
Cet article présente principalement les étapes de création d'un environnement de développement dans React Native. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Préparation
node -v : Confirmez si Node est installé. S'il a été installé avec succès, exécutez la commande suivante, sinon continuez ; Installation du nœud.
npm install -g create-react-native-app : Utilisez npm pour créer rapidement des applications React Native.
create-react-native-app AwesomeProject : Créez un projet nommé AwesomeProject.
cd AwesomeProject : Entrez le répertoire de fichiers où se trouve le projet.
yard start : Démarrez le service et le terminal affichera le code QR et l'adresse du lien.
Téléchargez l'application client Expo sur votre téléphone mobile

Exécutez l'application React Native AwesomeProject
Connectez le téléphone mobile qui a téléchargé l'application client Expo au réseau sans fil du même ordinateur
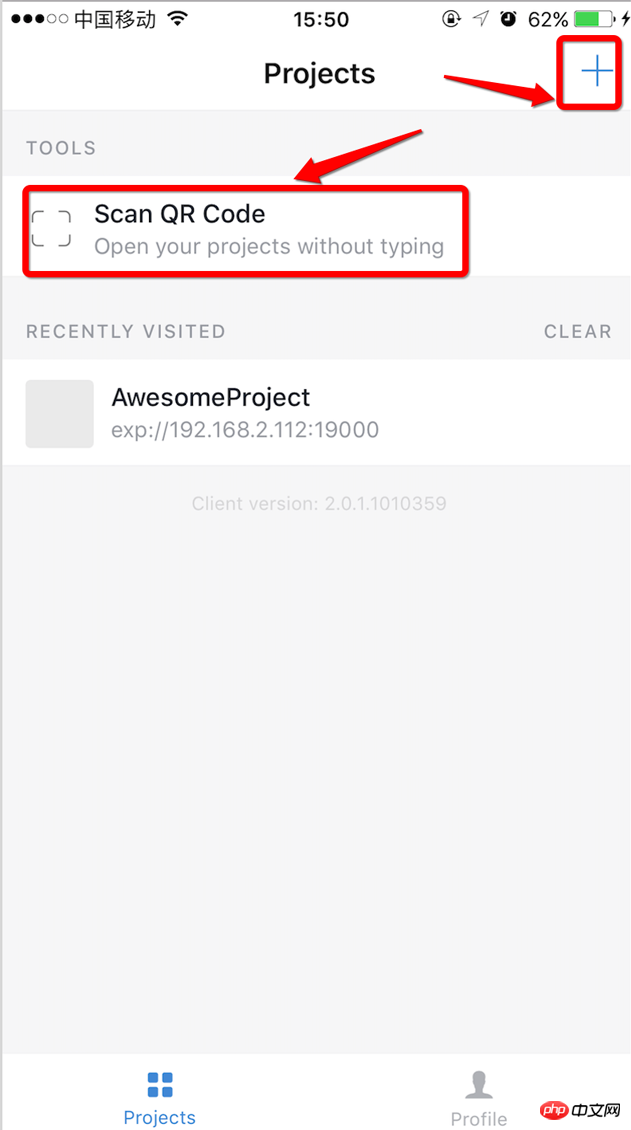
Ouvrez l'application client Expo et utilisez la fonction de numérisation d'Expo pour scannez le code QR du terminal ou entrez l'adresse du lien de l'application affichée sur le terminal dans Expo pour voir l'effet de fonctionnement de l'application.

Modifier l'application
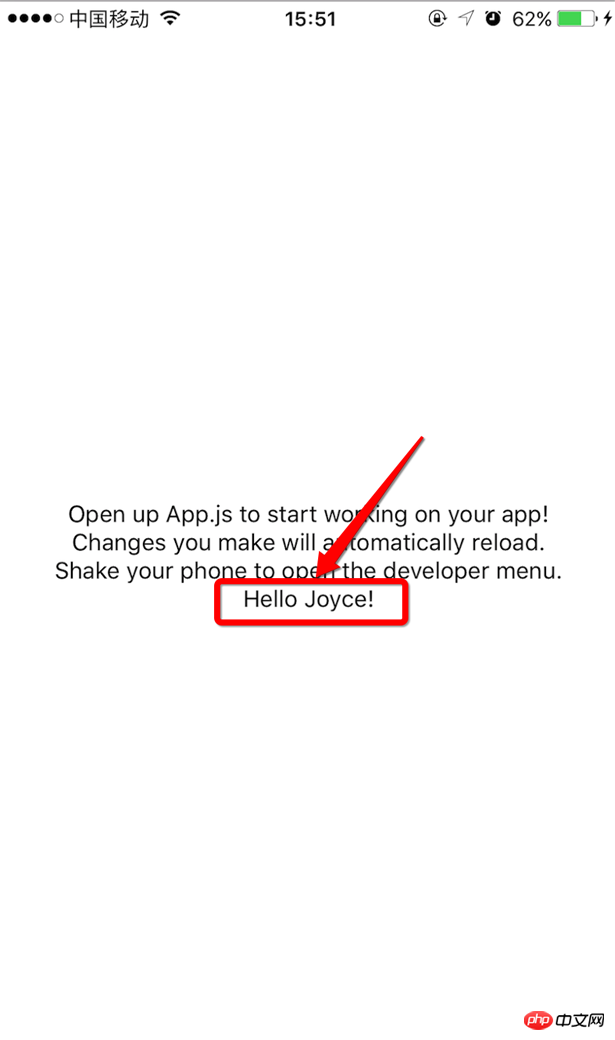
Entrez le fichier répertoire où se trouve l'application, ouvrez le fichier App.js, et vous pourrez démarrez le développement de React Native.

À ce stade, l'environnement de développement React Native a été établi avec succès.
Recommandations associées :
Encapsulation détaillée du composant de carrousel vertical du message de notification React Native
Code de vérification React Native partage de compte à rebours
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Que faire en cas de conflit IP
Que faire en cas de conflit IP
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 partage de photos.db
partage de photos.db
 solution d'exception d'instanciationexception
solution d'exception d'instanciationexception