 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explication détaillée de la façon de transférer dynamiquement des données vers des highcharts via php
Explication détaillée de la façon de transférer dynamiquement des données vers des highcharts via php
Explication détaillée de la façon de transférer dynamiquement des données vers des highcharts via php
Cet article présente principalement les connaissances pertinentes sur le transfert dynamique de données vers des highcharts via php. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
1 : Dans le travail quotidien, lors de l'affichage des données, la chaîne json est obtenue directement via l'interface fournie par l'arrière-plan pour l'affichage. Aujourd'hui, quelqu'un a demandé comment démontrer localement les données dynamiques demandées.
2 : Configurer l'environnement localement, j'utilise WampServer, Ouvrez localhost dans le navigateur, et les fichiers sont stockés dans le répertoire wamp/www

3 : Code PHP, il n'y a pas de processus d'écriture de requêtes en temps réel dans la base de données.
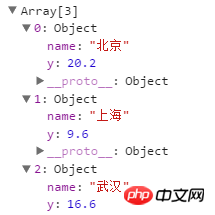
<?php $b = array( array('name'=>'北京', 'y'=>20.2), array('name'=>'上海', 'y'=>9.6), array('name'=>'武汉', 'y'=>16.6), ); $data = json_encode($b); echo($data); ?>
4 : fichier html
Les fichiers liés aux Highcharts peuvent être téléchargés et importés par vous-même.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<style>
</style>
<script src="jquery-1.8.3.min.js"></script>
<script src="highcharts.js"></script>
<script src="modules/exporting.js"></script>
<script src="highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<p id="container" style="min-width:400px;height:400px"></p>
<script>
$(function () {
$.getJSON('http://localhost/index-1.php', function (csv) {
console.log(csv)
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'line',
name: '',
data: csv,
}]
});
});
});
</script>
</body>
</html>5 : Ici, introduisez le fichier js Lorsque vous devez afficher la même chaîne json sous différents graphiques, modifiez le type dans la série At. en même temps, vous pouvez afficher différents graphiques en modifiant les paramètres de la colonne de données plotOptions dans les highcharts peuvent afficher les types de graphiques.

format de données de retour php : [{"name":"u5317u4eac","y":20.2},{"name":"u4e0au6d77"," y":9.6},{"name":"u6b66u6c49","y":16.6}], lorsque les données demandées doivent être traitées, par exemple, lorsqu'une seule partie des données est nécessaire, vous pouvez demander les données via get, Traiter le tableau passé :

Recommandations associées :
transfert json en php et js A brève analyse de
PHP parle brièvement du découplage de l'architecture du code
PHP génère fonctionnalités Chaîne aléatoire lisible
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
CakePHP est un framework MVC open source. Cela facilite grandement le développement, le déploiement et la maintenance des applications. CakePHP dispose d'un certain nombre de bibliothèques pour réduire la surcharge des tâches les plus courantes.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et





