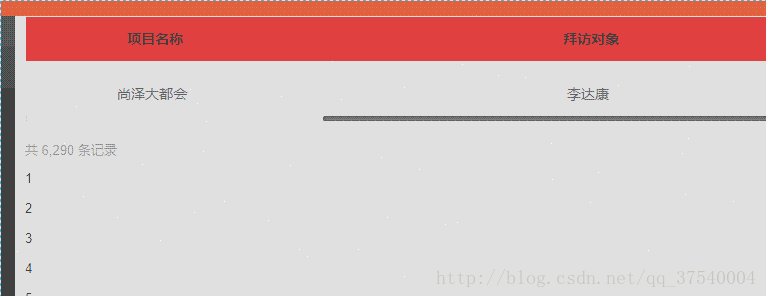
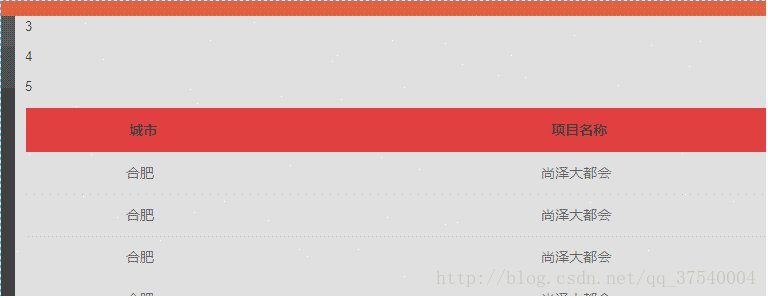
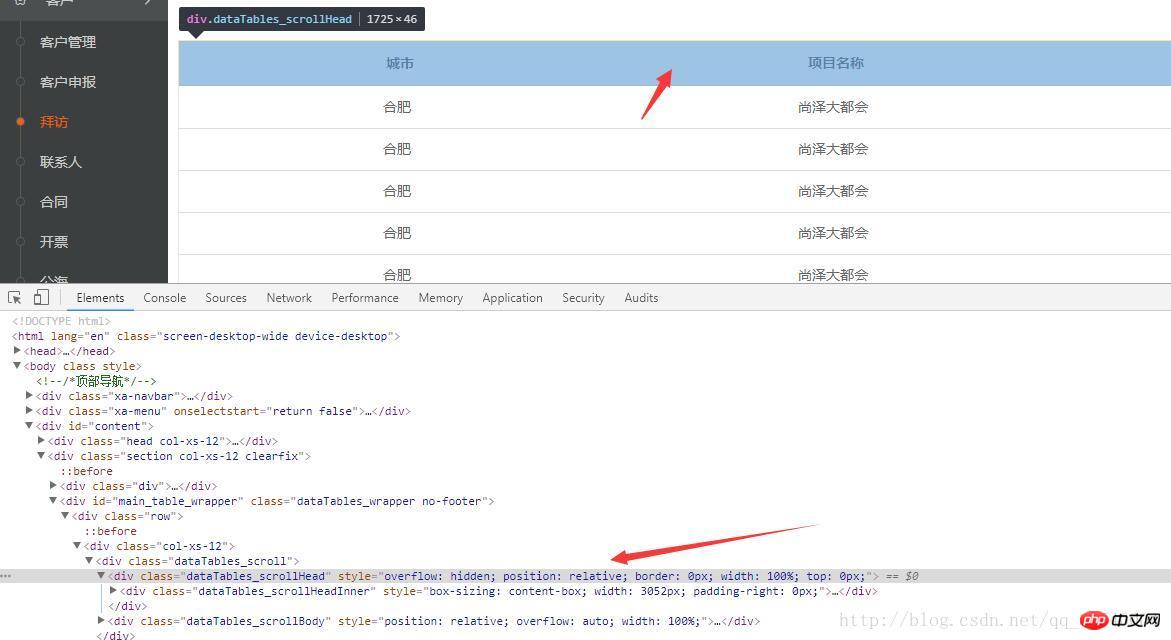
Regardez d'abord un rendu

Idées :
1. Utilisez une table pour la tête et un. Enveloppé avec p, le contenu spécifique du tableau est utilisé comme tableau
2 Le p à l'extérieur de la tête est positionné relativement en utilisant la position : relative
3 Obtenez la hauteur de la table entière.
4 , Obtenez la distance entre le dom de la table (ou le dom qui enveloppe la table) et le haut de la page offsetTop
5 La distance entre le point zéro de défilement et la hauteur de. le tableau + la distance entre le tableau et le haut de la page. Si le scroll dépasse cela, laissez La valeur supérieure de la tête est remise à 0 ou laissée intacte

Bien sûr, il y a de nombreux domaines qui peuvent être optimisés, je montre juste une petite idée hehehe
Hors sujet Pourquoi utiliser l'en-tête de tableau rouge car il est visible Hahaha
Code JS
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}Comment faire fonctionner la table avec jquery Résumé d'exemples de diverses méthodes
5 façons d'y parvenir l'effet d'en-tête slash dans les tableaux en html5
Exemple de code pour afficher le contenu centré horizontalement et verticalement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!