
Cet article présente principalement l'exemple de code pour épisser des chaînes dans la syntaxe Vue. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Commençons par une ligne de code :
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
Comme indiqué dans le code, il vous suffit de concaténer des chaînes dans la syntaxe du tableau.
***Points de connaissances***
Au fait, résumons la syntaxe de vue
La méthode d'écriture est également divisée en : liaison de style et liaison de classe
(La partie de code suivante est un exemple du site officiel)
(1) Syntaxe d'objet
Comme son nom l'indique, il existe une syntaxe utilisant l'écriture d'objet
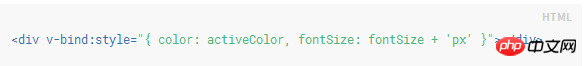
Liaison de style :

Ce type d'écriture est similaire à l'écriture CSS
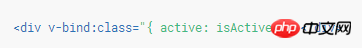
liaison de classe :

active est le nom de la classe, isActive est vrai Active est valide lorsque
(2) Syntaxe du tableau
liaison de style :
<p :style="[style1,style2,style3]"></p>
les données ne sont pas introduites sur le site Web du juge. J'écrirai brièvement un exemple ici :
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
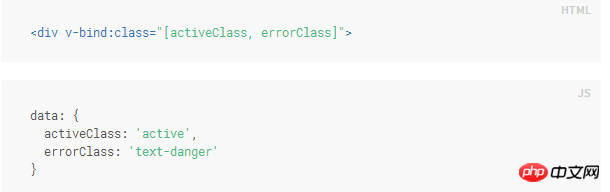
}reliure de classe :

Recommandations associées :
javascript : concaténation de la fonction de chaîne concat( )
Exécution MySQL exemple d'instruction de chaîne d'épissage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 chaîne js en tableau
chaîne js en tableau
 méthode js pour intercepter la chaîne
méthode js pour intercepter la chaîne
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Introduction aux cordes
Introduction aux cordes
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Le numéro virtuel reçoit le code de vérification
Le numéro virtuel reçoit le code de vérification