
Emprunter une phrase au Petit Livre Rouge :
Les paramètres de toutes les fonctions dans ECMAScript sont passés par valeur
Si la valeur est un type simple, alors elle est elle-même . S'il s'agit d'un type référence, l'objet transmis est l'adresse pointant vers l'objet. Par conséquent, nous pouvons penser que tout passage de paramètre est un passage de valeur, alors comment le comprendre spécifiquement ? Jetez un œil à l'exemple :
var obj = {
n: 1
};
function foo(data) {
data = 2;
console.log(data); //2
}
foo(obj);
console.log(obj.n) // 1Ne parlons pas d'abord de la raison. Passons en revue le processus en faisant un dessin. Je pense que nous devrions pouvoir le faire. comprendre le transfert de paramètres. N'oubliez pas de passer un pointeur lors du passage d'un type référence ! 
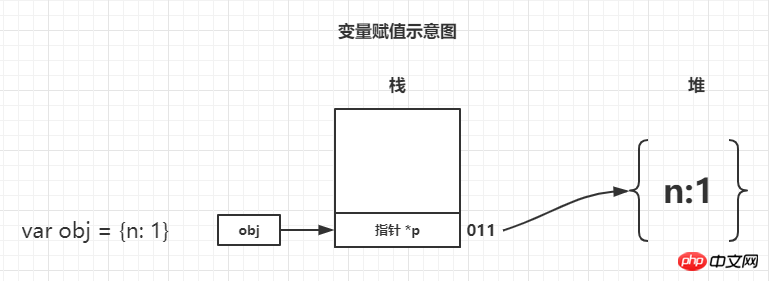
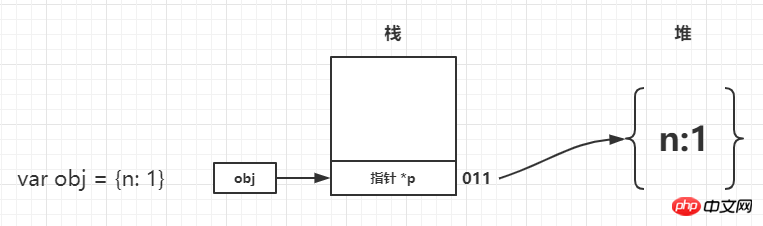
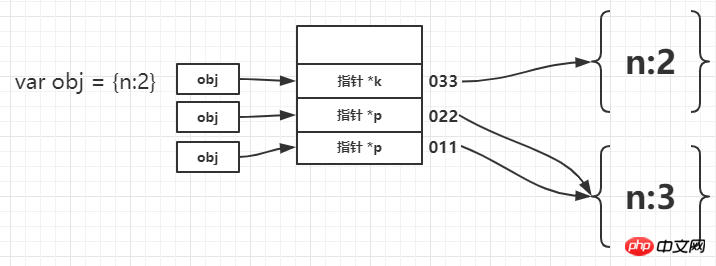
exécute d'abord var obj = {n: 1}; , ce qui peut être vu comme stockant un pointeur vers {n:1} *p
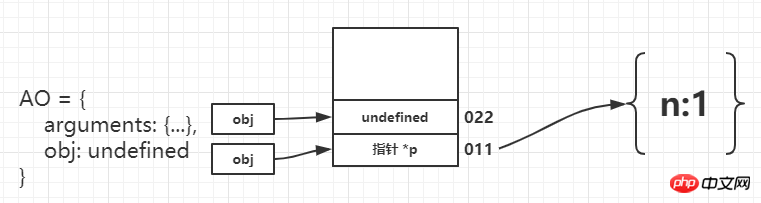
À ce moment, le contexte d'exécution de la fonction sera créé et un objet variable sera généré, dans lequel les données du paramètre formel sont déclarées. la fonction n’est pas exécutée, la valeur actuelle n’est pas définie. Nous enregistrons l'adresse des données sous la forme 022. Pour plus de connaissances sur les objets variables, vous pouvez vous référer à l'objet variable approfondi JavaScript du professeur Yu Yu. Cet article n'aborde pas les aspects liés à l'AO. Vous devez seulement savoir que les paramètres formels ont été créés lors de la déclaration de cette fonction. function foo  Exécution
Exécution
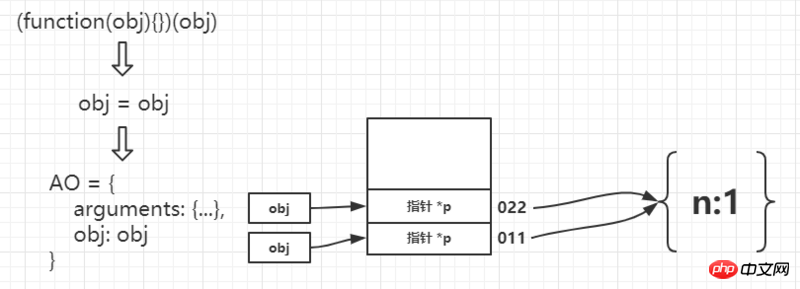
Les paramètres seront transmis, et le *p stocké dans obj sera copié dans les données à l'adresse 022, puis ils pointeront vers le même Pour un objet, si une variable change la valeur de n, la valeur de n dans l'autre variable changera également, car elle stocke un pointeur. foo(obj) 
A ce moment, la valeur du type de base est stockée à l'adresse 002, qui est directement stockée dans la pile, correspondant ainsi au contact perdu { dans le tas n:1}. J'imprime donc data = 2;, et constate finalement que l'objet {n:1} initialement développé n'a pas été modifié, donc console.log(data) // 2 imprime toujours 1. console.log(obj.n) // 1
var obj = {n:1};
(function(obj){
console.log(obj.n); //1
obj.n=3;
var obj = {n:2};
console.log(obj.n) //2
})(obj);
console.log(obj.n) //3


est 1. console.log(obj.n)
A ce moment, le paramètre formel de la fonction, qui est obj en 022, change la valeur de n dans l'objet. obj.n=3
L'étape la plus critique : En raison de la dénomination des objets, de nombreux enfants peuvent être un peu confus, mais suivent quand même les mêmes étapes Analysez-le simplement de cette manière. Puisque var est utilisé, un nouvel objet est déclaré et une nouvelle adresse est poussée dans la pile, enregistrée sous la forme 033, dans laquelle un nouveau pointeur est stocké pointant vers le nouvel objet {n : 2}. Par conséquent, le résultat var obj = {n:2}; imprimé plus tard doit être la valeur de n dans l'objet nouvellement ouvert. console.log(obj.n)
Évidemment, l'objet global a changé sa valeur en 3 une fois. console.log(obj.n) //3
Jusqu'à présent, nous avons parcouru tous les "voyages mentaux" impliquant des variables dans les deux morceaux de code ci-dessus. Puisque l'auteur n'est pas un professionnel, la description de la pile et des noms de variables s'y trouve. L'image peut ne pas être très précise. S'il y a des erreurs, n'hésitez pas à me le dire. L'essentiel est que vous puissiez comprendre ce que je veux exprimer. D'une manière générale, le point clé est qu'il existe une copie de la valeur en cours de transmission des paramètres. En même temps, si l'objet d'affectation est un type référence, un pointeur est transmis. Après avoir compris ces deux points et l'analyse. du diagramme précédent, je crois que nous rencontrerons à nouveau des problèmes similaires et que nous pouvons avoir une approche plus cohérente.
Recommandations associées :
À propos de vue-router pour implémenter le transfert de paramètres de saut entre les composants
Problèmes de saut de page HTML et de transfert de paramètres
Passage de paramètres Js et copie de variables
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!