
Vue.js est l'un des frameworks frontaux les plus en vogue actuellement, et Nuxt.js est un framework de rendu côté serveur lancé pour Vue.js Grâce à des configurations hautement personnalisées et des API simples, les développeurs peuvent effectuer rapidement un rendu côté serveur. Pour le développement de projets de rendu, cet article donnera une brève introduction au framework Nuxt.js. Cet article présente principalement l'explication détaillée de la pratique de rendu côté serveur Vue.js basée sur Nuxt. L'éditeur pense que c'est assez bon, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Rendu côté serveur
Le rendu côté serveur n'est pas un concept nouveau Avant que les applications à page unique (SPA) ne deviennent populaires, la page est rendue via le serveur et transmise à. le navigateur. Lorsque l'utilisateur doit accéder à une nouvelle page, il doit redemander au serveur et renvoyer la nouvelle page.
Afin d'optimiser l'expérience, les développeurs ont commencé à choisir d'utiliser JavaScript pour terminer le processus de rendu sur le front-end. En séparant le front-end et le back-end, le back-end se concentrait davantage sur les données, tandis que le front-end. axé sur le traitement et l'affichage. Grâce à des API bien conçues, la technologie Ajax complète l'interaction entre le front-end et le back-end, et des frameworks tels que jQuery, React.js, Vue.js et Angular.js ont émergé au fur et à mesure que les temps l'exigent.
Ces frameworks apportent une grande commodité aux développeurs, mais pour certains forums, sites Web d'information ou sites Web officiels d'entreprise, ils ont Optimisation des moteurs de recherche (SEO) Il existe des exigences strictes et un front-end la technologie de rendu ne peut pas répondre à leurs besoins. Si vous ne pouvez pas générer votre propre contenu via les recherches des moteurs de recherche, la valeur du site Web en sera grandement affectée. Pour résoudre de tels problèmes, vous devez toujours vous fier au rendu côté serveur.
Cet article présentera Nuxt.js, la solution de rendu côté serveur de Vue.js. Après le lancement de Vue.js, ses idées basées sur les données et les composants, ainsi que ses fonctionnalités simples et faciles à utiliser, ont apporté une grande commodité aux développeurs. Le vue-server-renderer officiellement fourni par Vue.js peut être. utilisé pour le rendu côté serveur, mais une charge de travail supplémentaire est requise et l'expérience de développement doit encore être améliorée. Cependant, après le lancement de Nuxt.js, ce problème a été bien résolu.
Introduction à Nuxt.js
Nuxt.js est un framework d'application universel basé sur Vue.js et prédéfini pour utiliser Vue.js pour développer un serveur. -rendu côté. Diverses configurations requises par l'application et les sites statiques peuvent être générés en un seul clic. Dans le même temps, le mécanisme de chargement à chaud de Nuxt.js permet aux développeurs de développer des sites Web de manière très pratique.
Nuxt.js est sorti le 25 octobre 2016. Il est en ligne depuis moins d'un an, mais il a été largement salué. La dernière version stable est la 0.10.7 et la version 1.0 est toujours en interne. testing , la communauté Nuxt.js s'améliore également progressivement et le site officiel prend déjà en charge les documents chinois.
Démarrage facile
L'outil vue-cli de Vue.js nous permet d'initialiser facilement les projets Vue.js à l'aide de modèles prêts à l'emploi et de l'équipe Nuxt.js a Il nous fournit un modèle pour initialiser le projet Nuxt.js Après avoir installé vue-cli, entrez simplement
vue init nuxt/starter <projectName>
dans la ligne de commande pour terminer la création du projet. , puis entrez dans le répertoire du projet et exécutez la commande suivante :
npm installnpm run dev
Nuxt.js utilisera le port 3000 pour exécuter le service, entrez simplement http://localhost:3000 dans le navigateur J'ai vu une page originale avec le logo Nuxt.js.
 Répertoire des projets
Répertoire des projets
Après avoir terminé un simple projet Hello World, étudions plus en détail Nuxt.js. Après avoir entré le projet Nuxt.js, le répertoire du projet est le suivant :

Ce qui suit est une brève introduction aux fonctions de chaque répertoire :
.nuxt/ : utilisé pour stocker le fichier de bibliothèque principale Nuxt. js. Par exemple, vous pouvez trouver le fichier server.js dans ce répertoire, qui décrit la logique de Nuxt.js pour le rendu côté serveur (voir le paragraphe suivant "Processus de rendu de Nuxt.js"). Le fichier router.js contient un fichier
assets/
components/ : stocke divers composants du projet. Notez que seuls les fichiers de ce répertoire peuvent être appelés composants
layouts/pages : Créer une mise en page personnalisée Vous pouvez créer une mise en page unifiée pour les pages globales ou une mise en page d'erreur dans ce répertoire. Si vous devez afficher la page de routage dans le répertoire <nuxt /> de la mise en page, vous devez ajouter la balise
middleware/
pages/vue-router : Dans ce répertoire, Nuxt.js générera la route
plugins/ :可以在这个目录中放置自定义插件,在根 Vue 对象实例化之前运行。例如,可以将项目中的埋点逻辑封装成一个插件,放置在这个目录中,并在 nuxt.config.js 中加载。
static/ :不使用 Webpack 构建的静态资源,会映射到根路径下,如 robots.txt
store/ :存放 Vuex 状态树。
nuxt.config.js :Nuxt.js 的配置文件,详见下文。
Nuxt.js 的渲染流程
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
我们在 Nuxt.js 的源码 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}这个方法会在 asyncData 方法调用完毕后进行调用,可以看到,组件从 asyncData 方法中获取的数据会和组件原生的 data 方法获取的数据做一次合并,最终仍然会在 data 方法中返回,所以得出, asyncData 方法其实是原生 data 方法的扩展。
经过以上四步后,接下来就是渲染组件的工作了,整个过程可以用下图表示:

(图片来源:Nuxt.js 官网)
如上文所述,在 .nuxt 目录下,你可以找到 server.js 文件,这个文件封装了 Nuxt.js 在服务端渲染的逻辑,包括一个完整的 Promise 对象的链式调用,从而完成上面描述的整个服务端渲染的步骤。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通过针对一系列参数的设置来完成 Nuxt.js 项目的配置,可以在Nuxt.js 官网 找到针对这个文件的说明,下面举例一些常用的配置:
head: 可以在这个配置项中配置全局的 head ,如定义网站的标题、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 这个配置项用来配置 Nuxt.js 项目的构建规则,即 Webpack 的构建配置,如通过 vendor 字段引入第三方模块,通过 plugin 字段配置 Webpack 插件,通过 loaders 字段自定义 Webpack 加载器等。通常我们会在 build 的 vendor 字段中引入 axios 模块,从而在项目中进行 HTTP 请求( axios 也是 Vue.js 官方推荐的 HTTP 请求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在这个配置项中,引入全局的 CSS 文件,之后每个页面都会被引入。
router: 可以在此配置路由的基本规则,以及进行中间件的配置。例如,你可以创建一个用来获取 User-Agent 的中间件,并在此加载。
loading: Nuxt.js 提供了一套页面内加载进度指示组件,可以在此配置颜色,禁用,或是配置自定义的加载组件。
env: 可以在此配置用来在服务端和客户端共享的全局变量。
目录即路由
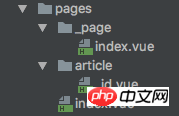
Nuxt.js 在 vue-router 之上定义了一套自动化的生成规则,即依据 pages 的目录结构生成。例如,我们有以下目录结构:

这个目录下含有一个基础路由(无参数)以及两个动态路由(带参数),Nuxt.js 会生成如下的路由配置表(可以在 .nuxt 目录下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]对于 article-id 这个路由,路径中带有 :id? 参数,表明这是一个可选的路由,如果要将其设为必选,则必须在 article 的目录下添加 index.vue 文件。
再看下面一个例子:

由于有同名文件和文件夹的存在,Nuxt.js 会为我们生成嵌套路由,生成的路由结构如下,在使用时,需要增加 <nuxt-child /> 标签来显示子视图的内容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 还可以设置动态嵌套路由,具体可参见Nuxt.js 的官方文档。
总结
Nuxt.js 尽管是一个非常年轻的框架,目前也有很多待改进的问题,但它的出现为 Vue.js 开发者搭建服务端渲染项目提供了巨大的便利,期待 Nuxt.js 1.0 版本发布后,能给我们带来更多实用的新功能。
相关推荐:
webpack+react+nodejs服务端渲染_html/css_WEB-ITnose
Diy页面服务端渲染解决方案_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!