 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explication détaillée du package d'extension de traitement d'image Laravel Intervention/image
Explication détaillée du package d'extension de traitement d'image Laravel Intervention/image
Explication détaillée du package d'extension de traitement d'image Laravel Intervention/image
Cet article vous présente principalement l'installation et l'utilisation du package d'extension Intervention/traitement d'images dans Laravel et les solutions aux pièges qui peuvent être rencontrés lors de l'utilisation. L'article le présente de manière très détaillée à travers un exemple de code, qui est. très utile pour vos études ou votre travail. Il a une certaine valeur de référence et d'apprentissage. Les amis qui en ont besoin peuvent suivre l'éditeur pour apprendre ensemble. J'espère que cela aide tout le monde.
Avant-propos
Intervention/image est un outil de traitement d'image personnalisé pour Laravel, qui fournit un ensemble de méthodes d'expression simples Créer. et éditer des images.
Démo
Capture d'écran de la démo

Démo en cours d'exécution
Veuillez vous référer au document comment utiliser Homestead pour exécuter rapidement un projet Laravel.
Article aperçu
Installation
Modifier les informations de configuration
Utilisation de base ;
Fonctions spéciales.
Ce qui suit est une explication détaillée.
1. Installez
1). Utilisez composer pour installer :
composer require intervention/image
Ce qui précède La commande
2). Modifier app/config/app.php et ajouter ServiceProvider :
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. library
Ce package d'extension utilise par défaut la bibliothèque GD de PHP pour le traitement des images. Cependant, étant donné que l'efficacité du traitement des images de la bibliothèque GD est légèrement inférieure à celle de la bibliothèque imagemagick, il est recommandé de le faire. remplacez-le par la bibliothèque imagemagick pour le traitement des images.
Avant de commencer, vous devez d'abord vous assurer que GD ou Imagick a été installé localement.
Lorsque vous utilisez Intervention Image, il vous suffit de : transmettez un paramètre de tableau à ImageManager pour compléter GD et Imagick. Le basculement entre les bibliothèques
est le suivant :
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
De plus, vous pouvez également utiliser la version statique d'ImageManager, comme indiqué ci-dessous. :
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
Générer le fichier de configuration config/image.php :
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
Après avoir exécuté la commande ci-dessus, le fichier de configuration config/image.php sera généré dans le projet Open. ce fichier et modifiez le pilote en imagick :
return array( 'driver' => 'imagick' );
À ce stade, le pack d'extension est installé avec succès !
Utilisation de base
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. Fonctionnalités
En plus de l'utilisation de base présentée ci-dessus, ce pack d'extension prend également en charge :
Fonction de téléchargement d'images ;
Fonction de mise en cache d'images ;
Fonction de filtrage d'images : convertissez les images en fonction à des règles unifiées ;
Traitement dynamique des images : Ajustez automatiquement la taille de l'image en fonction des paramètres URL de l'image consultée
Pour plus d'exemples, merci de vous référer à la documentation officielle.
Un petit écueil en intervention/image et comment le résoudre
En fait, l'intervention/iamge a est utilisé depuis longtemps, et son API est conçue pour être très simple. La documentation est également très complète et très simple à utiliser.
Mais récemment, j'ai découvert accidentellement une petite fosse. Parce que j'ai besoin de synthétiser un code QR avec un avatar WeChat, j'utilise Image::make($avatarUrl) ($avatarUrl voici le lien vers l'avatar WeChat) pour générer l'avatar, puis je le synthétise dans l'image du code QR ( y compris certaines autres opérations, telles que l'utilisation d'arrière-plans de modèles et l'écriture de texte).
Lorsque je l'ai exécuté après l'avoir écrit, j'ai trouvé que c'était assez lent, prenant environ 23 secondes en moyenne. Au début, je pensais que c'était parce qu'il y avait beaucoup d'opérations et que la taille était relativement grande pendant le processus de synthèse, donc cela aurait dû être cette vitesse. Mais ensuite, j'ai eu du temps libre et j'ai commencé à essayer d'optimiser. Même si je ne pouvais pas améliorer la vitesse, je pouvais au moins comprendre pourquoi cela prenait autant de temps.
Après avoir lutté avec cela, j'ai découvert que la vérité n'a pas grand-chose à voir avec le nombre et la taille des opérations de synthèse. La clé réside dans la pose dans laquelle je crée les données de l'avatar.
Afin d'illustrer ce problème, le code suivant a été spécialement écrit à des fins de comparaison.
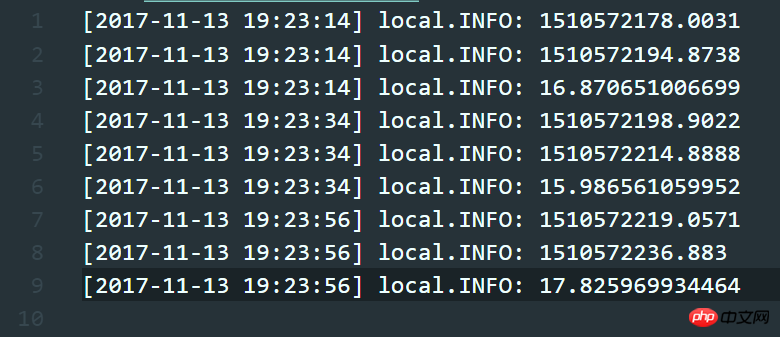
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

Le code ci-dessus utilise la forme Image::make($url) pour générer un avatar directement à partir de l'url. À en juger par les données du journal enregistrées, le temps nécessaire est essentiellement d'environ 16 secondes.
Plus tard, j'ai pensé à une nouvelle posture. En fait, je l'ai imaginée en essayant de l'optimiser. Voir le code ci-dessous :
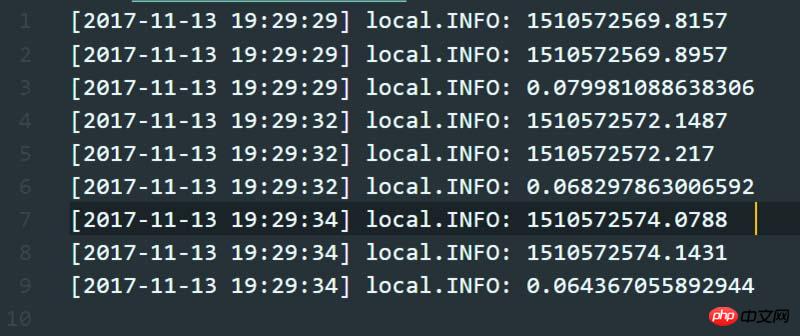
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
Ici, j'utilise d'abord GuzzleHttp pour obtenir l'avatar, puis j'utilise Image::make($data) pour créer l'avatar.
Attention, nous sommes sur le point d'atteindre l'orgasme... lunettes de soleil
Regardez la capture d'écran du journal ci-dessous. Le temps moyen pris trois fois est d'environ 0,07 seconde, ce qui est plus de 200 fois pire. que les 16 secondes précédentes.

Quant à la raison pour laquelle ce phénomène se produit, je ne le sais pas encore, mais c'est sans aucun doute une expérience utile et de niche.
Recommandations associées :
Explication détaillée du module de localisation de Laravel
Explication détaillée de la façon d'obtenir les paramètres de routage dans Laravel
Explication détaillée du processus de chargement et du principe de Facade dans Laravel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Les dernières versions de Laravel 9 et CodeIgniter 4 fournissent des fonctionnalités et des améliorations mises à jour. Laravel9 adopte l'architecture MVC et fournit des fonctions telles que la migration de bases de données, l'authentification et le moteur de modèles. CodeIgniter4 utilise l'architecture HMVC pour fournir le routage, l'ORM et la mise en cache. En termes de performances, le modèle de conception basé sur le fournisseur de services de Laravel9 et le framework léger de CodeIgniter4 lui confèrent d'excellentes performances. Dans les applications pratiques, Laravel9 convient aux projets complexes qui nécessitent de la flexibilité et des fonctions puissantes, tandis que CodeIgniter4 convient au développement rapide et aux petites applications.
 Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comparez les capacités de traitement des données de Laravel et CodeIgniter : ORM : Laravel utilise EloquentORM, qui fournit un mappage relationnel classe-objet, tandis que CodeIgniter utilise ActiveRecord pour représenter le modèle de base de données en tant que sous-classe de classes PHP. Générateur de requêtes : Laravel dispose d'une API de requêtes chaînées flexible, tandis que le générateur de requêtes de CodeIgniter est plus simple et basé sur des tableaux. Validation des données : Laravel fournit une classe Validator qui prend en charge les règles de validation personnalisées, tandis que CodeIgniter a moins de fonctions de validation intégrées et nécessite un codage manuel des règles personnalisées. Cas pratique : l'exemple d'enregistrement d'utilisateur montre Lar
 Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Pour les débutants, CodeIgniter a une courbe d'apprentissage plus douce et moins de fonctionnalités, mais couvre les besoins de base. Laravel offre un ensemble de fonctionnalités plus large mais a une courbe d'apprentissage légèrement plus raide. En termes de performances, Laravel et CodeIgniter fonctionnent bien. Laravel dispose d'une documentation plus complète et d'un support communautaire actif, tandis que CodeIgniter est plus simple, léger et possède de solides fonctionnalités de sécurité. Dans le cas pratique de la création d'une application de blog, EloquentORM de Laravel simplifie la manipulation des données, tandis que CodeIgniter nécessite une configuration plus manuelle.
 Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 est livré avec une nouvelle façon de traiter et de tester de nouvelles commandes. Il inclut une nouvelle fonctionnalité de test des commandes artisanales et la démonstration est mentionnée ci-dessous ?
 Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Lors du choix d'un framework pour de grands projets, Laravel et CodeIgniter ont chacun leurs propres avantages. Laravel est conçu pour les applications d'entreprise, offrant une conception modulaire, une injection de dépendances et un ensemble de fonctionnalités puissantes. CodeIgniter est un framework léger plus adapté aux projets de petite et moyenne taille, mettant l'accent sur la rapidité et la facilité d'utilisation. Pour les grands projets avec des exigences complexes et un grand nombre d'utilisateurs, la puissance et l'évolutivité de Laravel sont plus adaptées. Pour les projets simples ou les situations avec des ressources limitées, les capacités de développement légères et rapides de CodeIgniter sont plus idéales.
 Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Pour les petits projets, Laravel convient aux projets plus importants qui nécessitent des fonctionnalités et une sécurité élevées. CodeIgniter convient aux très petits projets qui nécessitent légèreté et facilité d'utilisation.
 Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
En comparant le moteur de modèles Blade de Laravel et le moteur de modèles Twig de CodeIgniter, choisissez en fonction des besoins du projet et de vos préférences personnelles : Blade est basé sur la syntaxe MVC, qui encourage une bonne organisation du code et un héritage de modèles. Twig est une bibliothèque tierce qui offre une syntaxe flexible, des filtres puissants, une prise en charge étendue et un bac à sable de sécurité.
 Laravel - Console artisanale
Aug 27, 2024 am 10:51 AM
Laravel - Console artisanale
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Le framework Laravel fournit trois outils principaux d'interaction via la ligne de commande, à savoir : Artisan, Ticker et REPL. Ce chapitre explique en détail Artisan.





