Node résout le problème d'obtention du contenu Excel
Cet article vous présente principalement les informations pertinentes sur l'utilisation de Node pour résoudre une série de problèmes répétitifs simples et pour obtenir du contenu Excel. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. . Amis qui en ont besoin Apprenons avec l'éditeur ci-dessous.
Environnement : Node.js
Framework :
Logique : "dependencies": {
"node-xlsx": "^0.11.2"
} 
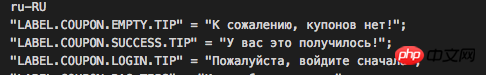
Tableau Excel style
 Style de sortie attendu
Style de sortie attendu
Comme le montrent les deux images ci-dessus, retirez directement la valeur correspondante Épissée dans le format de sortie souhaité.
La logique du code ci-dessus
est relativement facile à comprendre, je n'entrerai donc pas dans les détails, faites simplement glisser l'Excel à analyser dans le dossier du projet du nœud et exécutez-le. il.'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Si lors de l'ouverture d'un fichier qui doit être imprimé, nous constatons que la ligne du cadre du tableau a disparu pour une raison quelconque dans l'aperçu avant impression. Lorsque nous rencontrons une telle situation, nous devons la traiter à temps si cela apparaît également dans votre impression. file Si vous avez des questions comme celle-ci, alors rejoignez l'éditeur pour apprendre le cours suivant : Que dois-je faire si la ligne du cadre disparaît lors de l'impression d'un tableau dans Excel ? 1. Ouvrez un fichier à imprimer, comme indiqué dans la figure ci-dessous. 2. Sélectionnez toutes les zones de contenu requises, comme indiqué dans la figure ci-dessous. 3. Cliquez avec le bouton droit de la souris et sélectionnez l'option "Formater les cellules", comme indiqué dans la figure ci-dessous. 4. Cliquez sur l'option « Bordure » en haut de la fenêtre, comme indiqué dans la figure ci-dessous. 5. Sélectionnez le motif de ligne continue fine dans le style de ligne de gauche, comme indiqué dans la figure ci-dessous. 6. Sélectionnez « Bordure extérieure »
 Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Excel est souvent utilisé pour traiter les données dans le travail de bureau quotidien et il est souvent nécessaire d'utiliser la fonction « filtre ». Lorsque nous choisissons d'effectuer un « filtrage » dans Excel, nous ne pouvons filtrer que jusqu'à deux conditions pour la même colonne. Alors, savez-vous comment filtrer plus de 3 mots-clés en même temps dans Excel ? Ensuite, laissez-moi vous le démontrer. La première méthode consiste à ajouter progressivement les conditions au filtre. Si vous souhaitez filtrer trois informations éligibles en même temps, vous devez d'abord en filtrer une étape par étape. Au début, vous pouvez d'abord filtrer les employés nommés « Wang » en fonction des conditions. Cliquez ensuite sur [OK], puis cochez [Ajouter la sélection actuelle au filtre] dans les résultats du filtre. Les étapes sont les suivantes. De même, effectuez à nouveau le filtrage séparément
 Comment changer le mode de compatibilité des tableaux Excel en mode normal
Mar 20, 2024 pm 08:01 PM
Comment changer le mode de compatibilité des tableaux Excel en mode normal
Mar 20, 2024 pm 08:01 PM
Dans notre travail et nos études quotidiens, nous copions les fichiers Excel des autres, les ouvrons pour ajouter du contenu ou les rééditer, puis les enregistrons Parfois, une boîte de dialogue de vérification de compatibilité apparaît, ce qui est très gênant, je ne connais pas Excel. logiciel, peut-il être modifié en mode normal ? Ci-dessous, l'éditeur vous présentera les étapes détaillées pour résoudre ce problème, apprenons ensemble. Enfin, n’oubliez pas de le sauvegarder. 1. Ouvrez une feuille de calcul et affichez un mode de compatibilité supplémentaire dans le nom de la feuille de calcul, comme indiqué sur la figure. 2. Dans cette feuille de calcul, après avoir modifié le contenu et l'avoir enregistré, la boîte de dialogue du vérificateur de compatibilité apparaît toujours. Il est très gênant de voir cette page, comme le montre la figure. 3. Cliquez sur le bouton Office, cliquez sur Enregistrer sous, puis
 Comment définir l'exposant dans Excel
Mar 20, 2024 pm 04:30 PM
Comment définir l'exposant dans Excel
Mar 20, 2024 pm 04:30 PM
Lors du traitement des données, nous rencontrons parfois des données contenant divers symboles tels que des multiples, des températures, etc. Savez-vous comment définir des exposants dans Excel ? Lorsque nous utilisons Excel pour traiter des données, si nous ne définissons pas d'exposants, il sera plus difficile de saisir une grande partie de nos données. Aujourd'hui, l'éditeur vous proposera la méthode de configuration spécifique de l'exposant Excel. 1. Tout d'abord, ouvrons le document Microsoft Office Excel sur le bureau et sélectionnons le texte qui doit être modifié en exposant, comme indiqué sur la figure. 2. Ensuite, faites un clic droit et sélectionnez l'option "Formater les cellules" dans le menu qui apparaît après avoir cliqué, comme indiqué sur la figure. 3. Ensuite, dans la boîte de dialogue « Formater les cellules » qui apparaît automatiquement
 Comment utiliser la fonction iif dans Excel
Mar 20, 2024 pm 06:10 PM
Comment utiliser la fonction iif dans Excel
Mar 20, 2024 pm 06:10 PM
La plupart des utilisateurs utilisent Excel pour traiter les données des tableaux. En fait, Excel dispose également d'un programme VBA, à l'exception des experts, peu d'utilisateurs ont utilisé cette fonction. La fonction iif est souvent utilisée lors de l'écriture en VBA. les fonctions des fonctions sont similaires. Laissez-moi vous présenter l'utilisation de la fonction iif. Il existe des fonctions iif dans les instructions SQL et du code VBA dans Excel. La fonction iif est similaire à la fonction IF dans la feuille de calcul Excel. Elle effectue un jugement de valeur vrai et faux et renvoie des résultats différents en fonction des valeurs vraies et fausses calculées logiquement. L'utilisation de la fonction SI est (condition, oui, non). Instruction IF et fonction IIF dans VBA La première instruction IF est une instruction de contrôle qui peut exécuter différentes instructions selon les conditions.
 Où définir le mode de lecture Excel
Mar 21, 2024 am 08:40 AM
Où définir le mode de lecture Excel
Mar 21, 2024 am 08:40 AM
Dans l'étude des logiciels, nous sommes habitués à utiliser Excel, non seulement parce qu'il est pratique, mais aussi parce qu'il peut répondre à une variété de formats nécessaires au travail réel, et Excel est très flexible à utiliser, et il existe un mode qui est pratique pour lire. Aujourd'hui, j'ai apporté Pour tout le monde : où définir le mode de lecture Excel. 1. Allumez l'ordinateur, puis ouvrez l'application Excel et recherchez les données cibles. 2. Il existe deux manières de définir le mode de lecture dans Excel. Le premier type : Dans Excel, il existe un grand nombre de méthodes de traitement pratiques distribuées dans la mise en page Excel. Dans le coin inférieur droit d'Excel, il y a un raccourci pour définir le mode de lecture. Recherchez le motif de la croix et cliquez dessus pour accéder au mode de lecture. Il y a une petite marque tridimensionnelle sur le côté droit de la croix. .
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
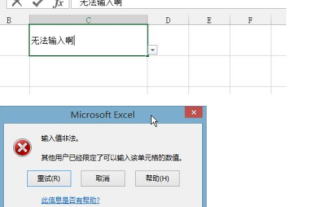
 Comment annuler la limite si la valeur saisie dans Excel est illégale
Mar 20, 2024 pm 02:51 PM
Comment annuler la limite si la valeur saisie dans Excel est illégale
Mar 20, 2024 pm 02:51 PM
Nous utilisons Microsoft Office Excel dans diverses tâches telles que le traitement de données, de tableaux, de graphiques, etc., mais lorsque nous utilisons Microsoft Office Excel, nous constatons parfois que nous ne pouvons pas saisir de contenu et nous indiquons que « la valeur saisie est illégale ». Savez-vous comment annuler la limite de valeur de saisie illégale dans Excel ? Laissez-moi vous le démontrer. Tout d’abord, examinons de plus près les images haute définition de la scène du crime. Lorsque nous entrons du contenu dans la cellule C1, appuyez simplement sur la touche Entrée et vous verrez l'invite ci-dessus. 2. Après avoir annulé, revenez à la page de la feuille de calcul et sélectionnez la cellule C1. À ce stade, certaines personnes peuvent constater qu'il y a un petit symbole triangulaire déroulant dans le coin inférieur droit de la cellule C1, comme le montre l'image. , le problème est






