 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment déployer des projets d'une seule page tels que vue et réagir au serveur
Comment déployer des projets d'une seule page tels que vue et réagir au serveur
Comment déployer des projets d'une seule page tels que vue et réagir au serveur
Il est possible de réaliser des projets en utilisant Vue localement, mais il existe de nombreux problèmes lors de leur déploiement sur le serveur : 资源找不到, 直接访问index.html页面空白, 刷新当前路由404. Dans cet article, nous partageons principalement avec vous les méthodes de déploiement de projets monopage tels que vue et réagissent sur le serveur. Nous espérons que cela pourra vous aider.
En raison du routage frontal, les applications d'une seule page doivent être placées dans des serveurs proxy Web tels que nginx ou apache, tomcat, etc. N'accédez jamais directement à index.html et modifiez-le en fonction du chemin du projet de votre propre serveur. Ou l'adresse de routage de vue.
Si le projet suit directement le nom de domaine, tel que : http://www.sosout.com, la route racine est '/'.
Si le projet se trouve dans un sous-répertoire suivant directement le nom de domaine, tel que : http://www.sosout.com/children, la route racine est '/children' et index.html n'est pas accessible directement.
Prenons la configuration de Nginx comme exemple. Le processus de configuration est à peu près le suivant : (hypothèse :
1. Répertoire du fichier du projet : /mnt/html/spa (le fichier dans le répertoire spa est exécuté par npm run dist Le fichier dans le répertoire dist généré plus tard)
2. Accédez au nom de domaine : spa.sosout.com)
Entrez nginx.conf et ajoutez ce qui suit. configuration :
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /mnt/logs/nginx/access.log main;
}Remarque : 1、配置域名的话,需要80端口,成功后,只要访问域名即可访问的项目2、如果你使用了react-router的 browserHistory 模式或 vue-router的 history 模式,在nginx配置还需要重写路由:
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}Pourquoi réécrire le routage ? 因为我们的项目只有一个根入口,当输入类似/home的url时,如果找不到对应的页面,nginx会尝试加载index.html,这是通过react-router就能正确的匹配我们输入的/home路由,从而显示正确的home页面,如果browserHistory模式或history模式的项目没有配置上述内容,会出现404的情况。
Donnez juste deux exemples, un projet vue et un projet React :
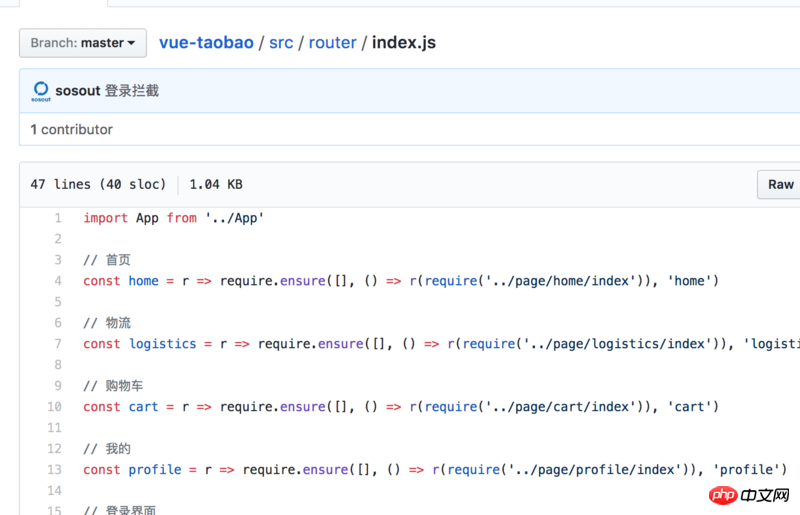
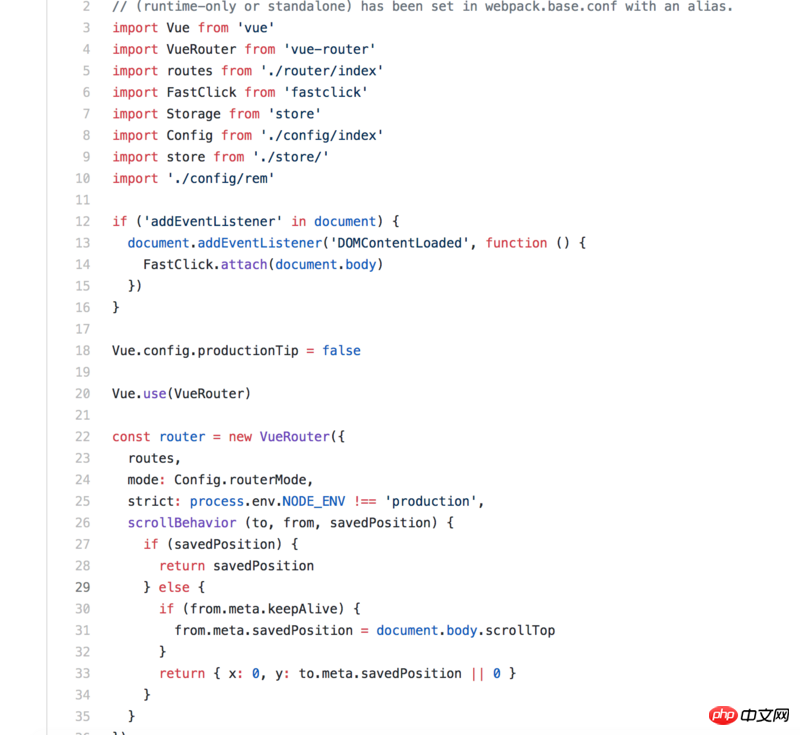
Projet vue :
Nom de domaine : http:// tb .sosout.com

import App from '../App'
// 首页
const home = r => require.ensure([], () => r(require('../page/home/index')), 'home')
// 物流
const logistics = r => require.ensure([], () => r(require('../page/logistics/index')), 'logistics')
// 购物车
const cart = r => require.ensure([], () => r(require('../page/cart/index')), 'cart')
// 我的
const profile = r => require.ensure([], () => r(require('../page/profile/index')), 'profile')
// 登录界面
const login = r => require.ensure([], () => r(require('../page/user/login')), 'login')
export default [{
path: '/',
component: App, // 顶层路由,对应index.html
children: [{
path: '/home', // 首页
component: home
}, {
path: '/logistics', // 物流
component: logistics,
meta: {
login: true
}
}, {
path: '/cart', // 购物车
component: cart,
meta: {
login: true
}
}, {
path: '/profile', // 我的
component: profile
}, {
path: '/login', // 登录界面
component: login
}, {
path: '*',
redirect: '/home'
}]
}]
############
# 其他配置
############
http {
############
# 其他配置
############
server {
listen 80;
server_name tb.sosout.com;
root /mnt/html/tb;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/tb;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
############
# 其他配置
############
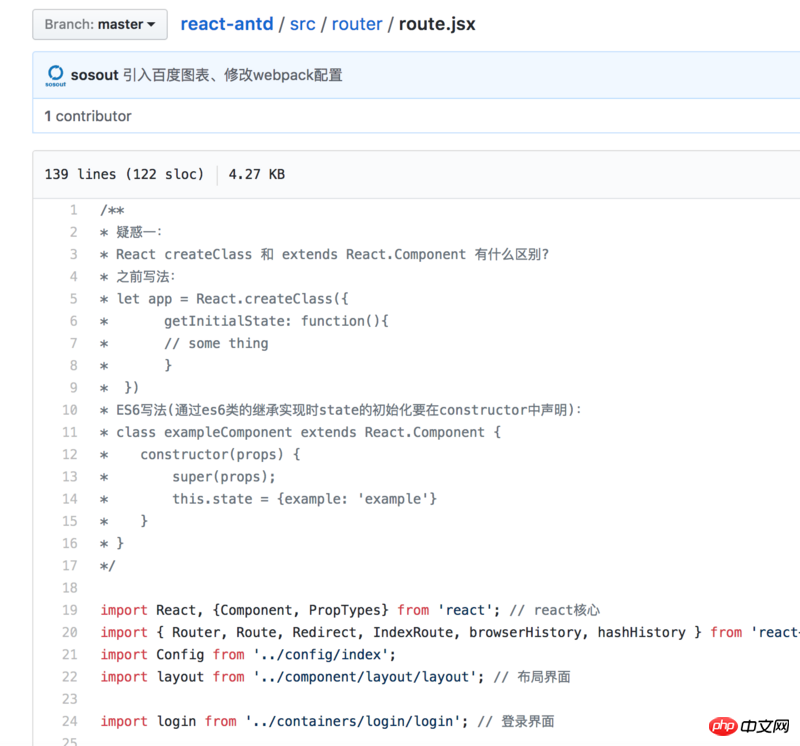
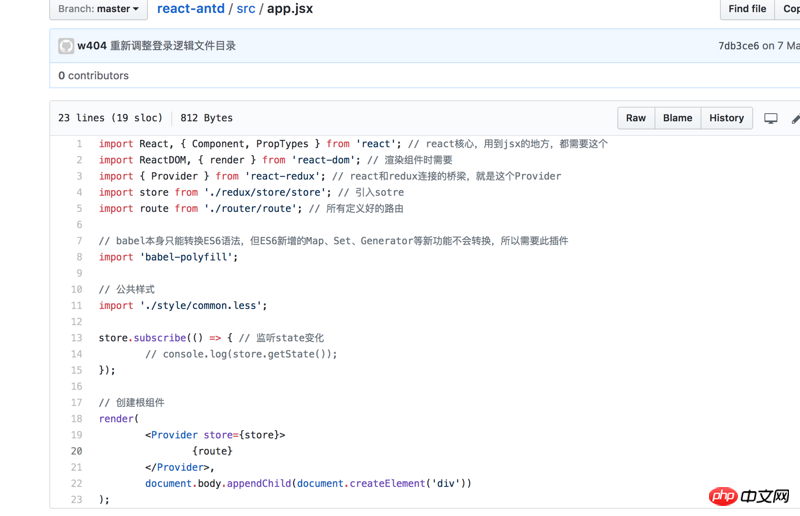
}Projet React :
Nom de domaine : http://antd.sosout.com

/**
* 疑惑一:
* React createClass 和 extends React.Component 有什么区别?
* 之前写法:
* let app = React.createClass({
* getInitialState: function(){
* // some thing
* }
* })
* ES6写法(通过es6类的继承实现时state的初始化要在constructor中声明):
* class exampleComponent extends React.Component {
* constructor(props) {
* super(props);
* this.state = {example: 'example'}
* }
* }
*/
import React, {Component, PropTypes} from 'react'; // react核心
import { Router, Route, Redirect, IndexRoute, browserHistory, hashHistory } from 'react-router'; // 创建route所需
import Config from '../config/index';
import layout from '../component/layout/layout'; // 布局界面
import login from '../containers/login/login'; // 登录界面
/**
* (路由根目录组件,显示当前符合条件的组件)
*
* @class Roots
* @extends {Component}
*/
class Roots extends Component {
render() {
// 这个组件是一个包裹组件,所有的路由跳转的页面都会以this.props.children的形式加载到本组件下
return (
<p>{this.props.children}</p>
);
}
}
// const history = process.env.NODE_ENV !== 'production' ? browserHistory : hashHistory;
// 快速入门
const home = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/home/homeIndex').default)
}, 'home');
}
// 百度图表-折线图
const chartLine = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/charts/lines').default)
}, 'chartLine');
}
// 基础组件-按钮
const button = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/buttonIndex').default)
}, 'button');
}
// 基础组件-图标
const icon = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/iconIndex').default)
}, 'icon');
}
// 用户管理
const user = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/user/userIndex').default)
}, 'user');
}
// 系统设置
const setting = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/setting/settingIndex').default)
}, 'setting');
}
// 广告管理
const adver = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/adver/adverIndex').default)
}, 'adver');
}
// 组件一
const oneui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/oneIndex').default)
}, 'oneui');
}
// 组件二
const twoui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/twoIndex').default)
}, 'twoui');
}
// 登录验证
const requireAuth = (nextState, replace) => {
let token = (new Date()).getTime() - Config.localItem('USER_AUTHORIZATION');
if(token > 7200000) { // 模拟Token保存2个小时
replace({
pathname: '/login',
state: { nextPathname: nextState.location.pathname }
});
}
}
const RouteConfig = (
<Router history={browserHistory}>
<Route path="/home" component={layout} onEnter={requireAuth}>
<IndexRoute getComponent={home} onEnter={requireAuth} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
<Route path="/home" getComponent={home} onEnter={requireAuth} />
<Route path="/chart/line" getComponent={chartLine} onEnter={requireAuth} />
<Route path="/general/button" getComponent={button} onEnter={requireAuth} />
<Route path="/general/icon" getComponent={icon} onEnter={requireAuth} />
<Route path="/user" getComponent={user} onEnter={requireAuth} />
<Route path="/setting" getComponent={setting} onEnter={requireAuth} />
<Route path="/adver" getComponent={adver} onEnter={requireAuth} />
<Route path="/ui/oneui" getComponent={oneui} onEnter={requireAuth} />
<Route path="/ui/twoui" getComponent={twoui} onEnter={requireAuth} />
</Route>
<Route path="/login" component={Roots}> // 所有的访问,都跳转到Roots
<IndexRoute component={login} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
</Route>
<Redirect from="*" to="/home" />
</Router>
);
export default RouteConfig;
############
# 其他配置
############
http {
############
# 其他配置
############
server {
listen 80;
server_name antd.sosout.com;
root /mnt/html/reactAntd;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/reactAntd;
}
location / {
try_files $uri $uri/ @router;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @router {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
############
# 其他配置
############
}Recommandations associées :
Comment utiliser Docker pour déployer un environnement de développement PHP
Explication avec des exemples PHP implémente le déploiement de git
Cadre de déploiement de conteneurs de modèles de conception PHP basé sur un moteur de modèles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Le rôle d'un relais DHCP est de transmettre les paquets DHCP reçus vers un autre serveur DHCP du réseau, même si les deux serveurs se trouvent sur des sous-réseaux différents. En utilisant un relais DHCP, vous pouvez déployer un serveur DHCP centralisé dans le centre réseau et l'utiliser pour attribuer dynamiquement des adresses IP à tous les sous-réseaux/VLAN du réseau. Dnsmasq est un serveur de protocole DNS et DHCP couramment utilisé qui peut être configuré en tant que serveur relais DHCP pour faciliter la gestion des configurations d'hôtes dynamiques sur le réseau. Dans cet article, nous allons vous montrer comment configurer Dnsmasq comme serveur relais DHCP. Sujets de contenu : Topologie du réseau Configuration d'adresses IP statiques sur un relais DHCP D sur un serveur DHCP centralisé
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Dans la transmission de données sur réseau, les serveurs proxy IP jouent un rôle important, aidant les utilisateurs à masquer leurs véritables adresses IP, à protéger la confidentialité et à améliorer la vitesse d'accès. Dans cet article, nous présenterons le guide des meilleures pratiques sur la façon de créer un serveur proxy IP avec PHP et fournirons des exemples de code spécifiques. Qu'est-ce qu'un serveur proxy IP ? Un serveur proxy IP est un serveur intermédiaire situé entre l'utilisateur et le serveur cible. Il agit comme une station de transfert entre l'utilisateur et le serveur cible, transmettant les demandes et les réponses de l'utilisateur. En utilisant un serveur proxy IP
 Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Ce problème a dû être rencontré par de nombreux amis. Lorsque cette invite apparaît, le jeu authentique ne peut pas être démarré. Ce problème est généralement dû à des interférences du réseau et du logiciel de sécurité. Alors, comment doit-il être résolu ? J'aimerais partager la solution avec vous, j'espère que le didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Que faire si le serveur Epic ne peut pas accéder au jeu lorsqu'il est hors ligne : 1. Il peut être interféré par un logiciel de sécurité. Fermez la plateforme de jeu et le logiciel de sécurité, puis redémarrez. 2. La seconde est que le réseau fluctue trop. Essayez de redémarrer le routeur pour voir s'il fonctionne. Si les conditions sont correctes, vous pouvez essayer d'utiliser le réseau mobile 5g pour fonctionner. 3. Alors il y en aura peut-être plus
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
1. Introduction Au cours des dernières années, les YOLO sont devenus le paradigme dominant dans le domaine de la détection d'objets en temps réel en raison de leur équilibre efficace entre le coût de calcul et les performances de détection. Les chercheurs ont exploré la conception architecturale de YOLO, les objectifs d'optimisation, les stratégies d'expansion des données, etc., et ont réalisé des progrès significatifs. Dans le même temps, le recours à la suppression non maximale (NMS) pour le post-traitement entrave le déploiement de bout en bout de YOLO et affecte négativement la latence d'inférence. Dans les YOLO, la conception de divers composants manque d’une inspection complète et approfondie, ce qui entraîne une redondance informatique importante et limite les capacités du modèle. Il offre une efficacité sous-optimale et un potentiel d’amélioration des performances relativement important. Dans ce travail, l'objectif est d'améliorer encore les limites d'efficacité des performances de YOLO à la fois en post-traitement et en architecture de modèle. à cette fin
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l’extension PHPFFmpeg sur le serveur ? L'installation de l'extension PHPFFmpeg sur le serveur peut nous aider à traiter les fichiers audio et vidéo dans les projets PHP et à implémenter des fonctions telles que l'encodage, le décodage, l'édition et le traitement des fichiers audio et vidéo. Cet article explique comment installer l'extension PHPFFmpeg sur le serveur, ainsi que des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que PHP et FFmpeg sont installés sur le serveur. Si FFmpeg n'est pas installé, vous pouvez suivre les étapes ci-dessous pour installer FFmpe
 Explication détaillée des avantages et de l'utilité du serveur Golang
Mar 20, 2024 pm 01:51 PM
Explication détaillée des avantages et de l'utilité du serveur Golang
Mar 20, 2024 pm 01:51 PM
Golang est un langage de programmation open source développé par Google. Il est efficace, rapide et puissant et est largement utilisé dans le cloud computing, la programmation réseau, le traitement du Big Data et d'autres domaines. En tant que langage statique fortement typé, Golang présente de nombreux avantages lors de la création d’applications côté serveur. Cet article analysera en détail les avantages et l'utilité du serveur Golang et illustrera sa puissance à travers des exemples de code spécifiques. 1. Le compilateur Golang hautes performances peut compiler le code en code local





