
Cet article présente principalement en détail les solutions aux problèmes rencontrés par les outils de développement vue.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Les pierres d'achoppement rencontrées lors de l'utilisation des outils de développement vue.js sont les suivantes
1 Nous devons d'abord cliquer sur l'extension Google Chrome pour en obtenir plus
<.>
2. Entrez vue.js devtools dans la zone de recherche et cliquez pour installer cette extension

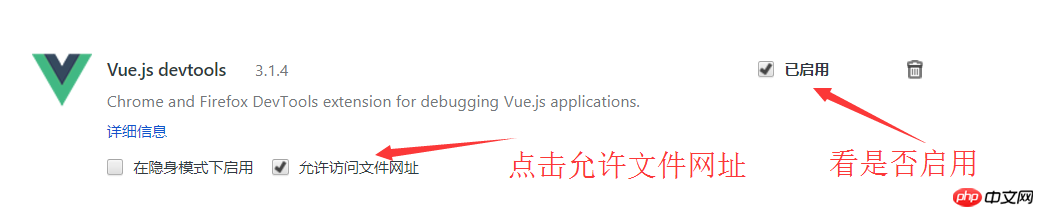
3. Vérifiez si l'extension est activée
Nous devons vérifier si mon extension est activée et si l'accès à l'adresse du fichier est autorisé. Si l'adresse du fichier n'est pas vérifiée, nous. doit y accéder sur le serveur.
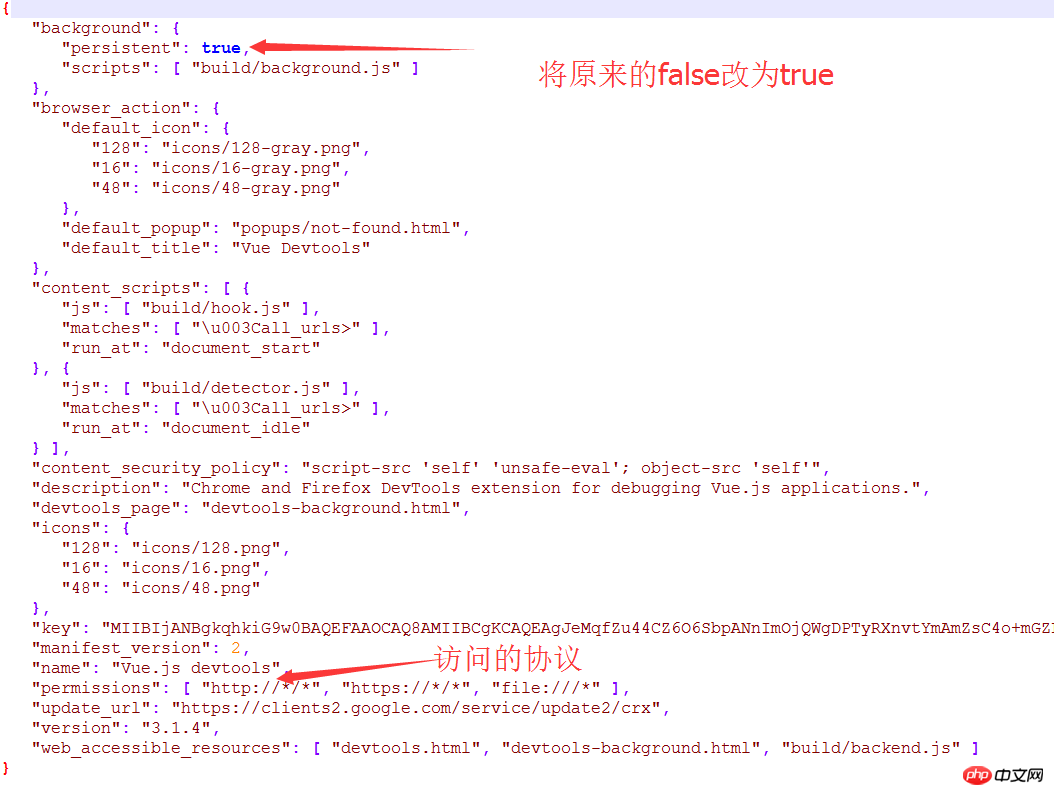
4. Modifier le fichier de configuration du plug-in
Copiez le code Le code est le suivant :
Le fichier C:UserszhangleiAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd3.1.4_0manifest.json est modifié comme suit :
5. cliquez sur l'icône de l'extension vue, le message apparaît toujours :
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
Utiliser vue-devtools pour développer Vue
Introduction détaillée à l'installation devtools de vue.js
Introduction détaillée au tutoriel d'installation de devtools dans vue.js (images et texte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!