 titres
titres
 Analyse des tendances technologiques que les développeurs Web doivent connaître en 2018
Analyse des tendances technologiques que les développeurs Web doivent connaître en 2018
Analyse des tendances technologiques que les développeurs Web doivent connaître en 2018
Cet article partage principalement avec vous l'analyse des tendances techniques que les développeurs web doivent connaître en 2018. En tant que développeur web, que vous travailliez sur le front-end ou le back-end, vous devez toujours rester sensible à la technologie. La popularité de la technologie prend un certain temps. Quelles technologies liées au Web pourraient devenir les nouvelles préférées du développement Web en 2018 ? Ce qui suit est une liste de technologies qui ont été pratiquées dans l'industrie et qui sont généralement optimistes ou recommandées par les grandes entreprises.
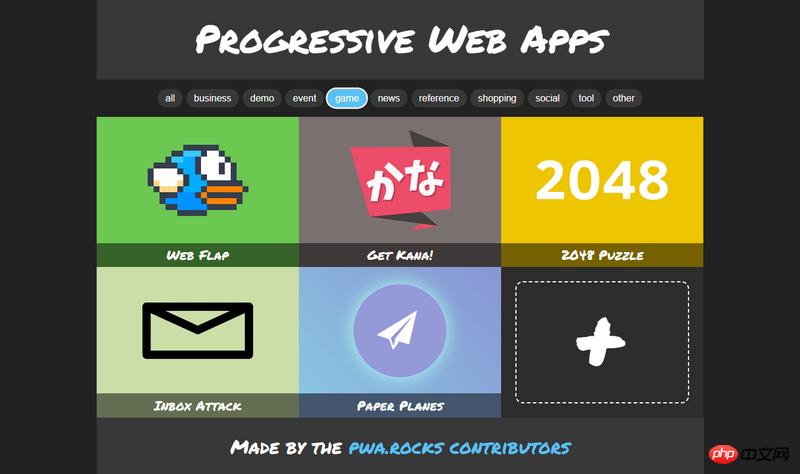
Progressive Web Apps (PWA)
"Progressive Web Apps" vous permet d'avoir la même expérience que la visite d'une application locale lorsque vous visitez un site Web. Cette technologie a été initialement proposée par Google en 2015. Progressive Web App combine les avantages du Web et de l’APP locale. Vous pouvez voir à quoi ressemble une Progressive Web App dans PWA Rocks.

L'un des plus grands avantages de Progressive Web App est sa fiabilité. Des "Service Workers" ont été ajoutés en arrière-plan, ce qui permet d'obtenir un chargement rapide, hors ligne ou une utilisation lorsque l'environnement réseau est extrêmement pauvre, des mises à jour synchrones, etc. Il est appelé « Progressif » car il peut fonctionner de manière réactive sur des appareils, notamment, mais sans s'y limiter, les ordinateurs de bureau, les terminaux mobiles, les tablettes ou tout nouvel appareil à l'avenir. Étant donné que le Service Worker en arrière-plan peut intercepter les requêtes réseau et garantir que le protocole de transmission de Progressive Web App est « HTTPS », la sécurité de l'application peut être assurée.
PWA Alibaba
Alibaba est la plus grande entreprise B2B en ligne au monde, servant plus de 200 pays. Lors du développement d’un site Web, l’expérience utilisateur sera la considération la plus importante. Le site Web d'Alibaba devrait se concentrer simultanément sur le développement du « Web mobile » et des « applications mobiles » pour répondre aux besoins des clients en matière d'expérience mobile. Cependant, il s'est rendu compte que cela n'était pas le meilleur moyen d'optimiser l'expérience utilisateur. Le développement de sites Web et d'applications nécessitait deux fois plus de ressources, simplement pour répondre aux mêmes besoins du côté mobile. Dans le même temps, le Web est fortement intégré à Internet et ne peut pas être utilisé hors ligne ; le cycle de développement des applications est long et nécessite des mises à jour fréquentes de la part des utilisateurs. Par conséquent, le site Web d’Alibaba a également choisi les PWA, et 76 % du site Web a été converti en PWA. Si vous souhaitez essayer les PWA d'Alibaba, vous pouvez accéder au site Web officiel d'Alibaba dans Chrome sur votre téléphone mobile pour prendre en charge les rappels push des commerçants, l'interface de démarrage de personnalisation des applications, etc. C'est vraiment la même expérience que d'avoir une application locale dans le navigateur.
Sites Web à page unique
Actuellement, de plus en plus de sites Web se concentrent sur la simplicité et la rapidité de navigation, et nous verrons également de plus en plus de sites Web d'applications Web à page unique. L'application Web dite monopage fait référence à un site Web qui ne contient qu'une page HTML et une longue barre de défilement. Jetons un coup d'œil à une application Web d'une seule page "Magic Interactive Resume" :

Les applications Web d'une seule page présentent de nombreux avantages : tout le contenu est affiché dans un Sur une page Web, vous pouvez contrôler le flux d’informations du site Web à mesure que les utilisateurs parcourent le site Web de manière linéaire. Avec ce type de contrôle, vous pouvez emmener l'utilisateur dans un voyage pendant que la barre de défilement défile. En même temps, cela permet aux visiteurs de participer via une entrée unifiée. Vous pouvez raconter une histoire, démontrer un point de vue ou simuler une expérience.
Les applications Web d'une seule page recherchent la simplicité et l'efficacité, prennent en charge les terminaux mobiles, disposent d'une interface conviviale et sont très pratiques à convertir. Cependant, il n’est pas adapté aux applications de commerce électronique.
Générateurs de sites statiques
De nos jours, le domaine des systèmes de gestion de contenu (système de gestion de contenu) est dominé par les sites Web dynamiques. Cependant, les premiers sites apparus sur Internet étaient statiques. Désormais, grâce aux générateurs de sites Web statiques, les sites Web statiques sont de retour, ce qui constitue une approche hybride du développement Web. Jekyll est l'un des générateurs de sites Web statiques les plus populaires.

Un générateur de site Web statique ou un moteur de site Web statique prend du contenu et des données dynamiques en entrée et génère des fichiers statiques déployables (HTML, CSS, JavaScript). Les langages et bases de données côté serveur ne sont pas impliqués. Ces sites statiques sont plus rapides, plus fiables, moins chers ou même gratuits et faciles à déployer et à gérer les versions. Étant donné que le site Web n’implique pas de langages ni de bases de données côté serveur, le site Web est également plus sécurisé.
Jekyll, Hugo, GitBook et Pelican sont actuellement les générateurs de blogs statiques les plus populaires. Vous pouvez également visiter StaticGen pour découvrir davantage de générateurs de sites Web statiques open source.
Motion UI
Vous avez peut-être vu des effets tels qu'une animation d'arrière-plan, une animation de transition de page, une animation de défilement de barre de défilement ou un tableau animé sur certains sites Web ou applications d'avant-garde. Ces animations complexes se cachent derrière. Interface utilisateur de mouvement. Examinons d'abord un exemple d'effet sympa conçu par Tubik pour une application de carte de visite.

Motion UI était à l'origine un package de dépendances inclus avec l'application Zurb Foundation lors de sa sortie en décembre 2014 pour créer des effets de commutation et d'animation CSS flexibles. En 2016, l'équipe Zurb a ajouté de nouvelles fonctionnalités et l'a officiellement publiée en tant que bibliothèque indépendante. La dernière version du style CSS Motion UI est compatible avec tous les JS, permettant une intégration transparente de l'animation avec le Web.
L'ajout d'éléments Motion UI à votre site peut considérablement augmenter la participation et l'utilisation des utilisateurs. Visitez UI Movement, un site pour vous aider à apprendre à utiliser Motion UI.
Chatbots
Si vous avez utilisé des outils de messagerie instantanée, vous auriez dû discuter avec des chatbots. « Facebook Messager » compte à lui seul plus de 10 000 chatbots. ChatBot est un service qui permet l'interaction d'applications via des interfaces conversationnelles (telles que la messagerie instantanée APP WeChat). Ce service peut vous aider à faire des achats en ligne, à commander des courses Uber, à promouvoir des actualités ou à vous donner des conseils de vie. Voici Poncho, un chatbot de prévisions météorologiques.

Les chatbots ont une valeur commerciale et un potentiel énormes. Grâce à ce portail chatbot, vous pouvez obtenir une variété de services. Avec l’essor de l’intelligence artificielle, les chatbots peuvent changer considérablement la façon dont une entreprise fonctionne. Les sociétés étrangères Octane AI et Drift l’ont compris et ont commencé à construire des plateformes dans ce domaine.
Programme WeChat Mini
Le programme WeChat Mini a été officiellement lancé en septembre 2017. Il s'agit d'une application qui ne nécessite ni téléchargement ni installation. Elle réalise le rêve d'avoir des applications « à portée de main ». Les utilisateurs peuvent ouvrir l'application en numérisant ou en effectuant une recherche. Passons d'abord en revue les changements historiques de l'application :
L'applet WeChat est apparue dans cet historique :
Programme de bureau PC Organisation C/S
Structure B/S du programme de navigateur PC
Structure C/S de l'application mobile
Programme mobile H5 Mini Structure B/S Chatbot ?
La structure B/S à l'ère de l'IOT ?

Face aux petits programmes Caractéristiques : aucune installation requise, prêt à l'emploi, pas d'entrée, déclenchement par point de déclenchement. Essentiellement, il s'agit simplement d'un programme H5 exécuté dans WeChat (qui intègre la plate-forme d'exploitation et la plate-forme de services). De l'APP au mini-programme, la migration de la structure « CS » vers la structure « BS » n'est qu'une répétition du chemin de ; l'ère du PC.
Les tentatives des mini-programmes pour faire face à l’ère de l’IOT (Internet des objets) connaîtront-elles un succès en 2018 ? Il reste à voir si le ChatBot à grande échelle du monde occidental ou l'applet WeChat de la Chine pourront être utilisés avec succès dans la prochaine ère du CIO.
Recommandations associées :
Articles recommandés sur les tendances technologiques
Les tendances technologiques liées à JavaScript méritent un coup d'œil en 2017
Une brève discussion sur la conception de base pour les développeurs WEB

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Mise à niveau du service d'accès Tmall Elf Cloud : frais de développement gratuits
Jan 09, 2024 pm 10:06 PM
Mise à niveau du service d'accès Tmall Elf Cloud : frais de développement gratuits
Jan 09, 2024 pm 10:06 PM
Selon les informations de ce site du 9 janvier, Tmall Elf a récemment annoncé la mise à niveau du service d'accès Yunyun. Le service d'accès Yunyun mis à niveau passera du mode gratuit au mode payant à partir du 1er janvier. Ce site est doté de nouvelles fonctionnalités et optimisations : optimisation du protocole cloud pour améliorer la stabilité des connexions des appareils ; optimisation du contrôle vocal pour les catégories clés de mise à niveau des autorisations de compte : ajout de la fonction d'affichage des applications tierces des développeurs dans Tmall Genie pour aider les utilisateurs à mettre à jour plus rapidement ; C'est pratique pour la liaison de compte. Dans le même temps, l'autorisation de compte d'application tierce pour les développeurs a été ajoutée pour prendre en charge la liaison en un clic des comptes Tmall Elf ; , les utilisateurs peuvent contrôler les appareils et obtenir des informations via l'application et les haut-parleurs de l'écran. L'état de l'équipement ; de nouvelles capacités de liaison de scène intelligentes, de nouveaux attributs et événements de produit, qui peuvent être signalés comme état ou événements pour définir Tmall.
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 que signifie Internet
Jan 09, 2024 pm 04:50 PM
que signifie Internet
Jan 09, 2024 pm 04:50 PM
Le Web est un réseau mondial, également connu sous le nom de World Wide Web, qui est une forme d'application d'Internet. Le Web est un système d'information basé sur l'hypertexte et l'hypermédia, qui permet aux utilisateurs de parcourir et d'obtenir des informations en sautant entre différentes pages Web via des hyperliens. La base du Web est Internet, qui utilise des protocoles et des langages unifiés et standardisés pour permettre l'échange de données et le partage d'informations entre différents ordinateurs.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :
 Intégrez l'IA conversationnelle à vos applications Web
Nov 02, 2023 am 11:04 AM
Intégrez l'IA conversationnelle à vos applications Web
Nov 02, 2023 am 11:04 AM
Dans cet article, nous explorerons les possibilités et les avantages de l'intégration de ChatGPT dans une application ReactJS, ainsi que des instructions étape par étape sur la façon de procéder.
 Prise en charge du navigateur Golang : créer un Web interactif
Apr 07, 2024 pm 04:03 PM
Prise en charge du navigateur Golang : créer un Web interactif
Apr 07, 2024 pm 04:03 PM
Go crée des applications Web interactives qui s'exécutent dans le navigateur. Étapes : Créez un projet Go et un fichier main.go, ajoutez un gestionnaire HTTP pour afficher les messages. Ajoutez des formulaires utilisant HTML et JavaScript pour la saisie et la soumission des utilisateurs. Ajoutez la gestion des requêtes POST dans votre application Go, recevez les messages des utilisateurs et renvoyez les réponses. Utilisez FetchAPI pour envoyer des requêtes POST et gérer les réponses du serveur.
 Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Étapes de mise en œuvre : 1. Surveiller l'événement de défilement de la page ; 2. Déterminer si la page a défilé vers le bas ; 3. Charger la page de données suivante ; 4. Mettre à jour la position de défilement de la page.




