Explication détaillée du framework de plug-in JavaScript MinimaJS
Cet article présente principalement l'explication détaillée de MinimaJS, un framework de plug-in JavaScript open source, et présente en détail l'utilisation de MinimaJS. Il a une certaine valeur de référence. Ceux qui sont intéressés pourront en apprendre davantage. aider tout le monde.
Cet article présente un framework de plug-in écrit en JavaScript que j'ai développé - MinimaJS, qui est entièrement open source. L'adresse de téléchargement du code source est : https://github.com/lorry2018/minimajs. Ce framework fait référence à la spécification OSGi et implémente les trois principales fonctions de plug-in définies par la spécification sur Node. MinimaJS a trois fonctions : plug-in dynamique, service et extension. Le framework est développé sur la base de VSCode, utilise le codage ES6 et est développé sur la base de Node 8. Il comporte plusieurs milliers de lignes de code et est très simple, élégant et léger. La structure du code du framework est clairement divisée et élégamment nommée.
Jetons un bref aperçu de la façon d'utiliser ce framework.
Avec ces lignes de code, vous pouvez créer un framework de plug-ins et charger des plug-ins à partir du répertoire plugins actuel.
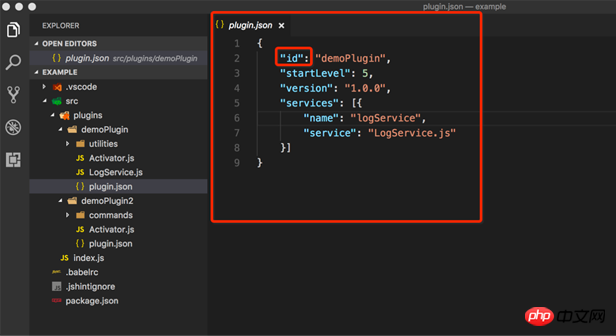
Chaque plug-in se trouve dans le répertoire plugins. Les informations de base, les informations sur les dépendances, les services et les extensions du plug-in sont définis par plugin.json. Ce fichier doit être dans le répertoire racine du plug-in et. compris. Un plug-in se compose de plugin.json et d'autres fichiers. Les autres fichiers sont facultatifs et peuvent inclure des fichiers js, html, css, etc. Ce qui suit est un exemple de plug-in. Pour le fichier plugin.json, à l'exception de id, qui est un attribut obligatoire, tous les autres sont facultatifs, ce qui signifie que le plus petit plugin est celui qui définit uniquement plugin.json et que le fichier déclare uniquement l'identifiant du plugin.

Semblable à la spécification OSGi, chaque plug-in peut définir un activateur, qui est par défaut Activator.js. Si le nom n'est pas celui par défaut, vous devez transmettre l'activateur. dans plugin.json Définissez le nom du fichier activateur. Un activateur typique est défini comme suit, utilisé pour déclarer l'entrée et la sortie du plug-in.
Ici, le début et l'arrêt représentent respectivement l'entrée et la sortie, qui sont utilisés pour l'enregistrement du service, la liaison, la surveillance des événements, etc.
Les plug-ins communiquent via des services, un plug-in enregistre le service et l'autre plug-in consomme le service. L'enregistrement du plug-in peut être déclaré via plugin.json, ou le service peut être enregistré via le addService du paramètre PluginContext de la méthode de démarrage de l'activateur. Comme indiqué ci-dessous, utilisez plugin.json pour enregistrer un service.
Un autre plug-in qui peut consommer des services via un activateur.
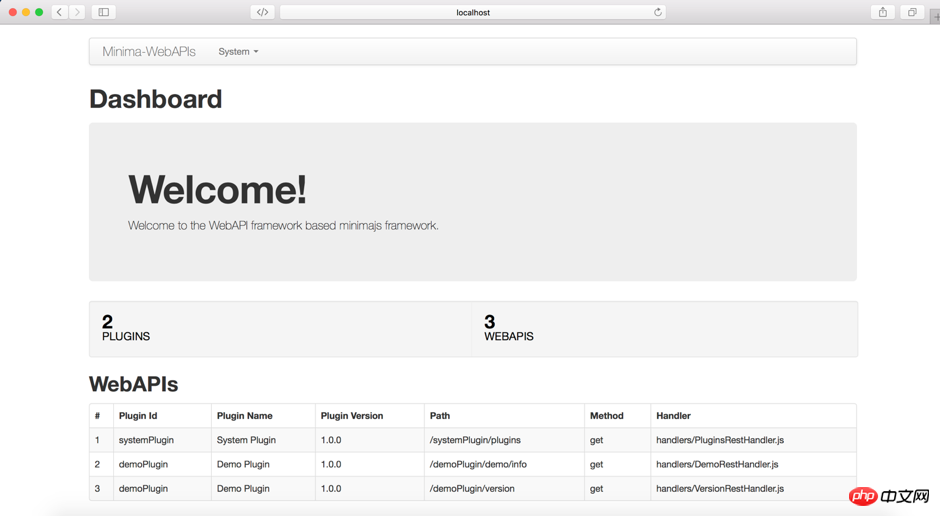
Le framework fournit également des extensions de plug-in, le chargement de classes et d'autres fonctionnalités, qui peuvent être explorées à travers les exemples fournis par le framework. Ce qui suit est un framework REST de plug-in. Un exemple construit à partir du plug-in peut être obtenu en téléchargeant le code source.

Cet exemple illustre la construction d'Express, Art-Template, du framework WebAPI, de l'extension dynamique de plug-in et du framework Web léger. Vous pouvez consulter l'exemple pour plus de détails.
Recommandations associées :
À propos du partage des effets d'onglet du plug-in JavaScript
Pratique de développement de plug-in Javascript natif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






